<input type="button" id="btn" value="免费获取验证码" />
<script type="text/javascript">
var wait=60;
function time(o) {
if (wait == 0) {
o.removeAttribute("disabled");
o.value="免费获取验证码";
wait = 60;
} else {
o.setAttribute("disabled", true);
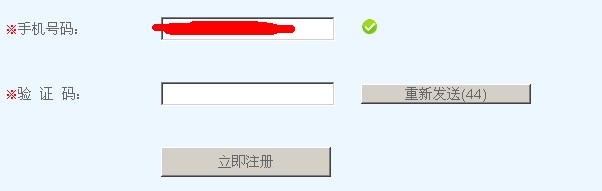
o.value="重新发送(" + wait + ")";
wait--;
setTimeout(function() {
time(o)
},
1000)
}
}
document.getElementById("btn").onclick=function(){time(this);alert(‘aaaaaa‘);}
</script>收集有效用户,为了防止用户多次点击某按钮,造成多次提交表单的操作。某些按钮需要在点击后实现不可用操作。发送使用ajax实现

例子:
<html>
<head>
<title>同意条款</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<input type="submit" name="Submit" value="同意" />
</form>
<script language="javascript">
document.form1.Submit.disabled = true;
var wait = 9; //停留时间
function updateinfo(){
if(wait == 0){
document.form1.Submit.value = "我同意";
document.form1.Submit.disabled = false;
}
else{
document.form1.Submit.value = "阅读条款"+wait;
wait--;
window.setTimeout("updateinfo()",1000);
}
}
updateinfo();
</script>
</body>
</html> 设置按钮的不可用 用到了 disabled属性。
语法:
object.disabled = false | true;例子:w3cschool
<html>
<head>
<script type="text/javascript">
function disable()
{
document.getElementById(‘txt1‘).disabled=true;
}
function enable()
{
document.getElementById(‘txt1‘).disabled=false;
}
</script>
</head>
<body>
<textarea id="txt1">
Hello world....This is a text area
</textarea>
<br />
<input type="button" onclick="disable()" value="Disable" />
<input type="button" onclick="enable()" value="Enable" />
</body>
</html>
来源:https://my.oschina.net/mickelfeng/blog/109038原文:http://www.cnblogs.com/kongxc/p/7327767.html