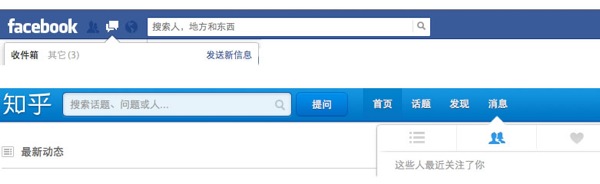
写在前面: 通知系统是网站信息传播机制的重要的一部分,足够写一大章来说明。本文只梳理设计原则,后续相关内容会持续更新。 这里的通知包括但不限于公告、提醒或消息(不同使用场景下的功能定义不同)。 关于各客户端平台(ios、android、wp等)的通知机制,在其交互设计指南中有更详细的说明,大家可自行参考。
通知系统,顾名思义即通知信息的传达处理系统。目的是为了让用户获得需要得到的消息及提醒并进行处理。
这里的“需要得到”有两层意思: 1、用户彼此互动触发的信息流(留言、评论或者回复、私信等) 2、网站希望用户了解关注的信息(系统公告等)

通知系统设计的原则可简单的归纳为: 1、消息传播效率最高(获取、处理、信息传达、用户反馈等效率) 2、避免产生骚扰(噪音、频繁提示)
不用的平台和产品本身由于对业务的需求不一样,种类也是有区别的。
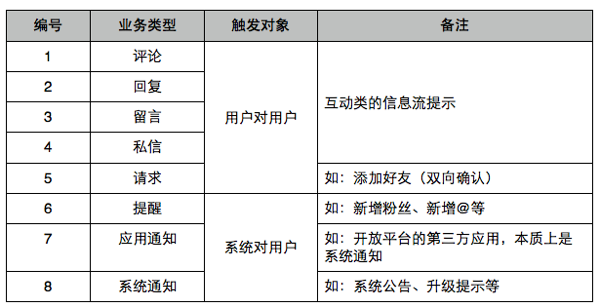
大致可分为以下几种:
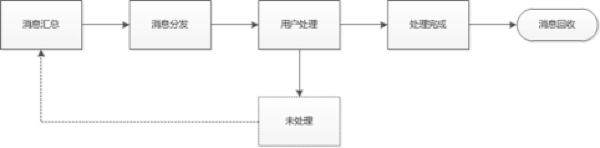
通知的逻辑精简后如下:
现对这几个环节分开说明:
通知在推送之前需要进行汇总合并,目的在于提高消息传播处理效率;减少骚扰,降低噪音;平衡服务器压力。
当然一般都组合着用:合并24小时内未处理消息
通知按照规则汇总完成后,系统将其通过通知管道推送到用户,以便用户处理。
分发方式与Feed系统类似,多采用Push方式,即在指定时间内主动推送给用户。部分特定类型需要用户请求(Pull)拉取未读消息。 目前大部分通知优先推送未处理通知合并后的总数,已提醒用户已有新消息需要处理。用户点击数字后再去服务端请求具体的消息内容。此种方式综合考虑了成本、压力和体验。当然,某些极端情况下需要进行优化处理:如未读消息超过1000,用户请求时先推送前50条或者放入cache中等。技术童鞋会有各种手段,这里不做详述。
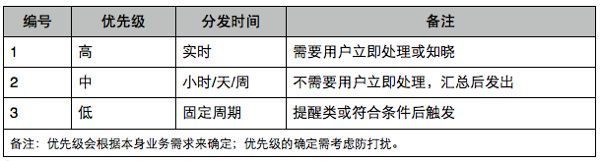
分发时间主要根据消息的优先级来做区隔:
分发管道即消息通知的具体推送渠道,根据业务类型可以分为:Web、App、短信、邮件等。
根据前文提到的分发方式,对于通知的处理在逻辑上可以分为两层:通知状态的处理和通知内容的处理。
通常初始数字即为系统推送过来的未读总量,用户点击数字进入相关功能列表查阅后,读取的动作完成,未读数字相应减少。
 有几种情况需要变通处理:
有几种情况需要变通处理:
根据不同消息的种类和业务的需要,操作可分为:
消息需要标记是否已处理的状态,且状态在不同的终端是打通的。 如:用户在客户端对消息进行了查看,在web站点本消息应自动标记为已读状态。
回收主要针对用户已处理消息的操作。
注:具体的交互需要考虑本身业务特点和目标需求。特定业务可能需要强调,某些业务又需要考虑骚扰,故抛开具体情境本身谈交互是无耻的。
这里只针对一般的社区网站,描述一下个人所喜欢的交互方式。
当新消息到达时,可以使用以下提醒方式


 ?
? 目前消息多采用当前触发、即时处理类似“所见即所得”的交互方式。 ?

采用此方式的需要考虑:

因消息本身业务性质,过多无用通知势必会造成噪音,打扰到用户。因此合理设置消息的通知频率和渠道,以防早上体验和效率上的损失。
如常见的邮件退订管理,消息通知类型管理。 ?

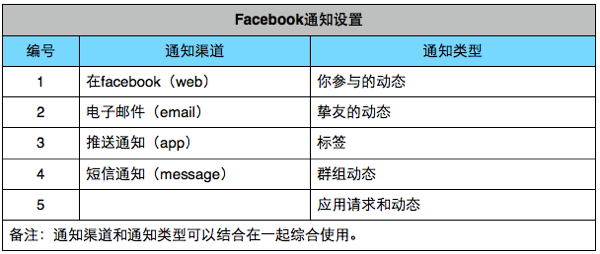
Facebook通知设置

?
消息屏蔽功能在业务上应该属于第一条中通知类型管理,当业务模块较多且之前关联分散时,或者开放平台功能接入的第三方应用通知时,可使用屏蔽功能。
 facebook应用消息管理
facebook应用消息管理
 新浪微博应用消息管理
新浪微博应用消息管理
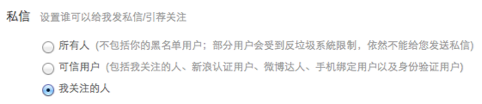
使用隐私设置界定具体的接收权限、范围等 微博私信设置
微博私信设置
使用黑名单可屏蔽指定用户或关键词的具体消息通知。?
当用户长时间不登陆或对消息不处理时,可使用其他渠道推送通知,已达到拉回的目的。 这个要与网站整体的拉回策略相结合。

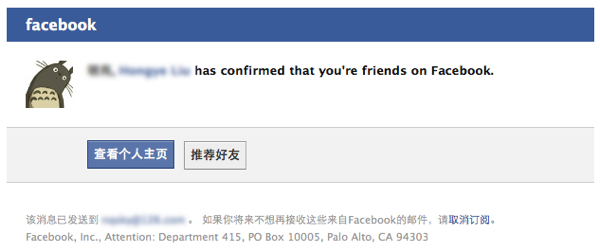
例:Facebook的好友请求确认拉回邮件:

呃,如果你能看到这里,真的很感谢,这篇文章断断续续更新了好几天才完结,好多地方写的不完整,还望包涵。
我本来想试图去总结一套处理这种业务的逻辑方法,后来还是放弃了,原因是:
最后,如果你觉得本文对你有用,请分享给其他人。(请注明出处哦)
——更新——
这个是我微博:@阿狗小明,我不经常更新所以不会骚扰到你,留下地址有问题可以私信我一起讨论(欢迎单身妹子骚扰)。
——再次更新——
关于Feed与通知有很多共性,会在下一篇里面提到,感谢小雅的建议。
http://www.withink.net/webnotice/
原文:http://my.oschina.net/u/658658/blog/526775