一、currentColor-真正大隐于市者
实际上,之前“SVG图标颜色文字般继承与填充”一文就简单介绍过currentColor, 后来有同事问此关键字,说没见过。我意识到,应该好好大家宣扬currentColor一番。
currentColor顾名思意就是“当前颜色”,准确讲应该是“当前的文字颜色”,例如:
没错!再说一遍,没错!就是这么一个长得很不和谐的单词就是CSS3中一个标准且重要且强大的关键字。
什么?你没见过!!孤陋寡闻了吧~~过来~~来嘛~~只告诉你一个人哦,鄙人其实……已经使用有一段时日了,超赞的!
没事没事,别慌,现在开始认识还来得急,也会让你爽滴!
二、currentColor的使用与表现
上面提到,currentColor表示“当前的标签所继承的文字颜色”。可能还有小伙伴一时半会没消化过来,炒两个简单板栗助消化,CSS代码如下:
于是,如果御用妹子直接暴露在本文中,妹子边框颜色就会是文章默认文字颜色,如下这样子:
我的鑫空间<pre>标签文字颜色是蓝色(pre { color: blue; }),于是,我把御用妹子放在<pre>标签中,则边框则是蓝色,如下:
注意:由于是CSS3新增关键字,需要IE9+以及其他现代浏览器才有效果。
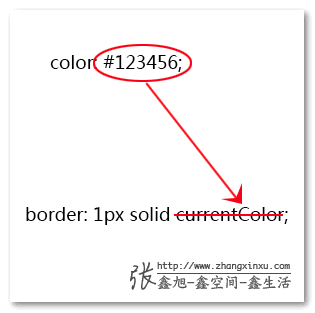
换种方式表示就是:currentColor = color的值
用图示意是:
任意替换性
凡事需要使用颜色值的地方,都可以使用currentColor替换,比方说背景色 – background-color, 渐变色 – gradient, 盒阴影 – box-shadow, SVG的填充色 – fill等等。很灵活,很好用!
下面问题来了,我要让图片边框蓝色,直接:
不就好了,还要费尽周折弄个currentColor搞摩斯(武汉话,’干嘛’意思)啊?这活生生多了好多字节的大小啊!
这个想法其实短见了,当我们应用一些CSS高级技能,尤其CSS3图形技术的时候,你会发现,currentColor就是雾霾天气下的强劲冷空气,带来无比的清爽与洁净,下面一章节的栗子大家不妨好好感受下!
三、 currentColor的实战表演秀
实战1:背景色镂空技术
去年介绍过“CSS背景色镂空技术”,可以方便控制图标的颜色,很赞的想法。此文章对应demo可以轻戳这里访问。
这种设计的目的就是鼠标hover时候,图标可以跟着文字一起变色。如果不考虑兼容性问题,我们可以稍稍改造下,使其实现更加简单:
于是,我们想要鼠标hover文字链接,其图标颜色要跟着一起变化,只要改变文字颜色就可以了:
HTML结构如下:
于是鼠标hover就是#333颜色图文合体变化:
您可以狠狠地点击这里:背景色镂空技术与currentColor demo
实战2:CSS3图标生成与hover控制
今天开春时候写过有一定反响的“CSS3图标图形生成技术个人攻略”一文,那个时候还没有意识到可以借助CSS3 currentColor简化工作量和HTML代码。现在可以使用同样的例子感受下currentColor的风采。
所谓CSS3图标生成,就是图标完全由CSS3特性代码组合合成。由于多半跟链接文字混用,因此,有个交互效果就是:hover文字的时候,图标的颜色也要跟着变化。我一开始使用的是定值颜色,为了hover时候颜色控制方便,就大肆使用border属性构建图形,虽然效果也有,但HTML和CSS都啰嗦了点。借助currentColor, hover时候的颜色变化,我们根本无需关心,因为无论是border, background, 还是box-shadow都使用currentColor作为图形颜色,hover时候自然就会变成我们想要的文字颜色。
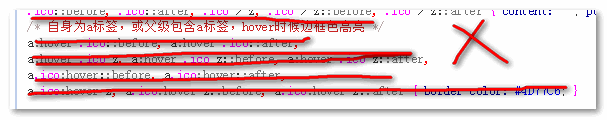
于是,之前文章demo中下图这些CSS代码就多余了:
具体每个图标代码也简化了,拿平铺图标举例,9个点:
之前为了hover方便,使用border实现,于是5个元素上阵才模拟出来的,代码熙熙攘攘如下:
使用currentColor我们可以摆脱实现方式的限制,例如,我们可以使用box-shadow + currentColor, 只要一个元素就可以了。
HTML方便也没有必要再内嵌一个<z>元素,直接如下就可以了:
鼠标hover效果依然杠杠的,如下:
其他很多图标也可以做类似的优化,例如列表图标可以放心使用background-color + border + background-clip单标签三边框生成技术,于是,只要两个元素就足够了,而之前至少要四个。
若想感受,您可以狠狠地点击这里:CSS3图标图形生成与currentColor demo
四、结语,体系中方能彰显强大
在CSS2.1的年代,虽然没有currentColor, 我们依然可以该蹦蹦该跳跳,因为,那时候图形这些东西都是交给图片完成的。但是,CSS3(以及SVG)的强大特性、硬件发展(屏幕)以及设计趋势赋予了其新的使命,图形构建就是其中之一。然而,阻碍之一就是如何方便控制图形的状态变化,幸好,我们有currentColor,图形跟随文字颜色状态同时变化,达到了「图文合一」的境界,这种境界已经超越font-face, 必将在未来的web技术大潮中大放异彩!
感谢阅读,欢迎发表感想。明天D2见。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4385
原文:http://www.jb51.net/css/329113.html