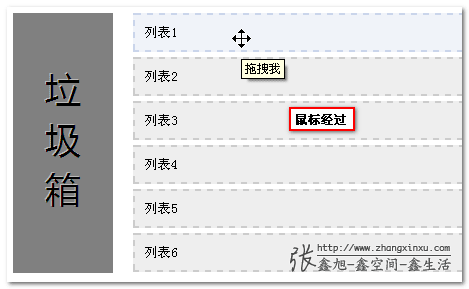
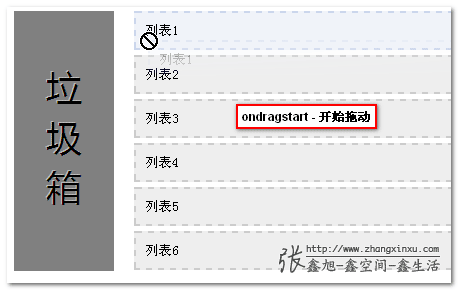
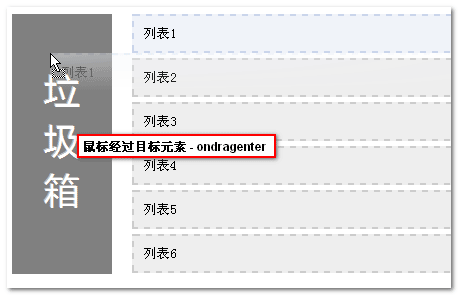
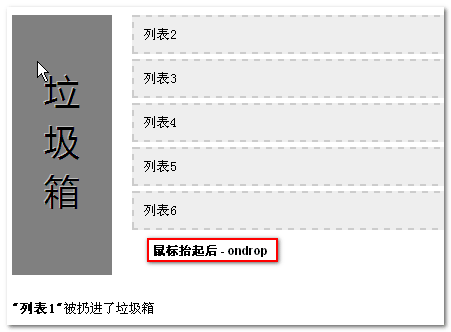
为了便于理解上面的粗体的事件啊对象啊什么的,做了个很简单的demo页面。
您可以狠狠地点击这里:HTML5 drag & drop删除元素demo
此demo实现的效果是把右侧的列表拖动到左侧的写着果敢的“垃圾箱”三个字的div层上,
此列表元素就会从这个星球上消失。如下截图连环画所示:




http://image.zhangxinxu.com/image/blog/201102/2011-02-09_202158.png
原文:http://www.cnblogs.com/zhaoq/p/5061002.html