<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
#wrap{width: 90%;margin: 10px auto;border: 1px solid;}
.pics{width: 200px;padding: 5px;border: 1px solid #ddd;margin-top: 15px;left: 0;top: 0;}
.pics img{width: 200px;display: block;}
</style>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
var position = []; //声明一个空数组,存放各列高度
$(window).on(‘load resize‘,function(){
var wrapWidth = $(‘#wrap‘).innerWidth(), //容器的寬度
$pics = $(‘.pics‘),
picsWidth = $pics.eq(0).outerWidth(),
cols = Math.floor(wrapWidth / picsWidth),//每行的列數
spacing = (wrapWidth - picsWidth * cols) / (cols + 1),
html =‘‘; //用於保存中間處理過程中的html字符串
/*=================按最短列添加================*/
//循環向wrap中存放cols個列盒子
for(i=0; i<cols; i++){
html += "<div style=‘display:inline-block; width:"+picsWidth+"px; margin-left:"+spacing+"px; vertical-align:top;‘></div>";
}
var $wrapCols = $(html).appendTo(‘#wrap‘);
//遍历所有的图片并将它们按最短了的顺序放在各个列div元素中
$pics.each(function(index,element){
if(index < cols){
position.push(0);
}
//查找最短列的索引值
var min = Math.min.apply(null,position), //position中的最小值 minIndex = $.inArray(min,position); //找出最短列的索引
$wrapCols.eq(minIndex).append(element); //将当前图片append到最短列
position[minIndex] += $(element).outerHeight(true); //重新计算minIndex列的高度
});
//ajax加载更多图片 当滚动高度超过最短列时开始加载
var _page = 2,
isLoading = false; //是否是正在通过ajax加载图片
$(window).on(‘scroll‘,function(){
var _scTop = $(this).scrollTop(),
minHeight = Math.min.apply(null,position),
winHeight = $(window).height(); //窗口高度
if(!isLoading && _scTop >= minHeight-winHeight){
isLoading = true;
$.ajax({
type:‘get‘,
url:‘http://apis.baidu.com/txapi/mvtp/meinv‘,
data:{‘num‘:20},
headers:{‘apikey‘:‘your own apiey‘}, //此处的apikey需要换成自己的apikey
dataType:‘json‘,
success:function(data){
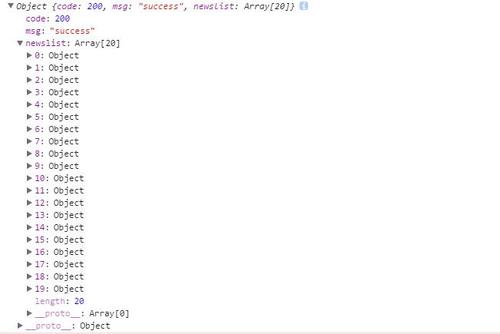
console.log(data);//先将responseText打印出来看一下长什么样子,方便我们进一步对其进行处理
var array = data.newslist,
html = ‘‘;
$.each(array,function(){
html += ‘<div class="pics"><img src="‘ + this.picUrl+ ‘" /></div>‘;
});
$(html).each(function(index,element){
$(this).children(‘img‘).on(‘load‘,function(){
var minIndex = $.inArray(Math.min.apply(null,position),position);
$(‘#wrap>div‘).eq(minIndex).append(element);
position[minIndex] += $(element).outerHeight(true);
});
});
isLoading = false; //可以继续加载图片
}
});
}
});
});
</script>
</head>
<body>
<div id="wrap">
<div class="pics"><img src="img3/1.jpg" alt="1" /></div>
<div class="pics"><img src="img3/2.jpg" alt="1" /></div>
<div class="pics"><img src="img3/3.jpg" alt="1" /></div>
<div class="pics"><img src="img3/4.jpg" alt="1" /></div>
<div class="pics"><img src="img3/5.jpg" alt="1" /></div>
<div class="pics"><img src="img3/6.jpg" alt="1" /></div>
<div class="pics"><img src="img3/7.jpg" alt="1" /></div>
<div class="pics"><img src="img3/8.jpg" alt="1" /></div>
<div class="pics"><img src="img3/9.jpg" alt="1" /></div>
<div class="pics"><img src="img3/10.jpg" alt="1" /></div>
<div class="pics"><img src="img3/11.jpg" alt="1" /></div>
<div class="pics"><img src="img3/12.jpg" alt="1" /></div>
<div class="pics"><img src="img3/13.jpg" alt="1" /></div>
<div class="pics"><img src="img3/14.jpg" alt="1" /></div>
<div class="pics"><img src="img3/15.jpg" alt="1" /></div>
<div class="pics"><img src="img3/16.jpg" alt="1" /></div>
<div class="pics"><img src="img3/17.jpg" alt="1" /></div>
<div class="pics"><img src="img3/18.jpg" alt="1" /></div>
</div>
</body>
</html>
<!--最后我们可以看到得到的responseText长成下面图片中的样子,首先它是一个object,有3个属性,分贝为code,msg和newslist。我们感兴趣的是newslist,因为里面保存了请求到的图片对象,而且它是一个数组,它的picUrl属性就是我们需要的图片网络地址。有了这些信息就可对它进行处理了。详细步骤见代码,就不啰嗦了。
最后希望对大家有所帮助。-->
本文出自 “11996687” 博客,请务必保留此出处http://12006687.blog.51cto.com/11996687/1862406
原文:http://12006687.blog.51cto.com/11996687/1862406