iOS 两个tableview的 瀑布流
1. [代码]Objective-C
//
// DocViewController.m
// getrightbutton
//
// Created by 隋文涛 on 12-12-9.
// Copyright (c) 2012年 隋文涛. All rights reserved.
//
#import "DocViewController.h"
#define heightofimage(image) image.size.height*150.0/image.size.width
@interface DocViewController ()
{
NSMutableArray *arrdata;
NSMutableArray *arrdata1;
NSMutableArray *arrdata2;
NSMutableArray *arrdata1_1;
NSMutableArray *arrdata2_1;
float he1,he2;
}
@property (weak, nonatomic) IBOutlet UITableView *tableview01;
@property (weak, nonatomic) IBOutlet UITableView *tableview02;
@end
@implementation DocViewController
@synthesize tableview01,tableview02;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(Backhome) name:@"Back" object:nil];
he1 = 0.0;
he2 = 0.0;
arrdata1 = [[NSMutableArray alloc] initWithCapacity:1];
arrdata2 = [[NSMutableArray alloc] initWithCapacity:1];
arrdata1_1 = [[NSMutableArray alloc] initWithCapacity:1];
arrdata2_1 = [[NSMutableArray alloc] initWithCapacity:1];
for (int i = 1; i < 11; i++) {
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"%d.jpeg",i]];
float hecu = image.size.height*150.0/image.size.width;
if (he2 >= he1) {
he1 = he1 + hecu;
NSArray *arr = [[NSArray alloc] initWithObjects:[NSString stringWithFormat:@"%d",i],[NSString stringWithFormat:@"%f",hecu], nil];
// [arrdata1_1 addObject:[NSString stringWithFormat:@"%d",i]];
// [arrdata1_1 addObject:[NSString stringWithFormat:@"%f",hecu]];
[arrdata1 addObject:arr];
}else{
he2 = he2 + hecu;
NSArray *arr = [[NSArray alloc] initWithObjects:[NSString stringWithFormat:@"%d",i],[NSString stringWithFormat:@"%f",hecu], nil];
[arrdata2 addObject:arr];
}
NSLog(@"%f(h1 = %f,,,,h2 = %f)",hecu,he1,he2);
}
tableview01.showsVerticalScrollIndicator = NO;
tableview02.showsVerticalScrollIndicator = NO;
NSLog(@"%@+++++++%@",arrdata1,arrdata2);
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
// return 100;
if (tableView == tableview01) {
return [arrdata1 count];
}else{
return [arrdata2 count];
}
return 0;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
NSInteger row = indexPath.row;
if (tableView == tableview01) {
// tableview02
// [tableview02 setContentOffset:tableview01.contentOffset];
static NSString *id1 = @"sd1";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:id1];
if (cell == nil) {http://www.huiyi8.com/vi/
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"CellView" owner:self options:nil];
if (nib > 0) {
cell = _ccell;
}
}
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"%d.jpeg",[[[arrdata1 objectAtIndex:row] objectAtIndex:0] integerValue]]];
UIImageView *imageview = (UIImageView *)[cell viewWithTag:101];
[imageview setImage:image];vi模版大全
CGRect rect = imageview.frame;
rect.size.height = [[[arrdata1 objectAtIndex:row] objectAtIndex:1] floatValue];
imageview.frame = rect;
return cell;
}else{
// [tableview01 setContentOffset:tableview02.contentOffset];
static NSString *id = @"sd";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:id];
if (cell == nil) {
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"CellView" owner:self options:nil];
if (nib > 0) {
cell = _ccell;
}
}
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"%d.jpeg",[[[arrdata2 objectAtIndex:row] objectAtIndex:0] integerValue]]];
UIImageView *imageview = (UIImageView *)[cell viewWithTag:101];
[imageview setImage:image];
CGRect rect = imageview.frame;
rect.size.height = [[[arrdata2 objectAtIndex:row] objectAtIndex:1] floatValue];
imageview.frame = rect;
return cell;
}
return nil;
}
- (float)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
NSInteger row = indexPath.row;
if (tableView == tableview01) {
return [[[arrdata1 objectAtIndex:row] objectAtIndex:1] floatValue] +10;
}else{
return [[[arrdata2 objectAtIndex:row] objectAtIndex:1] floatValue] +10;
}
return 0.0;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
DocwebViewController *controller = [[DocwebViewController alloc] init];
[self presentModalViewController:controller animated:YES];
}
- (void)Backhome{
[self dismissModalViewControllerAnimated:YES];
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
if (scrollView == tableview01) {
[tableview02 setContentOffset:tableview01.contentOffset];
}else{
[tableview01 setContentOffset:tableview02.contentOffset];
}
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
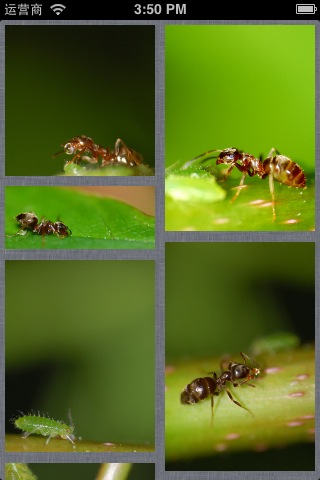
效果图:
iOS 两个tableview的 瀑布流,布布扣,bubuko.com
原文:http://www.cnblogs.com/xkzy/p/3810849.html