阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/3404867.html
本文主要来讲解以下内容
1.默认的导航条
2.表单
3.按钮
4.文本
5.非导航的链接
6.组件对齐
7.固定在顶部
8.固定在底部
9.静止在顶部
10.反色的导航条
11.总结
默认的导航条
导航条是在您的应用或网站中作为导航标头的响应式元组件。它们在移动设备上可以折叠(并且可开可关),且在可用的视口宽度增加时变为水平展开模式。
定制折叠模式与水平模式的阈值
根据你所放在导航条上的内容的长度,也许你需要调整导航条进入折叠模式和水平模式的阈值。通过改变
@grid-float-breakpoint变量的值或加入您自己的媒体查询CSS代码均可实现你的需求。
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div> </nav>
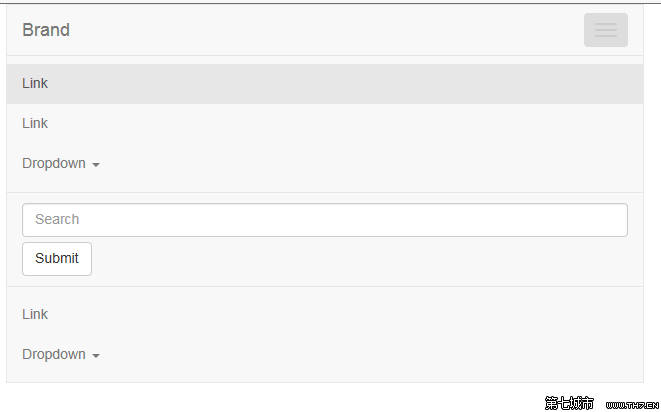
这段代码有点长,先上点效果吧。
![]()
接下来慢慢的放缩浏览器,也就是让浏览器的宽度小一些。

首先最外面的容器是nav标签,并添加nav-bar样式类,表示这里面属于导航条。
然后在浏览器放缩到一定程度的时候,可以看到的Header。
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div>

按钮标签里嵌套了三个span的icon。然后给与navbar-toggle样式类和属性collapse(收起),点击的时候目标为data-target。
再接下来就比较简单,嵌套了下拉菜单、form表单、再是下拉菜单。
增强导航条的可访问性
要增强可访问性,一定要给每个导航条加上
role="navigation"。
表单
将表单放置于.navbar-form之内可以呈现很好的垂直对齐,并在较窄的viewport中呈现折叠状态。使用对齐选项可以确定其在导航条上出现的位置。
通过使用.navbar-form和 .form-inline共享了很多代码。
<nav = role=> <form = role=> <div => <input type= = placeholder=> </div> <button type= =>Submit</button> </form> </nav>

为输入框添加label标签
如果你没有为输入框添加label标签,屏幕阅读器将会遇到问题。对于导航条内的表单,可以通过
.sr-onlyclass隐藏label标签。
按钮
对于不包含在<form>中的<button>元素,加上.navbar-btn这个class后可以让它在导航条里垂直居中。
<button type= =>Sign </button>

文本
把文本包裹在.navbar-text中时,为了有正确的行距和颜色,通常使用<p>标签。
<p =>Signed Mark Otto</p>
非导航的链接
或许你希望在标准的导航组件之外添加标准链接,那么,使用.navbar-link class可以让链接有正确的默认颜色和反色。
<p =>Signed <a href= =>Mark Otto</a></p>
组件对齐
用.navbar-left或者.navbar-right工具类给导航链接、表单、按钮或文本对齐。两种类都用到在特定方向的CSS浮动样式。例如,要对齐导航链接,就要把它们放在个分开的、应用了工具类的<ul>里。
这些class是.pull-left和.pull-right的mixin版本,但是他们被限定在了媒体查询中,这样可以更容易的在各种尺寸的屏幕上处理导航条组件。
固定在顶部
添加.navbar-fixed-top可以让导航条固定在顶部。
<nav = role=> <form = role=> <div => <input type= = placeholder=> </div> <button type= =>Submit</button> </form> <button type= =>Sign </button> </nav>

需要为body标签设置内补(padding)
这个固定的导航条会遮住页面上的其它内容,除非你给
<body>的上方设置了padding。用你自己的值,或用下面给出的代码都可以。提示:导航条的默认高度是50px。body { padding-top: 70px; }一定要放在Bootstrap CSS的核心文件之后。
固定在底部
用.navbar-fixed-bottom代替。
<nav = role=> <form = role=> <div => <input type= = placeholder=> </div> <button type= =>Submit</button> </form> <button type= =>Sign </button> </nav>

需要为body标签设置内部(padding)
这个固定的导航条会遮住页面上的其它内容,除非你给
<body>底部设置了padding。用你自己的值,或用下面给出的代码都可以。提示:导航条的默认高度是50px。body { padding-bottom: 70px; }一定要在加载Bootstrap CSS的核心后使用它。
静止在顶部
通过添加.navbar-static-top即可创建一个与页面的导航条。它会随着页面向下滚动而消失。和.navbar-fixed-*类不同的是,你不用给body添加padding。
<nav = role=> <form = role=> <div => <input type= = placeholder=> </div> <button type= =>Submit</button> </form> <button type= =>Sign </button> </nav>

反色的导航条
通过添加.navbar-inverse类可以改变导航条的外观。
<nav = role=> <form = role=> <div => <input type= = placeholder=> </div> <button type= =>Submit</button> </form> <button type= =>Sign </button> </nav>

总结
一个导航条的学问,最主要就是开始的简单案例,好好琢磨,多试试就可以了,然后通过一些样式类来改变样式。
本文已更新至Bootstrap3.0入门学习系列http://www.cnblogs.com/aehyok/p/3404867.html
原文:http://my.oschina.net/u/2345713/blog/512072