Audio
Firefox:支持 Ogg Vorbis和WAV
Opera :支持Ogg Vorbis和WAV
Safari :支持MP3,AAC格式 ,和MP4
Chrome :支持Ogg Vorbis,MP3,WAV,AAC和MP4
Internet Explorer 9+ :支持MP3,AAC格式 ,和MP4
IOS :支持MP3,AAC格式 ,和MP4
Android :支持AAC和MP3
为了最大程度支持所有上面提到的浏览器,建议开发者使用Ogg Vorbis和MP3这两种格式例如。
|
1
2
3
4
|
<audio controls> <source src="myAudio.ogg" type="audio/ogg"> <source src="myAudio.mp3" type="audio/mp3"></audio> |
Video
Firefox :支持Ogg Theora格式和WEBM
Opera :支持Ogg Theora格式和WEBM
Safari :支持MP4
Chrome :支持Ogg Theora格式,MP4和WEBM
Internet Explorer 9 :支持MP4和WEBM(需要安装插件)
IOS :支持MP4
Android :支持MP4和WEBM(Android 2.3版本以上)
为了支持上述所有的浏览器,建议使用WebM和MP4视频文件作为source元素。例如。
|
1
2
3
4
|
<video controls> <source src="myVideo.mp4" type="video/mp4"> <source src="myVideo.webm" type="video/webm"></video> |
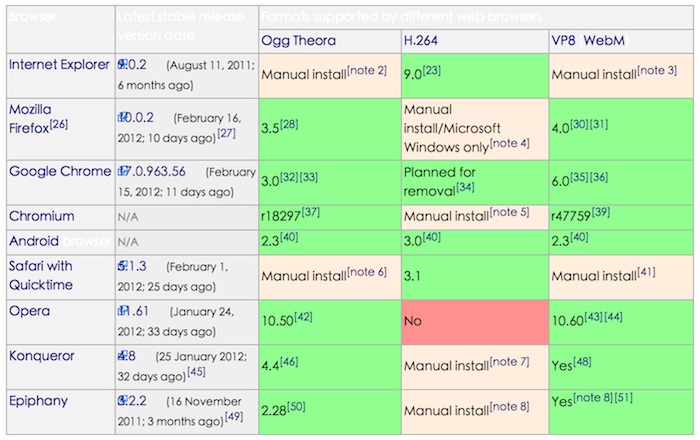
再来张截图示意:(http://en.wikipedia.org/wiki/Html_video_tag)

HTML5Audio/Video全解(浏览器对音视频格式支持说明)
原文:http://www.cnblogs.com/zhaoq/p/5061050.html