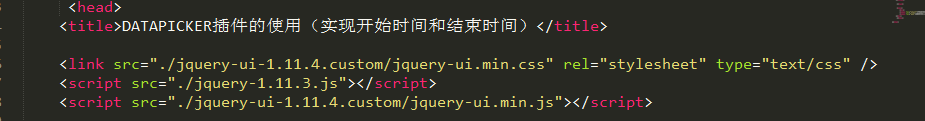
使用jQuery ui首先需要引入jQuery类库,jQuery ui js脚本和jQuery ui css样式表。文件的结构如下:

引入文件的代码如下:

2.静态页面的布局:

3.开始实现功能:
方法一:
a.先初始化两个datepciker:
b.设置开始和结束日期
即: 当选择开始日期的值后,则结束日期的最小值应该就是开始日期;同理,当选择结束日期后,开始日期的最大值则应该是结束日期。我们可以利用datepicker中的onSelect属性来设置当选择指定日期后触发的事件,通过该事件来指定对应的datepicker最小日期或最大日期:
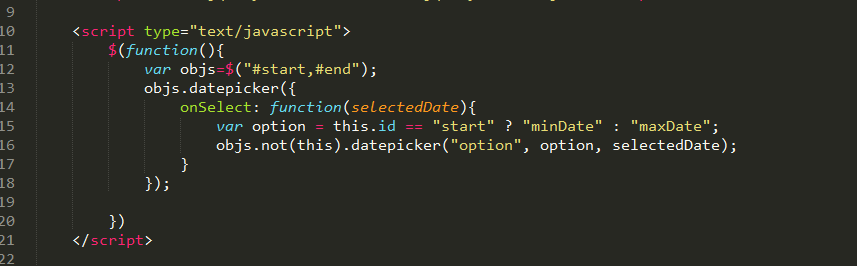
方法二:
a.先初始化两个datepciker;
b.首先判断触发事件的是开始日期还是结束日期,通过该判断来指定设置minDate或者是maxDate,然后利用not()函数,来反向选择另一个datepicker对象,并设置其对应的属性;代码如下:

通过以上两种方法,都可以对datepicker的开始和结束时间进行控制。
原文:http://my.oschina.net/u/1771585/blog/511746