数据可视化的核心内容是可视化编码,是将数据信息映射成可视化元素的技术。可视化编码由两部分组成:几何标记(图形元素)和视觉通道。
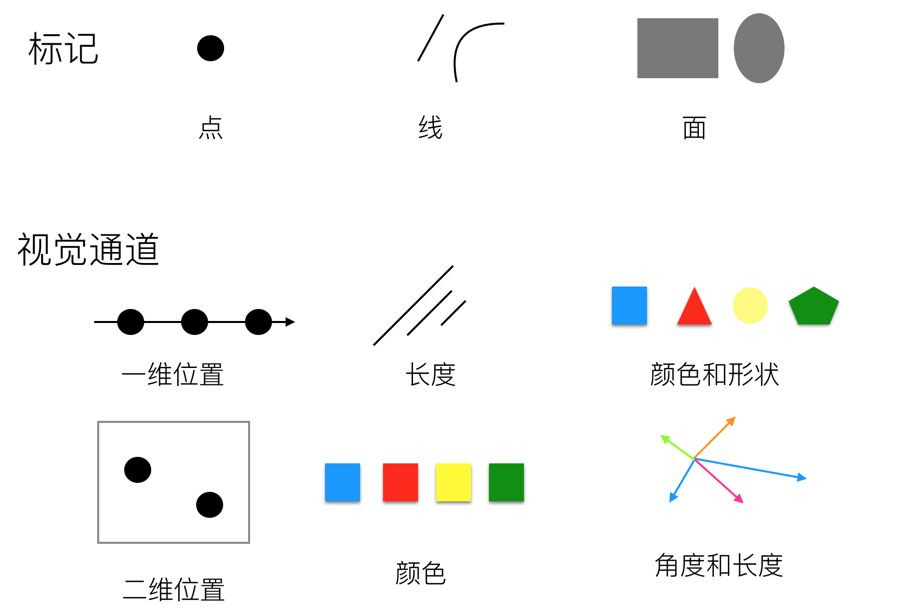
几何标记:可视化中标记通常是一些几何图形元素,例如:点、线、面、体
视觉通道:用于控制几何标记的展示特性,包括标记的位置、大小、形状、方向、色调、饱和度、亮度等

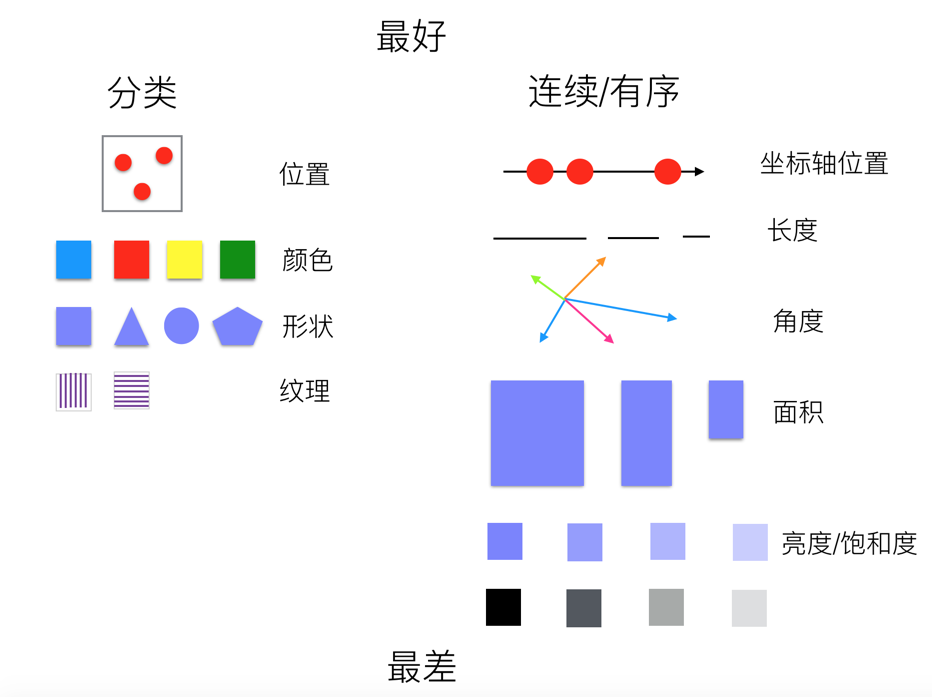
人类对视觉通道的识别有两种基本的感知模式。第一种感知模式得到的信息是关于对象本身的特征和位置等,对应视觉通道的定性性质和分类性质;第二种感知模式得到的信息是对象某一属性在数值上的大小,对应视觉通道的定量性质或者定序性质。因此我们将视觉通道分为两大类:
然而两种分类不是绝对的,例如位置信息,既可以区分不同的分类,又可以分辨连续数据的差异
进行可视化编码时我们需要考虑不同视觉通道的表现力和有效性,主要体现在下面几个方面:
视觉通道的表现力: 
可视化编码的过程可以理解为数据的字段和可视化通道之间建立对应关系的过程,它们的映射关系如下:
* 一个数据字段对应一个视觉通道(1:1)
* 一个数据字段对应多个视觉通道(1:n)
* 多个数据字段对应一个视觉通道(n:1)
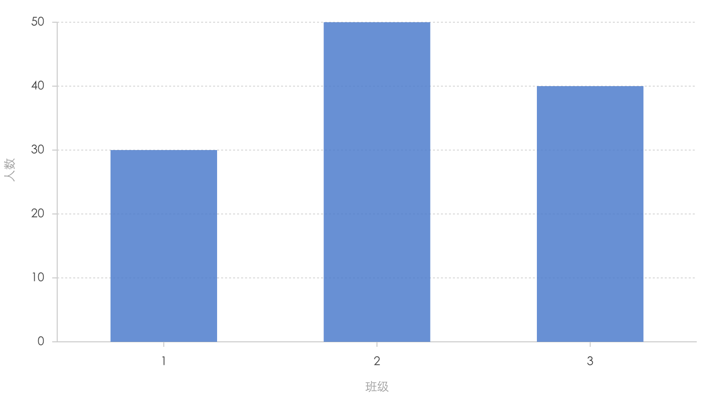
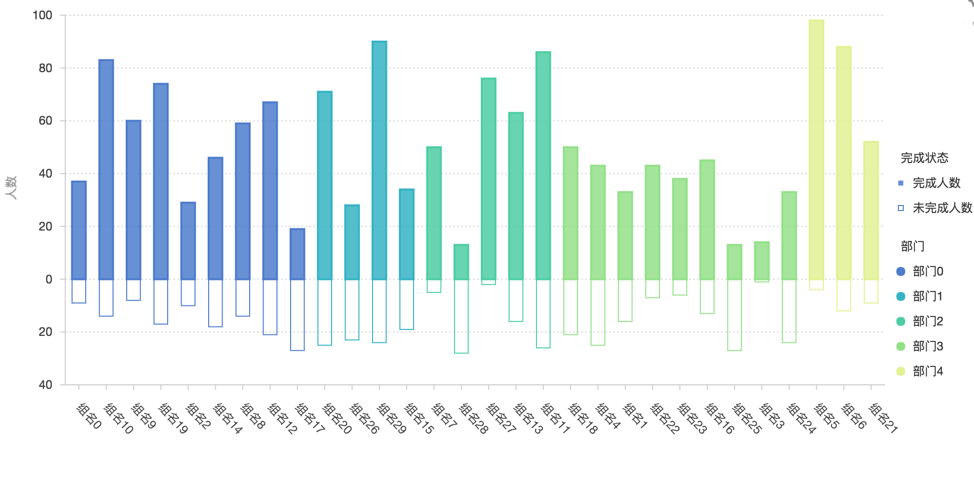
我们看下面的示例:

本图存在以下1:1的映射关系:
视觉通道长度chart.interval().position(‘班级*人数‘);
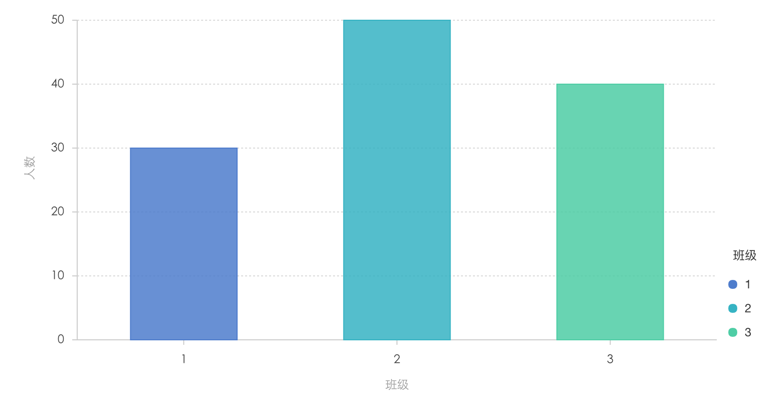
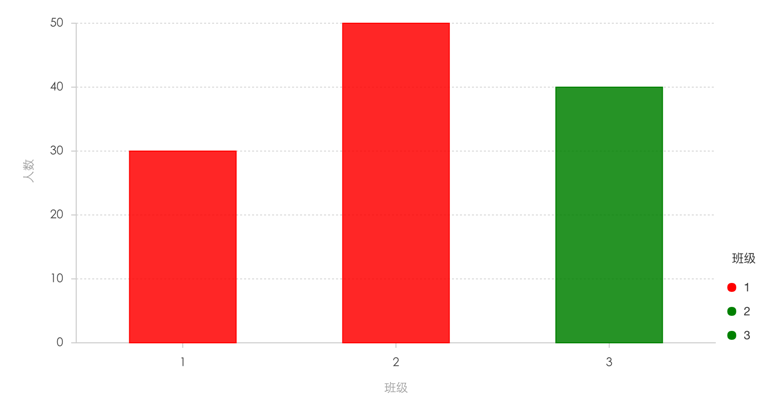
本图存在以下映射关系:
位置长度颜色所以班级的映射存在两个视觉通道 1:n。
chart.interval().position(‘班级*人数‘).color(‘班级‘);
颜色由班级和学生人数共同决定,规则如下:
班级和学生人数共同决定了颜色映射,所以此映射是 n:1
chart.interval().position(‘班级*人数‘).color(‘班级*人数‘,function(grade,count){
if (grade == ‘1‘ || count > 40) {
return ‘red‘;
} else {
return ‘green‘;
}
});在 G2 中我们并没有实现上面提到的所有的视觉通道,而是下面几种:
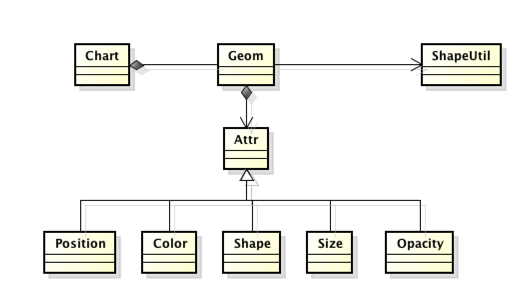
G2 中的视觉通道作为标记的属性存在,需要支持以下功能:
类结构如下: 
所以视觉通道在G2的语法中这样定义:
chart.<geom><attr>(dims,[callback])
除了attr(dims,callback)的函数原型外,G2为了用户的便利性,结合各个视觉通道的特点,也提供了更为便捷的使用方式,在本章后面有详细的介绍。
示例:
chart.point().position(‘a*b‘).color(‘c‘);
chart.interval().position(‘a*b‘).color(‘c‘,function(c){
if(c) {
return ‘red‘
}
return ‘green‘;
});位置是唯一的既可以用于编码分类,又可用于编码定序或者定量的数据属性。在二维平面上有垂直方向和水平方向两个可以分离的视觉通道。所以position属性支持的用户输入方式:
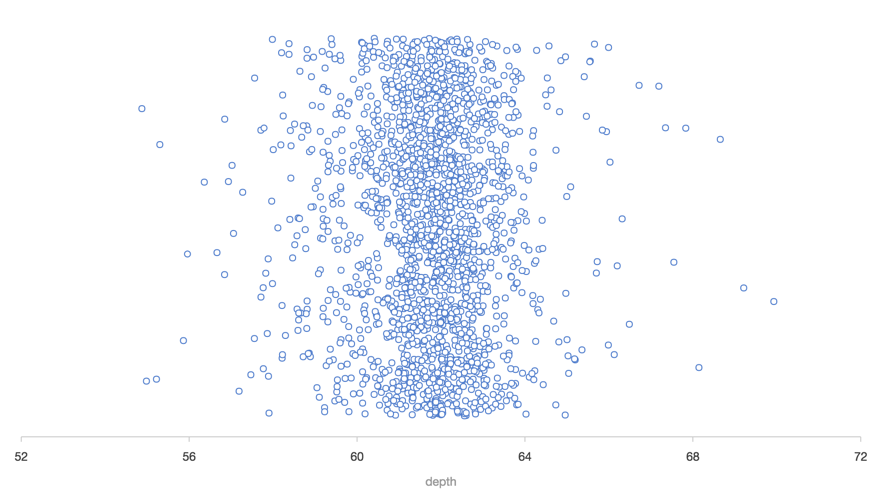
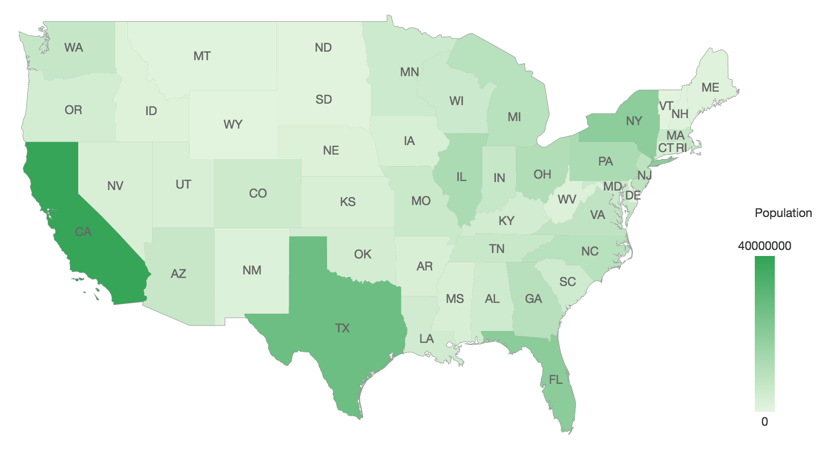
一维点图

二维点图

从可视化编码的角度对颜色进行分析,可以将颜色分为亮度、饱和度和色调三个视觉通道,其中前2个可以认为是定量和定序的视觉通道,而色调属于定性的视觉通道。而我们在G2中我们并不区分这3个视觉通道,因此我们认为颜色既是分类又是定量的视觉通道。所以color方法有更多的快捷方式:
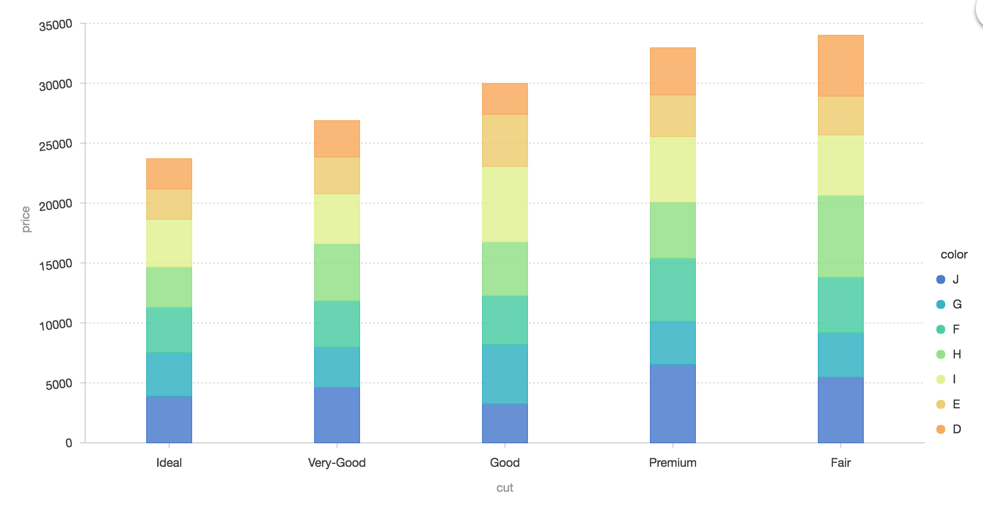
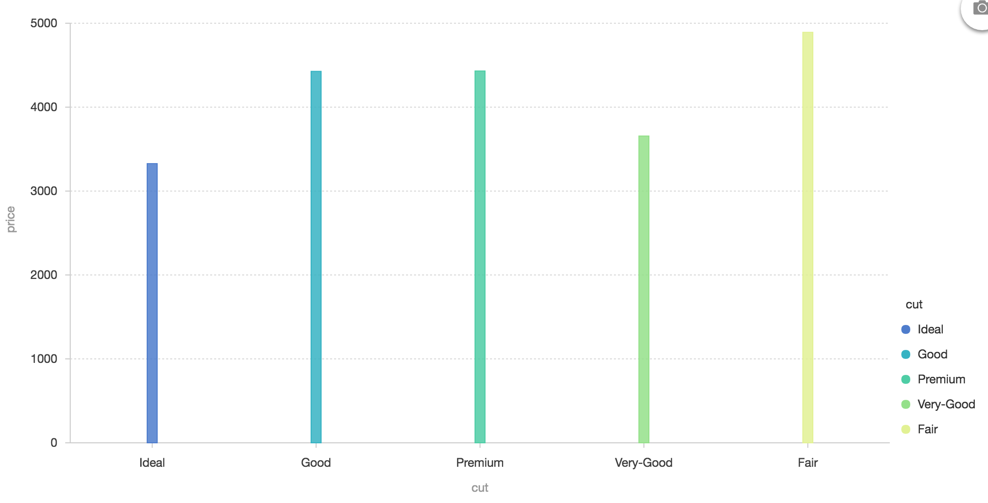
分类数据的颜色映射:

定量(连续)数据的颜色映射:

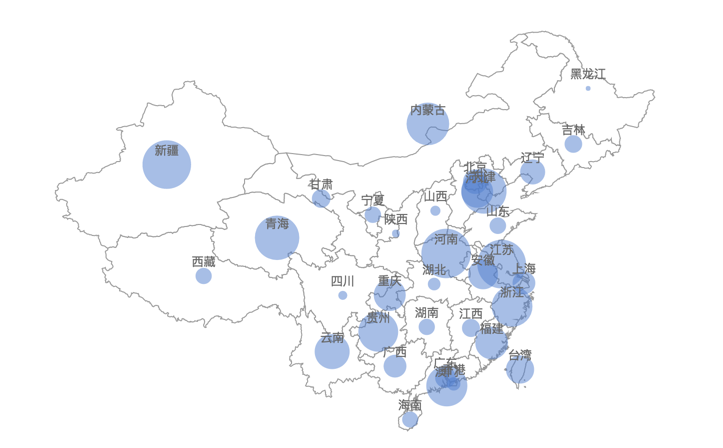
从可视化的角度分析,大小(size)是一个复杂的视觉通道,对于不同的标记含义不完全一致:
size 的快捷方式:
更多的对size的解释可以查看后面章节的各个几何标记中对size的解析
点图大小:

柱状图的大小:

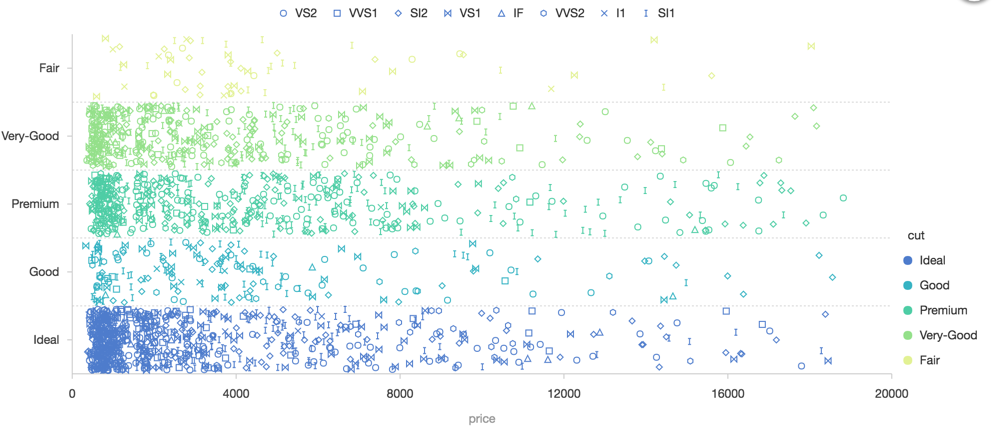
不同的几何标记有不同的shape(形状),各自的章节中有详细介绍。shape这个视觉通道受其他几个视觉通道影响,比如:shape可以将color映射到填充色上,也可以映射到边框上。shape方法的使用方式比较简单,常用于映射分类数据:
点图的形状:

柱状图的形状:

透明度在视觉编码过程中,只能进行定量(连续)数据的映射,作为颜色的一个补充使用,所以提供以下快捷方式:
本章介绍了视觉通道和G2中视觉通道的设计,不同视觉通道在各种几何标记中的实现不同,后面的章节中会有更详细的介绍,下一章节,我们介绍坐标系,并探讨不同视觉通道在不同坐标系下的不同表现。
G2站点: http://g2.alipay.com
原文:http://www.cnblogs.com/zaohe/p/5740477.html