一、date管道
1.html

2. 控制器中的定义brithday

3.效果图

如果时间格式 为:
我的生日是{{birthday | date:‘yyyy-MM-dd HH:mm:ss‘}}
则效果:
我的生日是2017-07-29 21:55:38
二、数字管道
圆周率为<p>{{pi | number:‘2.2-2‘}}</p>
pi定义
pi:number = 3.1415926;
显示效果:两位整数和两位小数

三、自定义管道
1.创建管道
ng g pipe pipe/multiple
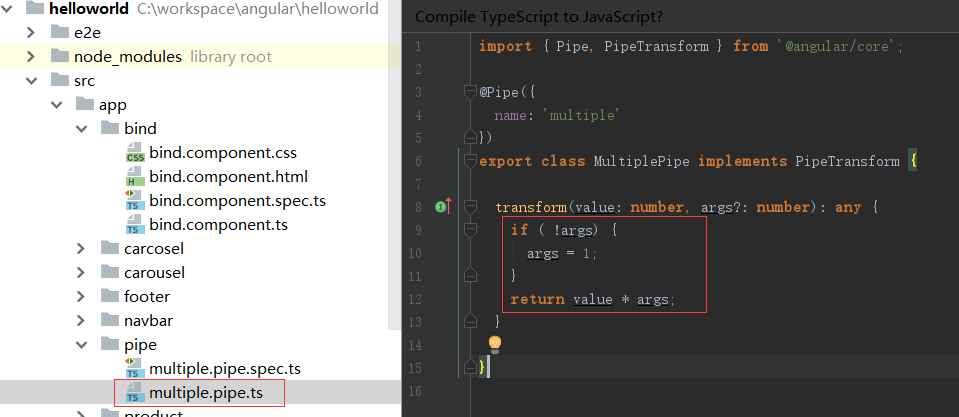
2. 管道定义

3. 管道使用
<p>自定义管道 {{size | multiple:‘2‘}}</p>
4.效果

其中size的定义为2,最终结果为2×2
原文:http://www.cnblogs.com/linlf03/p/7257666.html