本文为我的.NET控件库DevExpress使用笔记,我的DevExpress版本为13.1
1、控件类型全称:DevExpress.XtraEditors.Controls.ImageSlider
2、控件所在程序集:DevExpress.XtraEditors.v13.1.dll
3、工具箱内分类:DX.13.1: Common Controls
4、控件样式截图

5、ImageSlider是一个可以左右拖动的图片框。类似与电子相册的功能,当鼠标停在这个控件上时,控件左右两侧会出现两个按钮:向左和向右,这两个按钮的功能即展示上一张或下一张图片。该控件下的SlidePrev和SlideNext函数,也可以用于实现这一功能
6、将控件的AllowLooping属性设置为True后,可以将图片框设置为循环展示,即最后一张图片的下一张图片是第一张图片,第一张图片的上一张图片是最后一张
7、控件的LayoutMode属性用于设定图片在图片框中的停靠方式。该方式取自枚举DevExpress.Utils.Drawing.ImageLayoutMode,取值范围如下:
TopLeft、TopCenter、TopRight、MiddleLeft、MiddleCenter、MiddleRight、BottomLeft、BottomCenter、BottomRight,功能为将图片停靠在八个方向上
Stretch,拉伸到撑满全图片
ZoomInside,图片等比例放大,当有两边恰好撑满容器时,停止放大
ZoomOutside,图片等比例放大,当有两边恰好撑满容器时继续放大,另外两边恰好撑满容器时停止放大
StretchHorizontal、StretchVertical,横向拉伸、纵向拉伸
Default,默认配置,即显示在左上角
8、AnimationTime属性指定了连续完成多次图片时单张图片停留的最短间隔时间,单位为毫秒。ScrollButtonFadeAnimationTime属性指定了图片切换花费的时间,单位也为毫秒
9、在属性中的Images中,可以进入界面“ImageInfo集合编辑器”添加和修改图片框中的图片信息

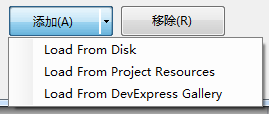
在“添加”按钮中,有三个选项:

Load From Disk:从磁盘中读取图片
Load From Project Resources:从项目资源中读取图片
Load From DevExpress Gallery:从“DevExpress Gallery”中读取DevExpress默认图片
从磁盘中读取的图片,读取到的图片会被放置在Form自己的Resource中,参考窗体Designer.cs中的代码,从磁盘中读取的文件是这样添加的:
this.imageSlider1.Images.Add(((System.Drawing.Image)(resources.GetObject("imageSlider1.Images"))));
this.imageSlider1.Images.Add(((System.Drawing.Image)(resources.GetObject("imageSlider1.Images1"))));
this.imageSlider1.Images.Add(((System.Drawing.Image)(resources.GetObject("imageSlider1.Images2"))));
三张图片被存放到Form的resx资源文件下,被DevExpress自动命名成了imageSlider1.Images、imageSlider1.Images1、imageSlider1.Images2

(这三张图片分别是Pokemon中的三个神兽:帝牙卢卡、帕路奇犽、骑拉帝纳)
END
DevExpress:可左右滑动的图片框的ImageSlider
原文:http://my.oschina.net/Tsybius2014/blog/520969