公司没有前端,哥前后一起捞,没办法只有弄富客户端,发现extjs的mvc模式不错,当然这种框架是重量级的,做管理系统还可以,如果访问量大系统还是建议原生html+css+javascript效率是最高的。
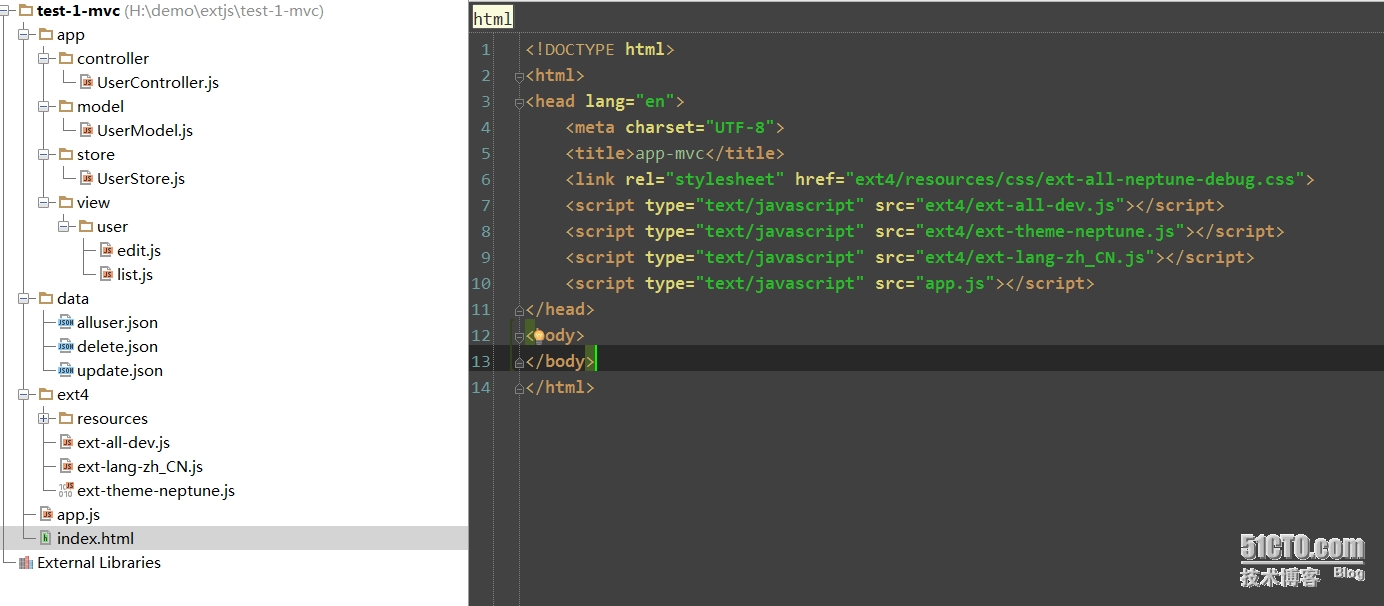
项目结构:

Ext.application({
requires: [‘Ext.container.Viewport‘],
name: ‘Ether‘,
appFolder: ‘app‘,
controllers: [‘UserController‘],
launch: function () {
console.info(‘launch...‘);
Ext.create(‘Ext.container.Viewport‘, {
layout: ‘fit‘,
items: [
{
xtype: ‘userlist‘
}
]
});
}
});
Ext.define(‘Ether.controller.UserController‘, {
extend: ‘Ext.app.Controller‘,
stores: [‘UserStore‘],
models: [‘UserModel‘],
views: [‘user.List‘, ‘user.Edit‘],
init: function () {
console.log(‘Initialized Users! This happens before the Application launch function is called‘);
this.control({
‘viewport > panel‘: {
render: this.onPanelRendered
},
‘userlist‘: {
itemdblclick: this.editUser
},
‘useredit button[action=save]‘: {
click: this.updateUser
}
});
},
onPanelRendered: function () {
console.info(‘onPanelRendered.....‘);
},
editUser: function (grid, record) {
console.log(‘Double clicked on ‘ + record.get(‘name‘));
var view = Ext.widget(‘useredit‘);
view.down(‘form‘).loadRecord(record);
},
updateUser: function (button) {
console.info(‘updateUser‘);
var win = button.up(‘window‘),
form = win.down(‘form‘),
record = form.getRecord(),
values = form.getValues();
record.set(values);
win.close();
this.getUserStoreStore().sync();
// this.getUserStoreStore().load();
}
});
Ext.define(‘Ether.model.UserModel‘, {
extend: ‘Ext.data.Model‘,
idProperty: ‘name‘,
fields: [‘name‘, ‘email‘]
});
Ext.define(‘Ether.store.UserStore‘, {
extend: ‘Ext.data.Store‘,
model: ‘Ether.model.UserModel‘,
autoLoad: true,
pageSize : 15,
proxy: {
type: ‘ajax‘,
url: ‘‘,
api: {
read: ‘data/alluser.json‘,
update: ‘data/update.json‘
},
reader: {
type: ‘json‘,
root: ‘users‘,
successProperty: ‘success‘
}
}
})
Ext.define(‘Ether.view.user.List‘, {
extend: ‘Ext.grid.Panel‘,
alias: ‘widget.userlist‘,
title: ‘All Users‘,
store: ‘UserStore‘,
initComponent: function () {
this.columns = [
{header: ‘Name‘, dataIndex: ‘name‘, flex: 1},
{header: ‘Email‘, dataIndex: ‘email‘, flex: 1}
];
this.callParent(arguments);
}
});
Ext.define(‘Ether.view.user.Edit‘, {
extend: ‘Ext.window.Window‘,
alias: ‘widget.useredit‘,
title: ‘Edit User‘,
layout: ‘fit‘,
autoShow: true,
padding: ‘10 10 5 10‘,
initComponent: function () {
this.items = [
{
xtype: ‘form‘,
items: [
{
xtype: ‘textfield‘,
name: ‘name‘,
fieldLabel: ‘Name‘
},
{
xtype: ‘textfield‘,
name: ‘email‘,
fieldLabel: ‘Email‘
}
]
}
];
this.buttons = [
{
text: ‘Save‘,
action: ‘save‘
},
{
text: ‘Cancel‘,
scope: this,
handler: this.close
}
];
this.callParent(arguments);
}
});本文出自 “天空海阔” 博客,请务必保留此出处http://ether007.blog.51cto.com/8912105/1413931
原文:http://ether007.blog.51cto.com/8912105/1413931