vue-router学习
转自:https://my.oschina.net/u/1416844/blog/849971
1. vue-router介绍
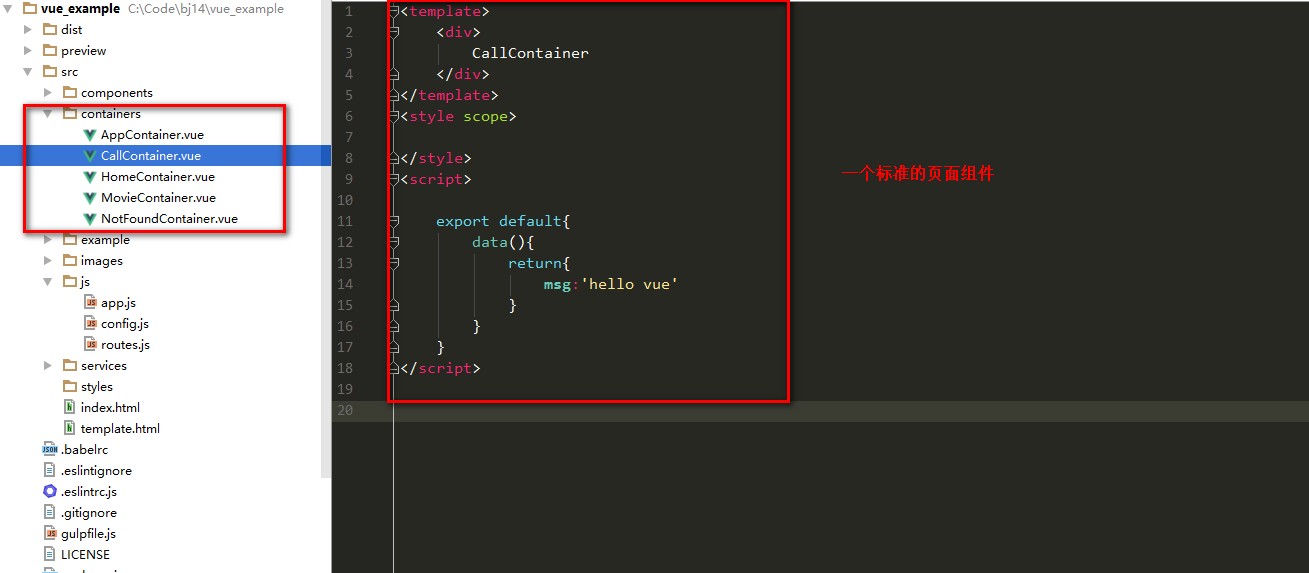
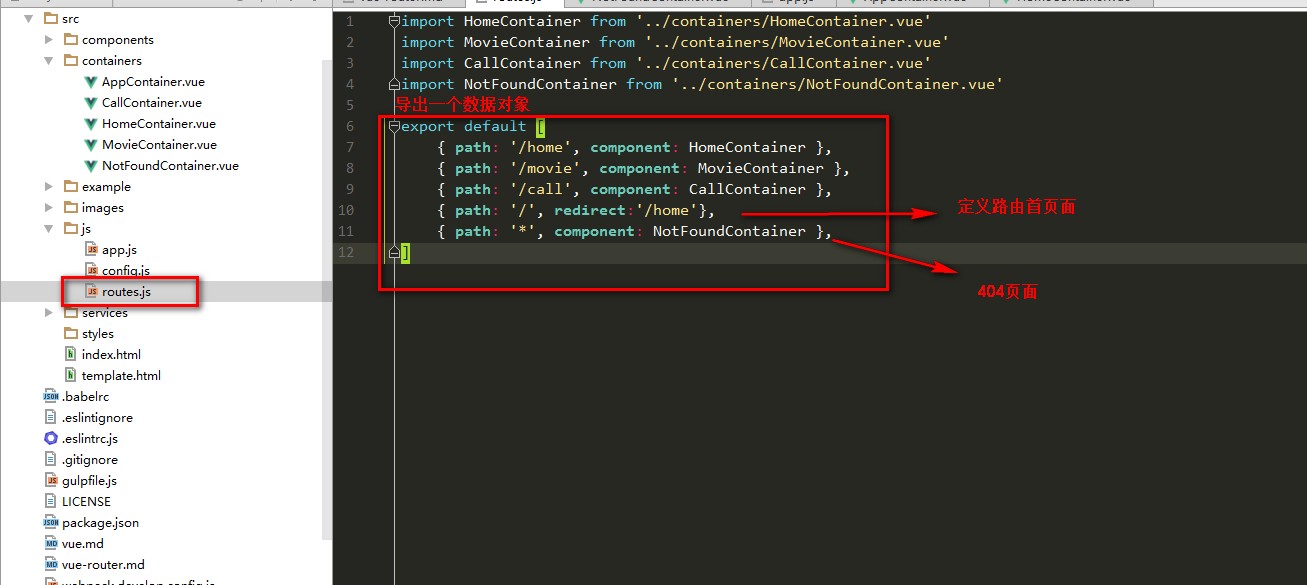
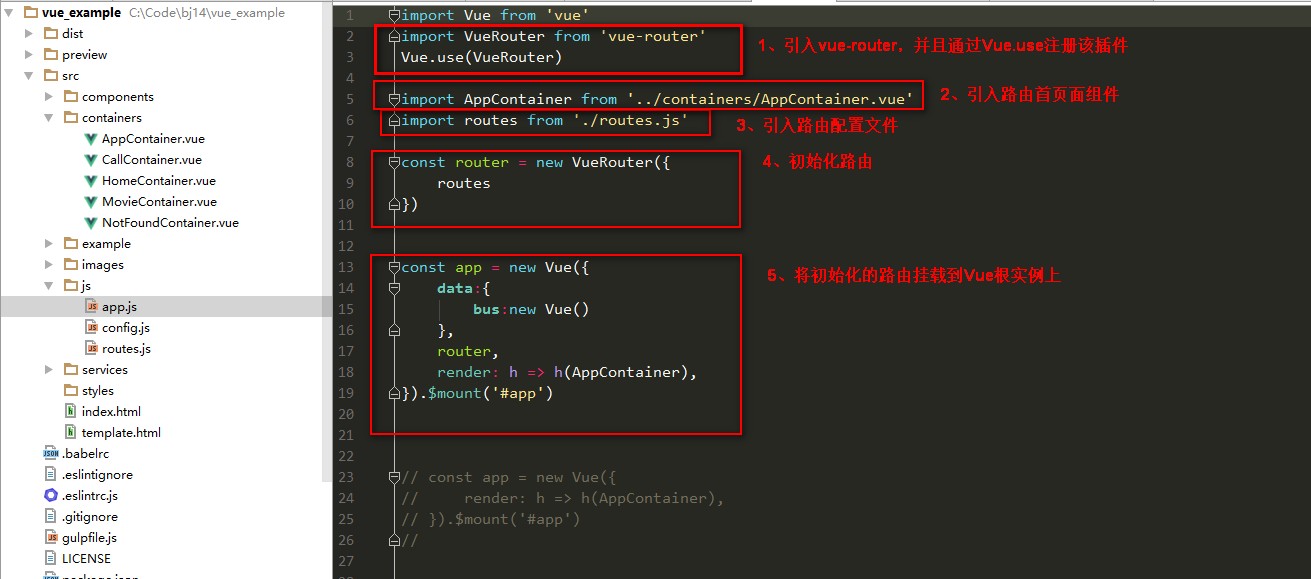
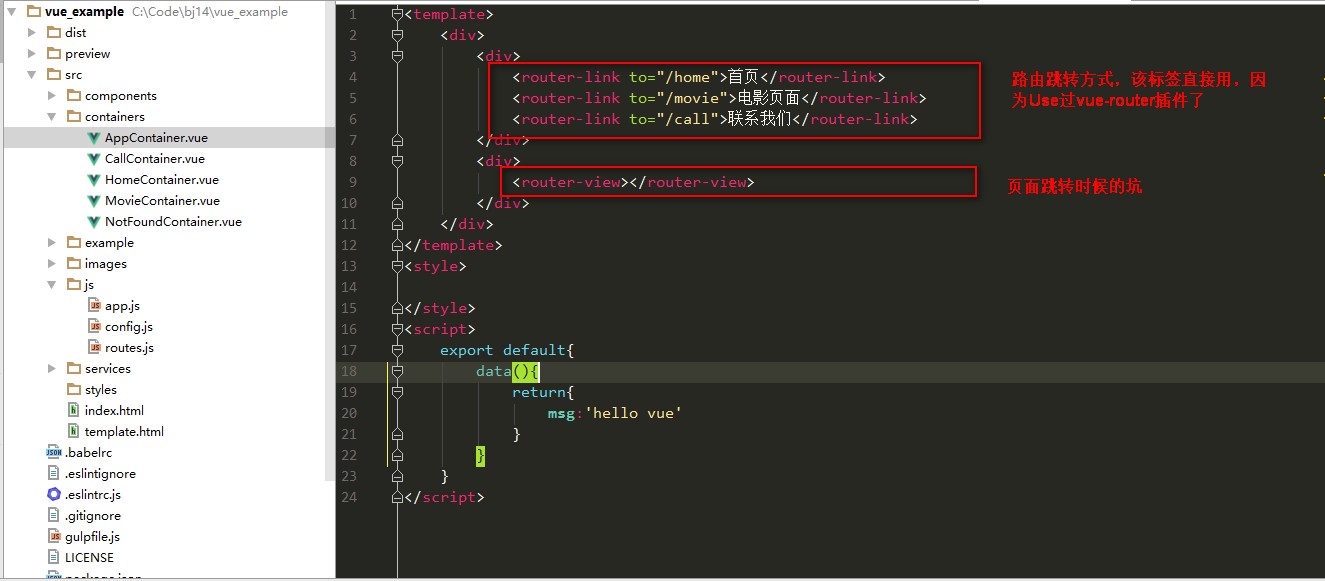
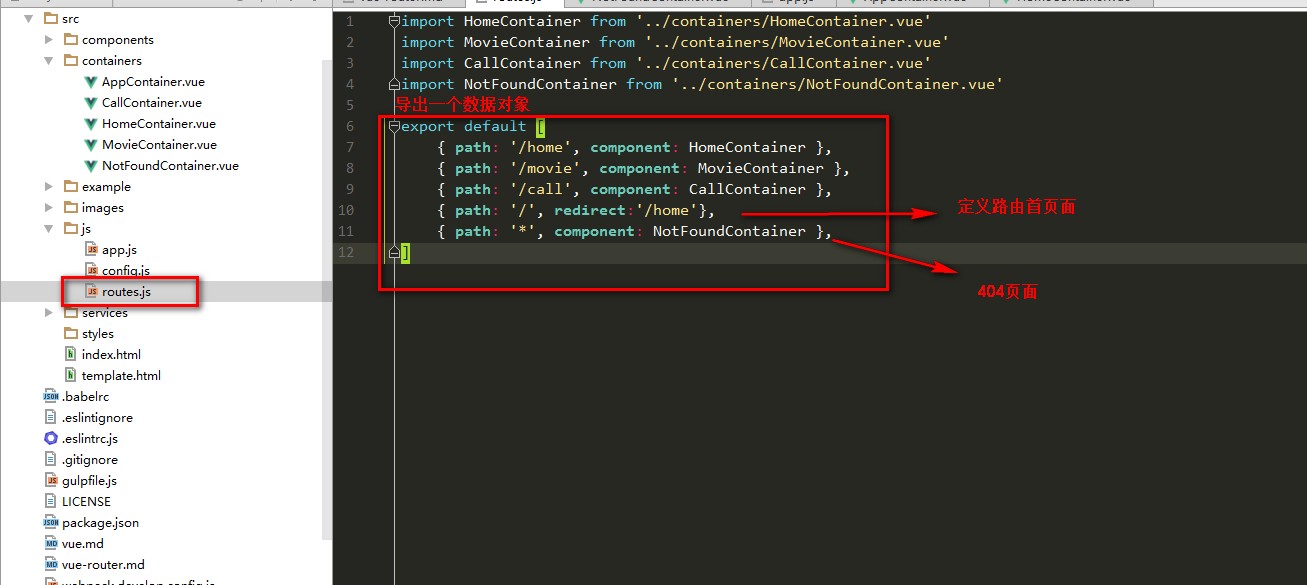
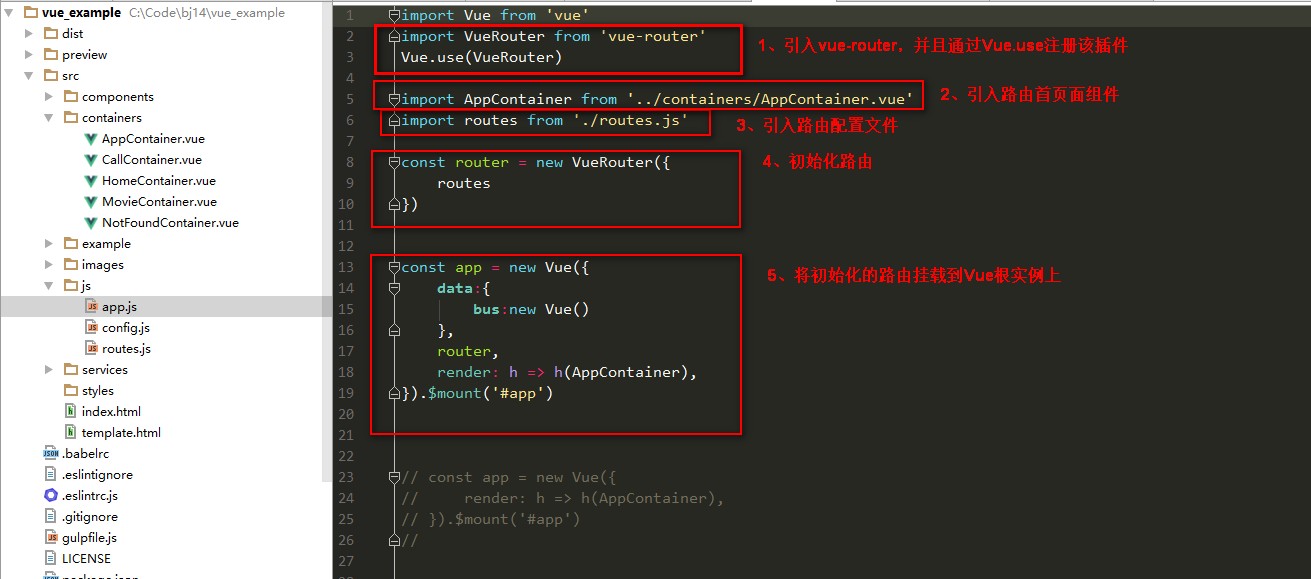
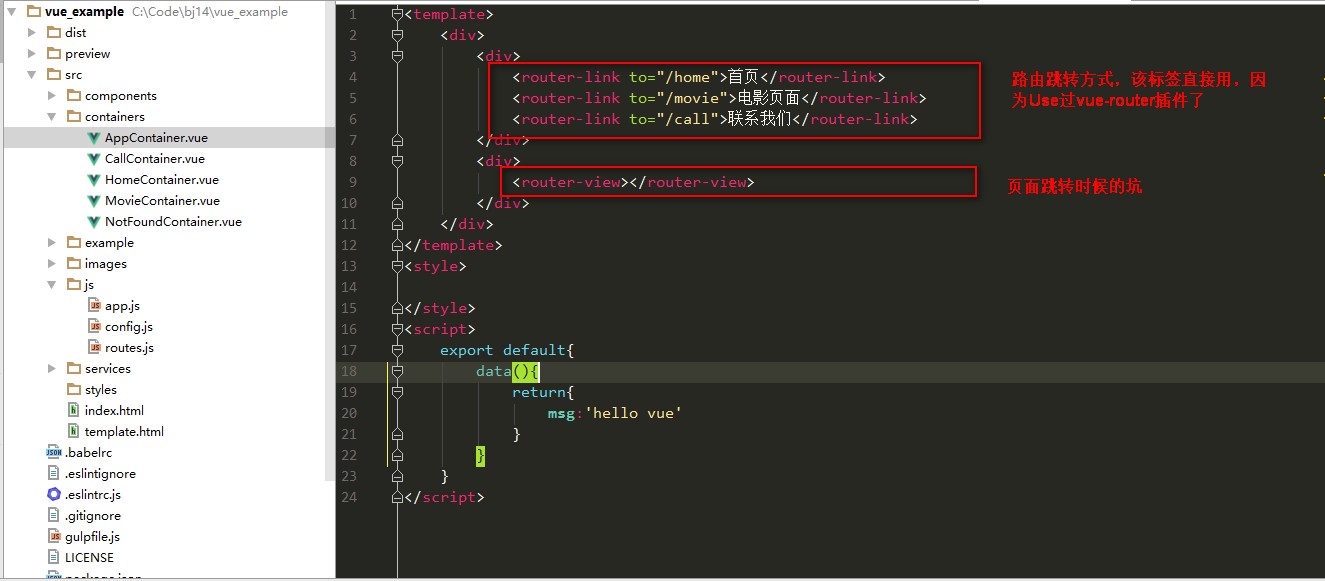
2. 路由的快速开始




3. 路由基础知识介绍
3.1. 动态路由
- 你可以通过:给一个路由添加参数
- 之后在组件中通过this.$route.params.参数名获取
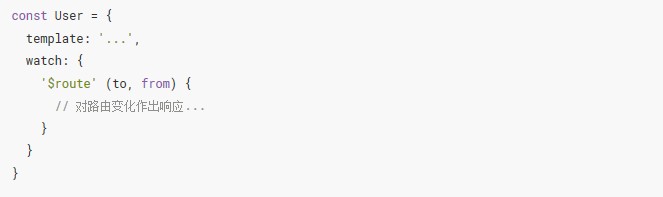
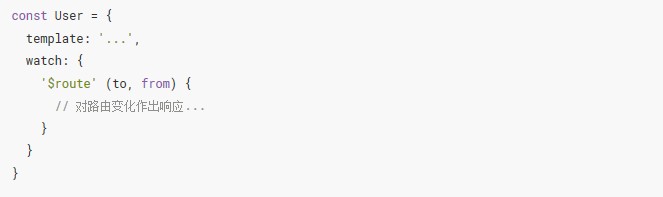
- 当路由参数发生变化的时候,组件不会被卸载而是复用,这也意味着组件的生命周期钩子不会再被调用,那么你只能监听$routes实例属性知道路由发生了变化

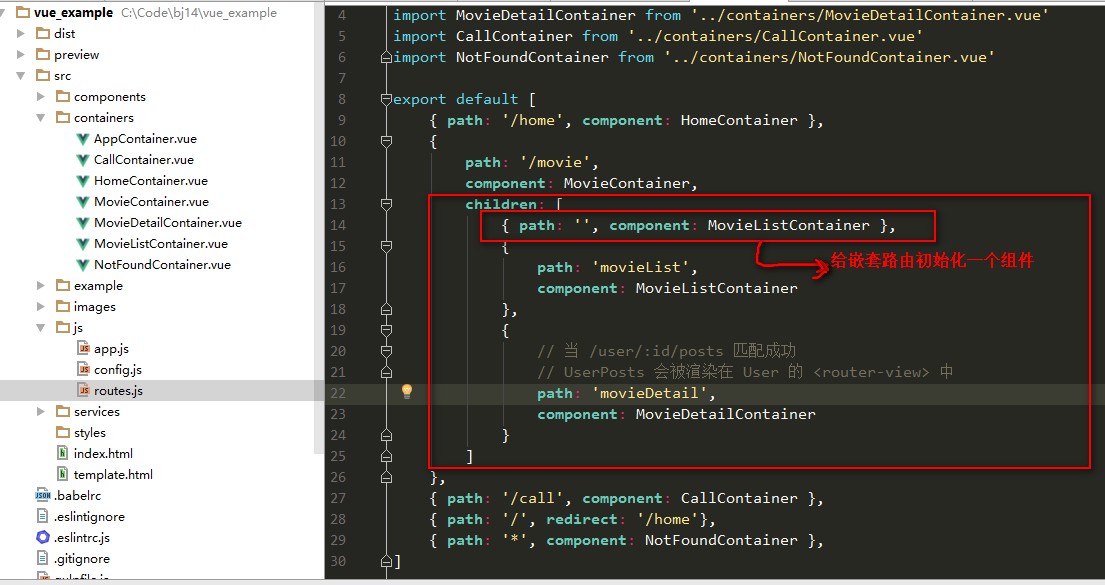
3.2. 嵌套路由
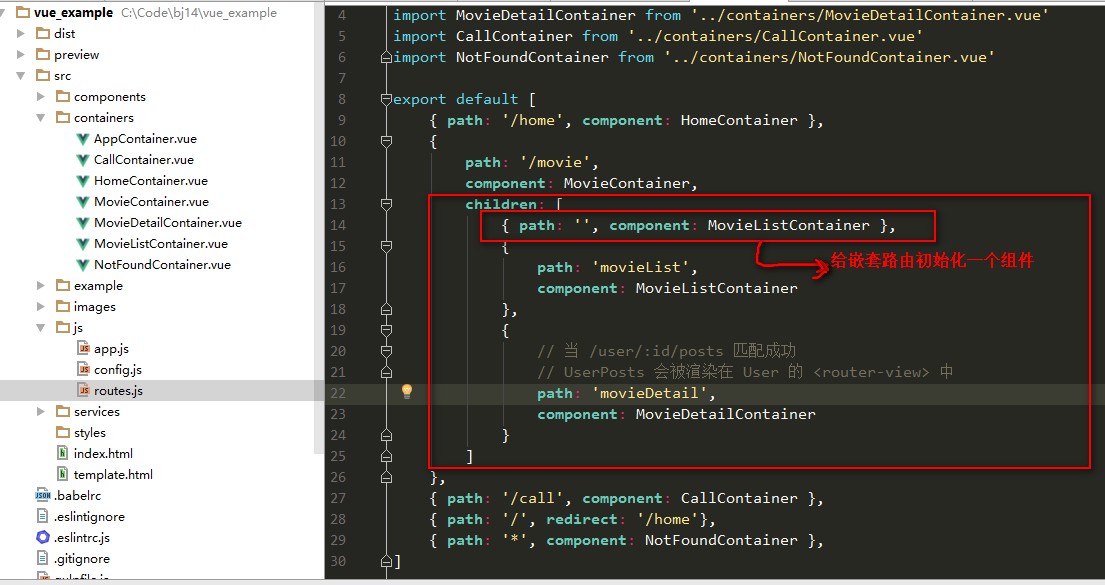
- 如果有嵌套路由,要用children属性去配置,路由路径会自动拼接
- 可以给一个页面初始化一个组件用空路由实现

3.3. 用代码进行路由跳转
- 在组件中你可以通过this.$router获取路由对象

3.4. 命名路由
- 有时候,通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候。你可以在创建Router实例的时候,在routes配置中给某个路由设置名称。

3.5. 命名视图

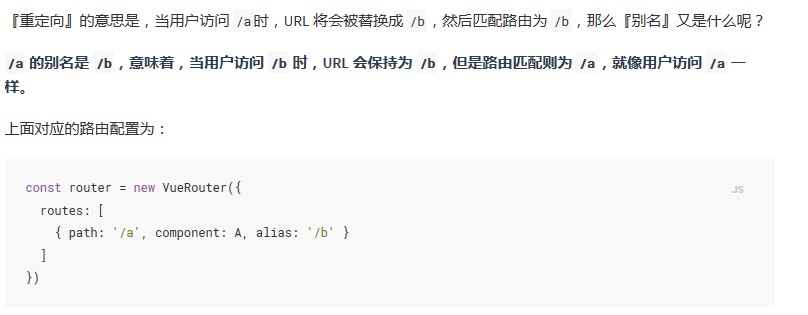
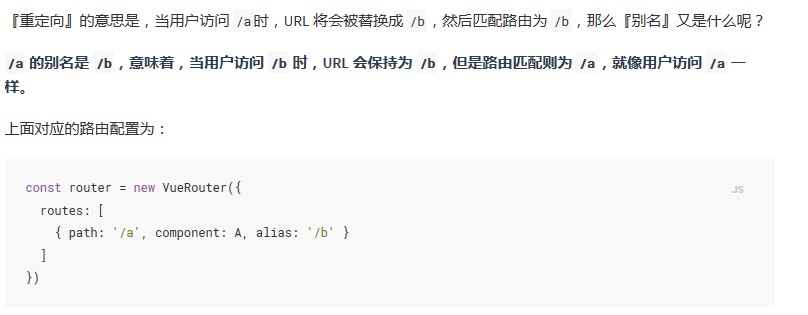
3.6. 重定向和别名
- 当路由路径太深的时候,你可以给路由起一个别名,那么通过别名和访问太深的路由的页面渲染效果是一样的

3.7. 三种history

4. 进阶知识点
5. 导航钩子
vue-router介绍
原文:http://www.cnblogs.com/sxz2008/p/6732584.html