程序中为了让更直观的反映命令执行的进度,考虑使用进度条,但是asp.net中没有专门的进度条控件,在网上搜了一下,实现方法都很复杂,就自己动手做了一个,实现起来其实也很简单。后来又想了个方法,加在后面。
方案一:适用webform
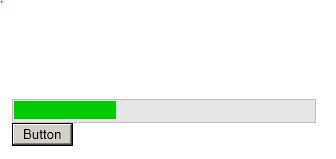
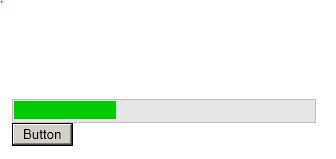
效果如图:

用两层DIV,分别表示进度条总的外框和当前进度,通过不断调整“processbar”的DIv宽度,就实现了当前进度的显示
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
-
<title></title>
-
<script language="javascript" type="text/javascript">
-
function set() { //用来设置进度条的长度
-
var obj,Mywidth;
-
obj = document.getElementById("processbar");
-
Mywidth = obj.style.width; MywidthMywidth = Mywidth.replace("px", ""); Mywidth = parseInt(Mywidth);Mywidth++;
-
obj.style.width = Mywidth + "px";
-
}
-
</script>
- </head>
- <body>
-
<form id="form1" runat="server">
-
<div style="padding: 1px; background-color: #E6E6E6; border: 1px solid #C0C0C0; width: 300px; height: 20px;">
-
<div id="processbar" style="background-color: #00CC00; height: 18px; width: 1px;">
-
-
</div>
-
</div>
-
<asp:Button ID="Button1" runat="server" Text="Button" />
- </form>
- </body>
- </html>
后台代码部分
使用
ClientScript.RegisterStartupScript向前台代码中注册新的js脚本,但是需要注意的事
ClientScript.RegisterStartupScript(ClientScript.GetType(), key,
str),中的key不变的话,词句只有第一次起作用,为了能够不断的刷新页面上的进度条,我们必须不断的改变key的值
- Protected Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
-
-
Dim i As Int16
-
Dim str As String = ""
-
For i = 0 To 100
-
str = "<script>"
-
-
str += "set();"
-
str = str + "</script>"
-
ClientScript.RegisterStartupScript(ClientScript.GetType(), "set" & i, str)
-
-
Next
-
-
End Sub
方案二、适用于UI代码分离
思路:通过中间文件来实现,需要三个文件,前台文件 、
思路:后台程序把运行的实时状态写入session中,中间文件负责把当前session的状态输出,前台文件通过反复读取中间文件的输出,而获取到后台
程序执行的进度,并显示,从而达到显示进度的作用,此方案在使用jquery嵌套调用时会有回调执行错误,具体代码随后加上。