今天说一下常用的一个小控件——Toast。一般用法就不说了,说一种新的用法,让Toast里面完全显示你自定义的View。废话不多说了,开始上代码!
首先是View的xml文件:@drawable/smile_1,这个图片随便自己找一张,放在 res/drawable—hdpi中即可,不要太大,不然不美观。
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ImageView
- android:src="@drawable/smile_1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"/>
- <TextView
- android:text="欢迎回来"
- android:textSize="30px"
- android:textColor="#00ff00"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"/>
- </LinearLayout>
java代码:
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Gravity;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.Toast;
- public class NToast extends Activity
- {
- Button mButton;
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mButton = (Button) findViewById(R.id.btn);
- mButton.setOnClickListener(new OnClickListener()
- {
-
- @Override
- public void onClick(View v)
- {
- Toast toast_1 = Toast.makeText(NToast.this, "", Toast.LENGTH_LONG);
- toast_1.setGravity(Gravity.TOP, 0, 30);
- View v_1 = NToast.this.getLayoutInflater().inflate(R.layout.toast_1, null);
- toast_1.setView(v_1);
- toast_1.show();
- }
- });
- }
- }
最后来看效果:是不是觉得不像Toast呢!但是他就是!你可以在上述xml中修改显示效果,以及添加其它组件,想怎么都行。个人觉得太多也不好,毕竟只是个小组件,不能太大!

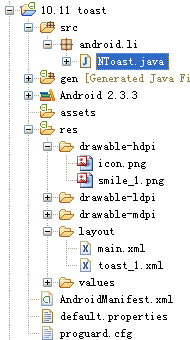
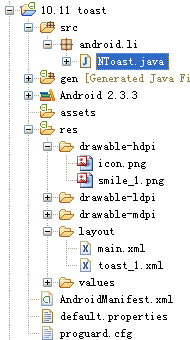
整个目录结构:

完成!
自定义你的Toast,想让它显示什么都行!!!
原文:http://www.cnblogs.com/leifengcomrade/p/5020256.html