一、基础表格

<table class="table"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>

在Bootstrap中,对于基础表格是通过类名“.table”来控制。
“.table”主要有三个作用:
? 给表格设置了margin-bottom:20px以及设置单元内距
? 在thead底部设置了一个2px的浅灰实线
? 每个单元格顶部设置了一个1px的浅灰实线
二、斑马线表格

<table class="table table-striped"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>

在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-striped”即可。
其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色。
三、带边框表格

<table class="table table-bordered"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>

在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-bordered”即可:
四、鼠标悬浮高亮表格

<table class="table table-hover"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>

鼠标悬停高亮的表格使用也简单,仅需要<table class="table">元素上添加类名“.table-hover”即可:
五、紧凑型表格

<table class="table table-condensed"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>

何谓紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小。
紧凑型表格的运用,也只是需要在<table class="table">基础上添加类名“.table-condensed”:
六、响应式表格
<div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> </div>

Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将<table class="table">置于这个容器当中,这样表格也就具有响应式效果。
Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。
七、表格行的类
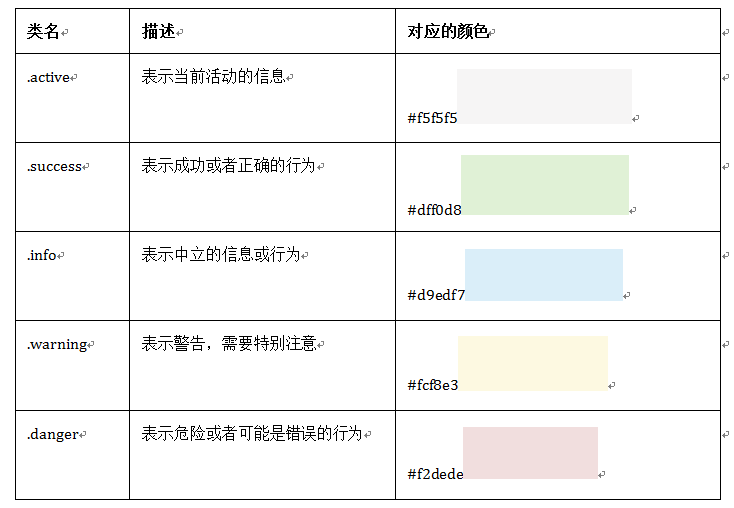
Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示:


<table class="table table-bordered"> <thead> <tr> <th>类名</th> <th>描述</th> </tr> </thead> <tbody> <tr class="active"> <td>.active</td> <td>表示当前活动的信息</td> </tr> <tr class="success"> <td>.success</td> <td>表示成功或者正确的行为</td> </tr> <tr class="info"> <td>.info</td> <td>表示中立的信息或行为</td> </tr> <tr class="warning"> <td>.warning</td> <td>表示警告,需要特别注意</td> </tr> <tr class="danger"> <td>.danger</td> <td>表示危险或者可能是错误的行为</td> </tr> </tbody> </table>

原文:http://www.cnblogs.com/Ryan344453696/p/4989843.html