1. 首先要导入你准备用作CheckBox选中和补选中状态的两图片到res的drawable中,如checkbox_checked.png,checkbox_normal.png;
2. 在res/drawable中添加checkbox.xml,定义checkbox的state list drawable图片
- <?xml version="1.0" encoding="UTF-8"?>
-
-
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
-
-
- <item android:state_checked="true" android:drawable="@drawable/checkbox_checked" />
-
-
- <item android:state_checked="false" android:drawable="@drawable/checkbox_normal" />
-
-
- </selector>
复制代码
3. 在Layout中修改checkbox的属性:android:button="@drawable/checkbox" 定制button样式
- <CheckBox android:layout_height="wrap_content" android:id="@+id/chkItem" android:button="@drawable/checkbox"></CheckBox>
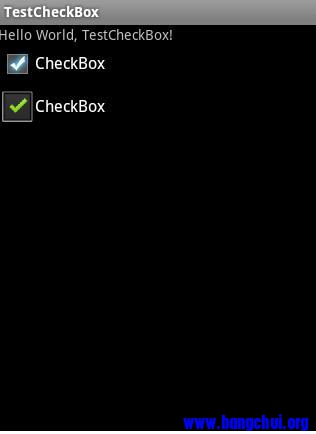
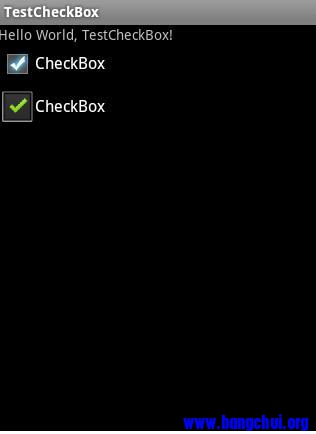
这样就完成了定制工作,效果如下: 
|
android checkbox样式,布布扣,bubuko.com
android checkbox样式
原文:http://www.cnblogs.com/ada-zheng/p/3791058.html