大家在运维过程中,网站部署是运维的工作之一,中小型公司传统网站部署的流程大致分为如下方法:
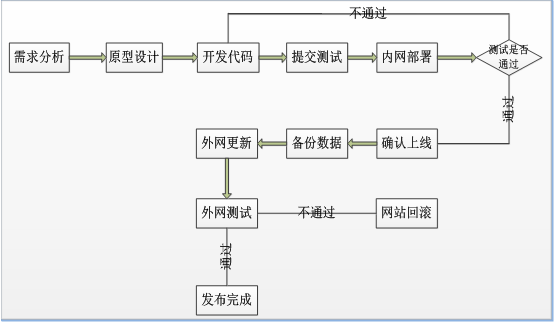
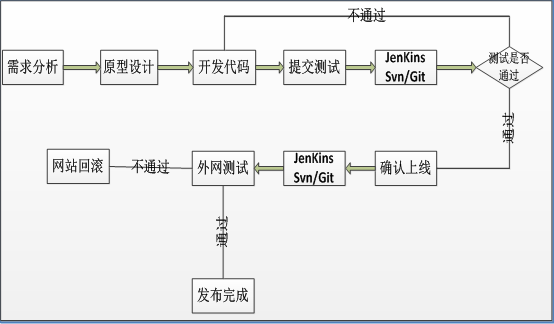
需求分析—原型设计—开发代码—提交测试—内网部署—确认上线—备份数据—外网更新-最终测试,如果发现外网部署的代码有异常,需要及时回滚。(如下图所示)

案例演示:部署LAMP网站,同时更新网页内容,检查效果!

更新完后的网站内容:

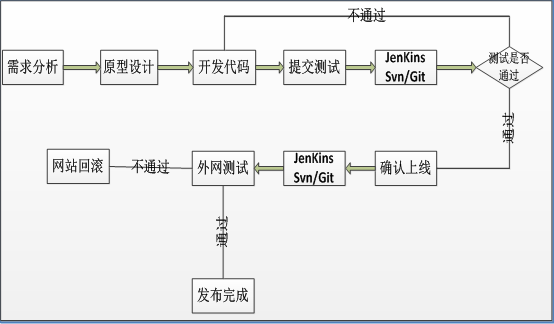
目前主流网站部署方法,通过Hudson/Jenkins工具平台实现全自动部署+测试,是一个可扩展的持续集成引擎,是一个开源软件项目,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。Jenkins非常易于安装和配置,简单易用。
简单来说方便如下人员:
1) 开发人员:写好代码,不需要自己进行源码编译、打包等工作,直接将代码分支存放在SVN、GIT仓库即可。
2) 运维人员:减轻人工干预的错误率,同时解放运维人员繁杂的上传代码、手动备份、更新。
3) 测试人员:可以通过jenkins进行简单的代码及网站测试。

Jenkins持续集成案例之-运维部署方式
原文:http://wgkgood.blog.51cto.com/1192594/1899906