1.cd到项目的根目录执行cordova serve android命令:

2.打开浏览器chrome,输入地址http://localhost:8000/android/www/index.html,其间许多alert,不管直接点确定即可,

3.检查错误

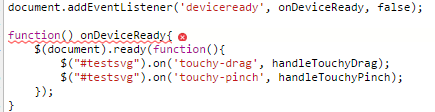
像第一个错误,还好检查,写程序写累了,写急了,如果是走查代码可能也容易发现,
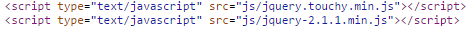
但像第二个错误,如果不是serve工具告诉你这里报错,可能弄一个晚上可能你不知道这里有错,还怪是不是程序哪里错误,就应该是juqery.js应该在jquery插件的前面引入,否则插件找不到jquery的定义。下面的引入顺序才是对的,

原文:http://my.oschina.net/u/555061/blog/500316