需求:项目中的消息列表界面要求实现类似sina微博的下拉刷新;
思路:一般的消息列表为ListView类型,将list加载到adapter中,再将adapter加载到 ListView中,从而实现消息列表的展示。而下拉刷新要求给消息列表加一个头部,其中有图片(向上/向下箭头)和提示字样(下拉刷新/松开刷新),从 而我们需要做的事情:1.需要做一个head.xm来实现头部的样式定义;2.需要自定义一个继承了ListView的MsgListView,在该类中 将head加在MsgListView对象的头部;3.将原有的消息界面布局文件中的ListView改为 cn.xd.microblogging.tools.MsgListView(包名.MsgListView);4.将原有的消息界面后台代码中创建的 ListView对象改为MsgListView对象,注意消息界面Activity要继承ListActivity,并且实现其刷新监听。
说明:实现下拉刷新很简单,仅需要4个文件:MsgRcvListActivity.java(消息列表界面的后台文件,真正的刷新动作在这里完成,下拉刷新相关code下面列出),msgrcvlistactivity.xml(消息列表界面的前台文件,下拉刷新相关code下面列出),MsgListView.java(本文件拿来主义即可不用改,下拉刷新自定义的列表类,监听并执行下拉刷新、松开刷新、正在刷新、完成刷新等状态的改变,但真正的刷新动作不在这里完成,完整code下面列出),head.xml(本文件拿来主义即可不用改,下拉刷新的样式定义文件,包括向上、向下箭头,刷新状态提示等,完整code下面列出);
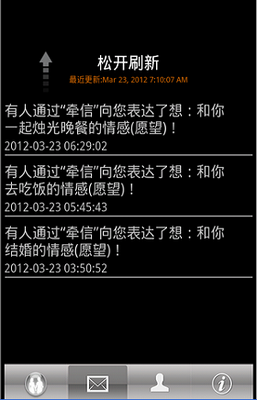
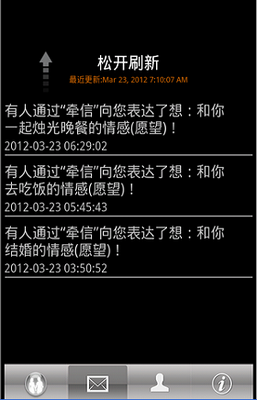
效果:

代码:
1.MsgRcvListActivity.java :
- public class MsgRcvListActivity extends ListActivity {
- …………
- MsgListView list;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.msgrcvlistactivity);
- list=(MsgListView)findViewById(android.R.id.list);
- …………
-
- list.setonRefreshListener(new OnRefreshListener() {
- public void onRefresh() {
- new AsyncTask<Void, Void, Void>() {
- protected Void doInBackground(Void... params) {
- try {
- Thread.sleep(1000);
- } catch (Exception e) {
- e.printStackTrace();
- }
- return null;
- }
-
- @Override
- protected void onPostExecute(Void result) {
- adapter.notifyDataSetChanged();
- new MsgLoad().execute();
- list.onRefreshComplete();
- }
- }.execute(null);
- }
- });
- list.setItemsCanFocus(false);
- list.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
- }
- …………
- public class MsgLoad extends AsyncTask<Void, Void, List<MsgBean>> {
- …………
- }
- }
2.msgrcvlistactivity.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <LinearLayout android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#000000">
- //将ListView改为包名.自定义的列表类名,MsgListView.java代码见后,此代码不需改通用,下拉刷新相关即此处,其他无关
- <cn.xd.microblogging.tools.MsgListView
- android:id="@android:id/list"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:layout_weight="1.0"
- android:drawSelectorOnTop="false"
- android:scrollbars="vertical"
- android:fadingEdgeLength="0dip"
- android:divider="@drawable/line"
- android:dividerHeight="3.0dip"
- android:cacheColorHint="#00000000"
- android:paddingBottom="40dp"/>
- </LinearLayout>
- <LinearLayout
- android:id="@+id/msg_list_load"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <LinearLayout android:id="@android:id/empty"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <include
- android:id="@android:id/empty"
- layout="@layout/empty_loading"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" />
- </LinearLayout>
- </LinearLayout>
- </RelativeLayout>
3.MsgListView.java,拷进项目基本不需改:
- package cn.xd.microblogging.tools;
-
- import java.util.Date;
-
- import cn.xd.microblogging.R;
-
- import android.content.Context;
- import android.util.AttributeSet;
- import android.util.Log;
- import android.view.LayoutInflater;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.animation.LinearInterpolator;
- import android.view.animation.RotateAnimation;
- import android.widget.AbsListView;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.ListView;
- import android.widget.AbsListView.OnScrollListener;
- import android.widget.ProgressBar;
- import android.widget.TextView;
-
-
- public class MsgListView extends ListView implements OnScrollListener {
- private final static int RELEASE_To_REFRESH = 0;
- private final static int PULL_To_REFRESH = 1;
- private final static int REFRESHING = 2;
- private final static int DONE = 3;
-
- private LayoutInflater inflater;
-
- private LinearLayout headView;
-
- private TextView tipsTextview;
- private TextView lastUpdatedTextView;
- private ImageView arrowImageView;
- private ProgressBar progressBar;
-
- private RotateAnimation animation;
- private RotateAnimation reverseAnimation;
-
-
- private boolean isRecored;
-
- private int headContentWidth;
- private int headContentHeight;
-
- private int startY;
- private int firstItemIndex;
-
- private int state;
-
- private boolean isBack;
-
- public OnRefreshListener refreshListener;
-
- private final static String TAG = "abc";
-
- public MsgListView(Context context, AttributeSet attrs) {
- super(context, attrs);
- init(context);
- }
-
- private void init(Context context) {
- inflater = LayoutInflater.from(context);
-
- headView = (LinearLayout) inflater.inflate(R.layout.head, null);
-
- arrowImageView = (ImageView) headView
- .findViewById(R.id.head_arrowImageView);
- arrowImageView.setMinimumWidth(50);
- arrowImageView.setMinimumHeight(50);
- progressBar = (ProgressBar) headView
- .findViewById(R.id.head_progressBar);
- tipsTextview = (TextView) headView.findViewById(R.id.head_tipsTextView);
- lastUpdatedTextView = (TextView) headView
- .findViewById(R.id.head_lastUpdatedTextView);
-
- measureView(headView);
- headContentHeight = headView.getMeasuredHeight();
- headContentWidth = headView.getMeasuredWidth();
-
- headView.setPadding(0, -1 * headContentHeight, 0, 0);
- headView.invalidate();
-
- Log.v("size", "width:" + headContentWidth + " height:"
- + headContentHeight);
-
- addHeaderView(headView);
- setOnScrollListener(this);
-
- animation = new RotateAnimation(0, -180,
- RotateAnimation.RELATIVE_TO_SELF, 0.5f,
- RotateAnimation.RELATIVE_TO_SELF, 0.5f);
- animation.setInterpolator(new LinearInterpolator());
- animation.setDuration(250);
- animation.setFillAfter(true);
-
- reverseAnimation = new RotateAnimation(-180, 0,
- RotateAnimation.RELATIVE_TO_SELF, 0.5f,
- RotateAnimation.RELATIVE_TO_SELF, 0.5f);
- reverseAnimation.setInterpolator(new LinearInterpolator());
- reverseAnimation.setDuration(250);
- reverseAnimation.setFillAfter(true);
- }
-
- public void onScroll(AbsListView arg0, int firstVisiableItem, int arg2,
- int arg3) {
- firstItemIndex = firstVisiableItem;
- }
-
- public void onScrollStateChanged(AbsListView arg0, int arg1) {
- }
-
- public boolean onTouchEvent(MotionEvent event) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_DOWN:
- if (firstItemIndex == 0 && !isRecored) {
- startY = (int) event.getY();
- isRecored = true;
-
- Log.v(TAG, "在down时候记录当前位置‘");
- }
- break;
-
- case MotionEvent.ACTION_UP:
-
- if (state != REFRESHING) {
- if (state == DONE) {
- }
- if (state == PULL_To_REFRESH) {
- state = DONE;
- changeHeaderViewByState();
-
- Log.v(TAG, "由下拉刷新状态,到done状态");
- }
- if (state == RELEASE_To_REFRESH) {
- state = REFRESHING;
- changeHeaderViewByState();
- onRefresh();
-
- Log.v(TAG, "由松开刷新状态,到done状态");
- }
- }
-
- isRecored = false;
- isBack = false;
-
- break;
-
- case MotionEvent.ACTION_MOVE:
- int tempY = (int) event.getY();
- if (!isRecored && firstItemIndex == 0) {
- Log.v(TAG, "在move时候记录下位置");
- isRecored = true;
- startY = tempY;
- }
- if (state != REFRESHING && isRecored) {
-
- if (state == RELEASE_To_REFRESH) {
-
- if ((tempY - startY < headContentHeight)
- && (tempY - startY) > 0) {
- state = PULL_To_REFRESH;
- changeHeaderViewByState();
-
- Log.v(TAG, "由松开刷新状态转变到下拉刷新状态");
- }
-
- else if (tempY - startY <= 0) {
- state = DONE;
- changeHeaderViewByState();
-
- Log.v(TAG, "由松开刷新状态转变到done状态");
- }
-
- else {
-
- }
- }
-
- if (state == PULL_To_REFRESH) {
-
- if (tempY - startY >= headContentHeight) {
- state = RELEASE_To_REFRESH;
- isBack = true;
- changeHeaderViewByState();
-
- Log.v(TAG, "由done或者下拉刷新状态转变到松开刷新");
- }
-
- else if (tempY - startY <= 0) {
- state = DONE;
- changeHeaderViewByState();
-
- Log.v(TAG, "由DOne或者下拉刷新状态转变到done状态");
- }
- }
-
-
- if (state == DONE) {
- if (tempY - startY > 0) {
- state = PULL_To_REFRESH;
- changeHeaderViewByState();
- }
- }
-
-
- if (state == PULL_To_REFRESH) {
- headView.setPadding(0, -1 * headContentHeight
- + (tempY - startY), 0, 0);
- headView.invalidate();
- }
-
-
- if (state == RELEASE_To_REFRESH) {
- headView.setPadding(0, tempY - startY - headContentHeight,
- 0, 0);
- headView.invalidate();
- }
- }
- break;
- }
- return super.onTouchEvent(event);
- }
-
-
- private void changeHeaderViewByState() {
- switch (state) {
- case RELEASE_To_REFRESH:
- arrowImageView.setVisibility(View.VISIBLE);
- progressBar.setVisibility(View.GONE);
- tipsTextview.setVisibility(View.VISIBLE);
- lastUpdatedTextView.setVisibility(View.VISIBLE);
-
- arrowImageView.clearAnimation();
- arrowImageView.startAnimation(animation);
-
- tipsTextview.setText("松开刷新");
-
- Log.v(TAG, "当前状态,松开刷新");
- break;
- case PULL_To_REFRESH:
- progressBar.setVisibility(View.GONE);
- tipsTextview.setVisibility(View.VISIBLE);
- lastUpdatedTextView.setVisibility(View.VISIBLE);
- arrowImageView.clearAnimation();
- arrowImageView.setVisibility(View.VISIBLE);
-
- if (isBack) {
- isBack = false;
- arrowImageView.clearAnimation();
- arrowImageView.startAnimation(reverseAnimation);
-
- tipsTextview.setText("下拉刷新");
- } else {
- tipsTextview.setText("下拉刷新");
- }
- Log.v(TAG, "当前状态,下拉刷新");
- break;
-
- case REFRESHING:
-
- headView.setPadding(0, 0, 0, 0);
- headView.invalidate();
-
- progressBar.setVisibility(View.VISIBLE);
- arrowImageView.clearAnimation();
- arrowImageView.setVisibility(View.GONE);
- tipsTextview.setText("正在刷新...");
- lastUpdatedTextView.setVisibility(View.VISIBLE);
-
- Log.v(TAG, "当前状态,正在刷新...");
- break;
- case DONE:
- headView.setPadding(0, -1 * headContentHeight, 0, 0);
- headView.invalidate();
-
- progressBar.setVisibility(View.GONE);
- arrowImageView.clearAnimation();
- arrowImageView
- .setImageResource(R.drawable.ic_pulltorefresh_arrow);
- tipsTextview.setText("下拉刷新");
- lastUpdatedTextView.setVisibility(View.VISIBLE);
-
- Log.v(TAG, "当前状态,done");
- break;
- }
- }
-
- public void setonRefreshListener(OnRefreshListener refreshListener) {
- this.refreshListener = refreshListener;
- }
-
- public interface OnRefreshListener {
- public void onRefresh();
- }
-
- public void onRefreshComplete() {
- state = DONE;
- lastUpdatedTextView.setText("最近更新:" + new Date().toLocaleString());
- changeHeaderViewByState();
- }
-
- private void onRefresh() {
- if (refreshListener != null) {
- refreshListener.onRefresh();
- }
- }
-
-
- private void measureView(View child) {
- ViewGroup.LayoutParams p = child.getLayoutParams();
- if (p == null) {
- p = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,
- ViewGroup.LayoutParams.WRAP_CONTENT);
- }
- int childWidthSpec = ViewGroup.getChildMeasureSpec(0, 0 + 0, p.width);
- int lpHeight = p.height;
- int childHeightSpec;
- if (lpHeight > 0) {
- childHeightSpec = MeasureSpec.makeMeasureSpec(lpHeight,
- MeasureSpec.EXACTLY);
- } else {
- childHeightSpec = MeasureSpec.makeMeasureSpec(0,
- MeasureSpec.UNSPECIFIED);
- }
- child.measure(childWidthSpec, childHeightSpec);
- }
- }
4.head.xml,拷进项目基本不需改:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/head_rootLayout"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" >
-
- <RelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/head_contentLayout"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:paddingLeft="30dp" >
-
- <FrameLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentLeft="true"
- android:layout_centerVertical="true" >
-
- <ImageView
- android:id="@+id/head_arrowImageView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:src="@drawable/ic_pulltorefresh_arrow"
- android:contentDescription="@string/app_name"/>
-
- <ProgressBar
- android:id="@+id/head_progressBar"
- style="?android:attr/progressBarStyleSmall"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:visibility="gone" />
- </FrameLayout>
-
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:gravity="center_horizontal"
- android:orientation="vertical" >
-
- <TextView
- android:id="@+id/head_tipsTextView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/pulltorefresh"
- android:textColor="#ffffff"
- android:textSize="20sp" />
-
- <TextView
- android:id="@+id/head_lastUpdatedTextView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/lastupdate"
- android:textColor="#cc6600"
- android:textSize="10sp" />
- </LinearLayout>
- </RelativeLayout>
- </LinearLayout>
Android中实现下拉刷新,布布扣,bubuko.com
Android中实现下拉刷新
原文:http://www.cnblogs.com/xgjblog/p/3838131.html