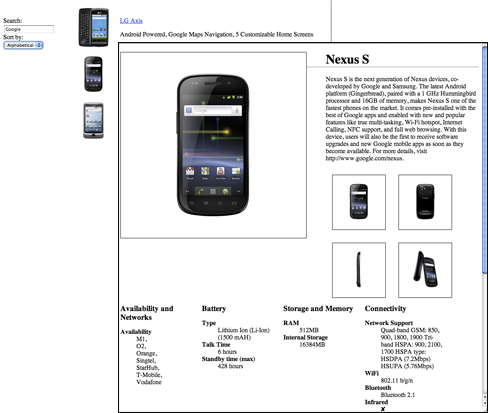
学习AngularJS的一个好方法是逐步完成本教程,它将引导您构建一个完整的AngularJS web应用程序。 该web应用是一个Android设备清单的目录列表,您可以筛选列表以便查看您感兴趣的设备,然后查看设备的详细信息。

本教程将向您展示AngularJS怎样使得web应用更智能更灵活,而且不需要各种扩展程序或插件。 通过本教程的学习,您将:
而且这一切可在任何一个浏览器实现,无需配置浏览器!
当你完成了本教程后,您将学会:
本教程将指导您完成一个简单的应用程序创建过程,包括编写和运行单元测试、不断地测试应用。 教程的每个步骤为您提供建议以了解更多有关AngularJS和您创建的web应用程序。 您可能会在短时间内快速读完本教程,也可能需要花大量时间深入研究本教程。 如果想看一个简短的AngularJS介绍文档,请查看[快速开始][ Getting Started]文档。
无论是Mac、Linux或Windows环境中,您均可遵循本教程学习编程。您可以使用源代码管理版本控制系统Git获取本教程项目的源代码文件,或直接从网上下载本教程项目源代码文件的镜像归档压缩包。
您需要安装Node.js和Testacular来运行本项目,请到Node.js官方网站下载并安装最新版,然后把node可执行程序路径添加到系统环境变量PATH中,完成后在命令行中运行一下命令可以查看是否安装成功:
node -version然后安装Testacular单元测试程序,请运行如下命令:
npm install -g testacular安装Git工具,然后用以下命令从Github复制本教程项目的源代码文件:
git clone git://github.com/angular/angular-phonecat.git您也可以直接从网上下载本教程项目源代码的镜像归档压缩包。这个命令会在您当前文件夹中建立新文件夹angular-phonecat。
最后一件事要做的就是确保您的计算机安装了web浏览器和文本编辑器。
进入教程源代码文件包angular-phonecat,运行服务器后台程序,开始学习AngularJS!
cd angular-phonecat
node scripts/web-server.jsAngular系列------AngularJS入门教程:导言和准备(转载),布布扣,bubuko.com
Angular系列------AngularJS入门教程:导言和准备(转载)
原文:http://www.cnblogs.com/Wolfmanlq/p/3817851.html