text-shadow(文字投影),box-shadow(容器投影),border-radius(圆角)这三个属性估计以后用的比较多,记录 一下。目前不支持IE系列,无语的IE系,只支持FIREFOX和CHROME。
Text Shadow :文本的阴影,给文本添加阴影效果
文字阴影的结构顺序为:x 轴偏移,y 轴偏移,模糊,颜色。
设置一个负值的 x 轴偏移将阴影转移到左侧。设置一个负值的 y 轴偏移转将阴影转移到顶部。别忘了,你可以在阴影颜色中应用 RGBA 值。
书写格式:text-shadow:apx bpx cpx #color;
其中a指X轴上的位移,b指Y轴上的位移,c指阴影的宽度,color指阴影的颜色值;a、b可为负,c不能为负。
下面我们来简单的演示两个实例说明text-shadow的用法:
实例一(一种阴影):
.demo01{text-shadow:2px 2px 5px #305999}
实例二(多种阴影):
.demo02{background:#305999;text-shadow:1px 1px 1px #fff,-1px -1px 1px #fff}
text-shadow效果:
效果是不错,可是让我们头痛的是IE是不支持text-shadow效果,但为了在兼容这一问题,我们只好使用滤镜filter:shadow来处 理(本人不提倡使用滤镜)。filter:shadow滤镜作用与dropshadow类似,也能使用对象产生阴影效果,不同的是shadow可产生渐近 效果,使用阴影更平滑实现。
滤镜语法:
E {filter:shadow(Color=颜色值,Direction=数值,Strength=数值)}
其中E是元素选择器,Color用于设定对象的阴影色;Direction用于设定投影的主向,取值为0即零度(表示向上方向),45为右 上,90为右,135为右下,180为下方,225为左下方,270为左方,315为左上方;Strength就是强度,类似于text-shadow中 的blur值。
我们先不管IE下的效果了,我个人认为text-shadow运用好了,也能像photoshop一样制作出非常好的效果,下面我这里罗列出一些比较好看的实例以供大家参考
注:下面所有的Demo需要加上这个公用的样式:
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}
效果一:Glow and Extra Glow effect(也就是NEON effect)
.demo2 {
text-shadow: 0 0 20px red;
}

辉光效果,我们设置比较大的模糊半径来增加其辉光效果,你可以改变不同的模糊半径值来达到不同的效果,当然你也可以同时增加几个不同的半径值,创造多种不同的阴影效果。就如下面的NEON效果。
.demo3 {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de;
}

效果二:Apple Style Effect
.demo4 {
color: #000;
text-shadow: 0 1px 1px #fff;
}

效果三:Photoshop Emboss Effect
.demo5 {
color: #ccc;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}

效果二和效果三,我想用photoshop的朋友一定很熟悉,是不是很类似我们 photoshop中的投影和浮雕效果的呀。应用这两个效果大家一定要注意,其模糊值一定要设置为0,使文本不具有任何模糊效果,主要用来增加其质感,你 也可以像photoshop中制作一样,改变不同的投光角度,从而制作出不同的效果,这里我就不举例子了,感兴趣的朋友可以自己尝试一下。
效果四:Blurytext Effect
.demo6 {
color: transparent;
text-shadow: 0 0 5px #f96;
}

用text-shadow制作模糊的效果主要要注意一点就是,把文本的前景色设置为透明transparent,如果模糊值越大,其效果越糊 糊;其二,我们不设置任何方向的偏移值。如果结合前面的photoshop emboss效果,可以让你等到不同的效果。提醒一下opera浏览器不支持这个效果。
我们结合前面的Photoshop Emboss效果,我们可以制作出一个带有模糊的浮雕效果:
.demo7 {
color: transparent;
text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444;
}

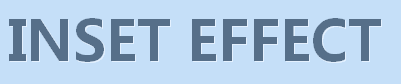
效果五:Inset text effect
.demo8 {
color: #566F89;
background: #C5DFF8;
text-shadow: 1px 1px 0 #E4F1FF;
}

这种效果需要注意以:文字的前景色要比背景色暗,阴影颜色稍比背景色亮一点点,这一步很重要,如果阴影色太亮看起来会怪,如果太暗将没有效果显示。具体实现可能看看stylizedweb的制作。Inset效果是文本的影子效果,也是常见的一种效果,阴影是同一个小偏移量给人一种微妙的突出效果。
效果六:Stroke text effect
.demo9 {
color: #fff;
text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96;
}

描边效果跟我们在Photoshop相比,我承认效果差很多,出现断点,但有时还是可以试用达到一种特殊的描边效果,其主要运用两个阴影,第一个向左上投影,而第二向右下投影,还需注意,制作描边的阴影效果我们不使用模糊值。
效果七:3D text effect
.demo10 {
color: #fff;
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),
4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
}

我们换过投影方向可以制作出另外一种3D文字效果:
.demo11 {
color: #fff;
text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),
-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8),-6px -6px rgba(197, 223, 248,0.8);
}

3D文字效果运用原理就是像Photoshop一样,我们在文字的下方或上方复制了多个图层,并把每一个层向左上或右下方向移动一个1px距 离,从而制作出3D效果。同时我们层数越多,其越厚重。换成用text-shadow制作就是使用多个阴影,并把阴影色设置相同,给其使用rgba色效果 更佳,如上面的实例。
效果八:Vintge/Retro text effect:
.demo11 {
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}

Vintage retro这种风格的文字效果是由两个文本阴影合成的,这里需要注意的是:第一个阴影色和背景色相同;文本前景色和第二个阴影色相同
效果九:Anaglyphic text effect
.demo13 {
color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
}

anaglyphic文字效果起到一种补色的效果,从而制作出一种三维效果图。其效果是用css重新使用的文字阴影和文本前景的rgba色组合而成。在文本的前景色和阴影上同时使用rgba色,使底层的文字是通过影子可见。
上面我主要列出了九个不同效果的实例,当然大家可以改变各种方式制作出一些特殊的效果,也再一次证实CSS3中的text-shadow实力是不浅的,希望大家能喜欢上这个属性,并能更好的使用这个属性。虽然现在IE不支持,但大家不要惧怕使用CSS3,因为我们做前端的迟早都会需要掌握这些新技术的。
兼容性解决方案:
原文:http://www.cnblogs.com/theWayToAce/p/5271482.html