0. 直接上 预览链接
vue2.0-基于elementui换肤[自定义主题]
1. 项目增加主题组件
在项目的src/components下添加skin文件夹
2. 项目增加自定义主题
自定义添加主题下载地址 https://elementui.github.io/theme-chalk-preview/#/zh-CN
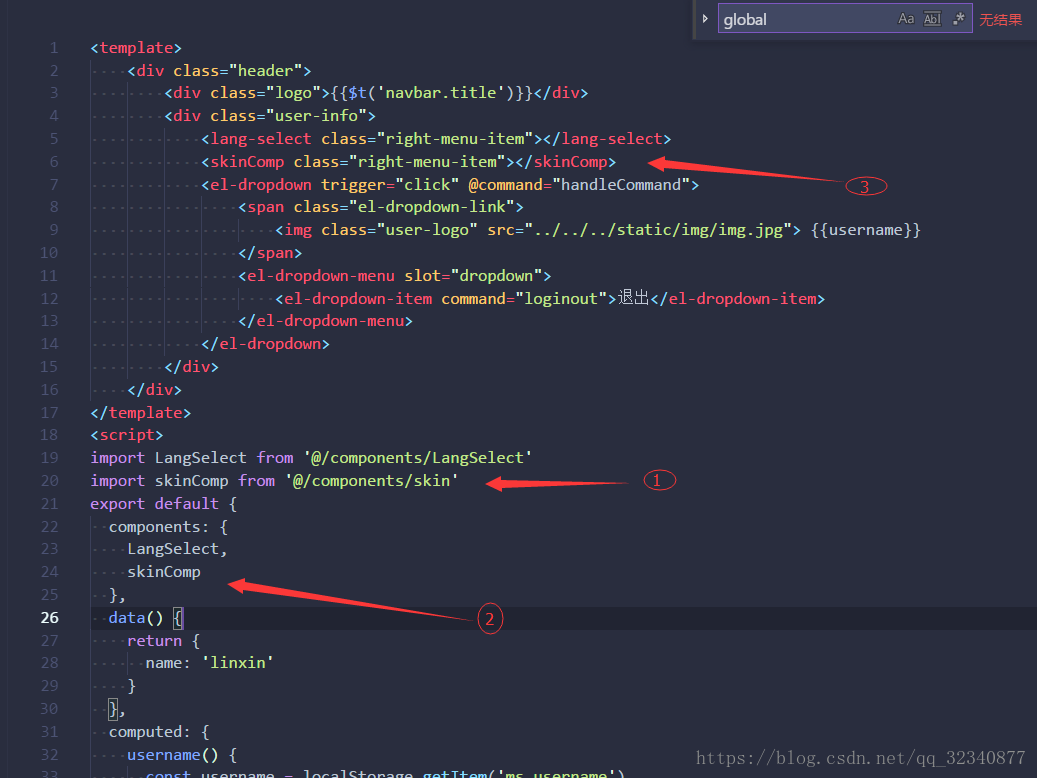
3. 项目引入和使用

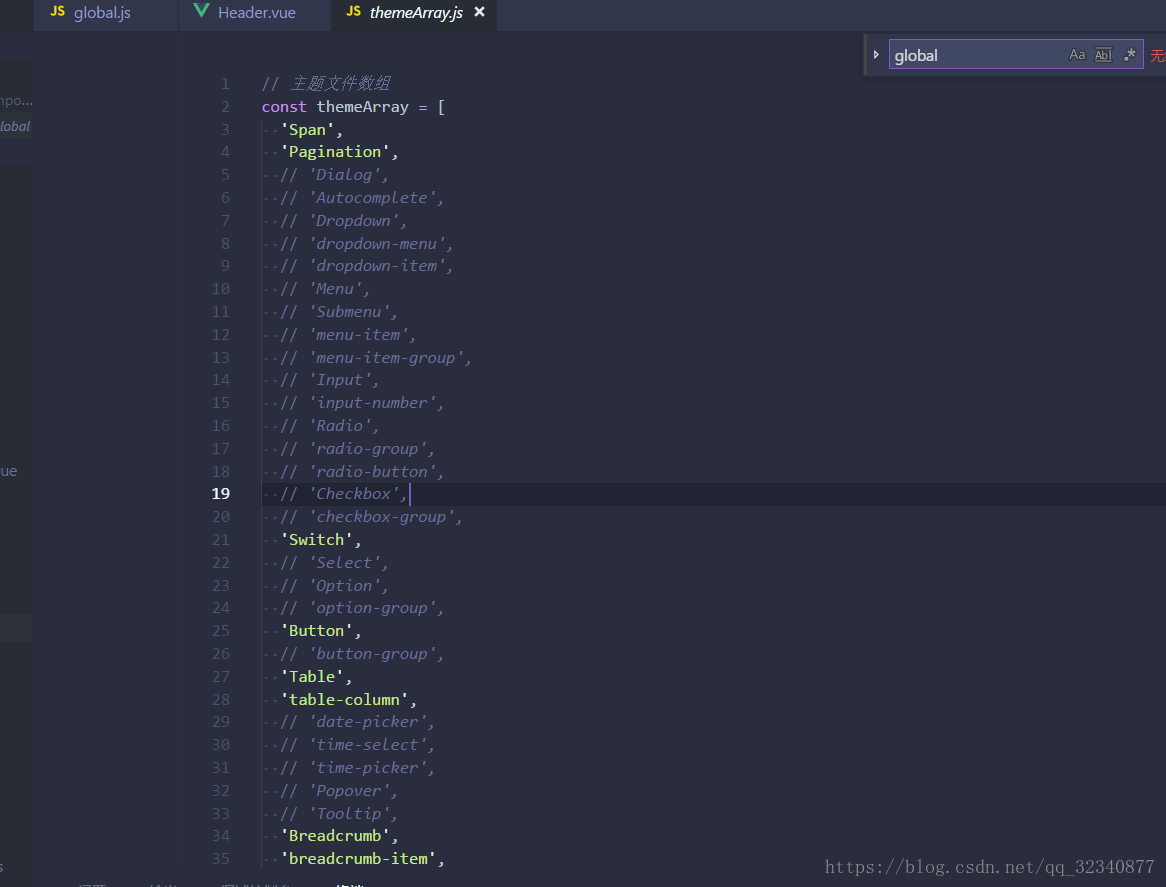
选择你想要随主题改变的element元素在src/global/themeArray里面,不希望随主题改变的可以注释掉

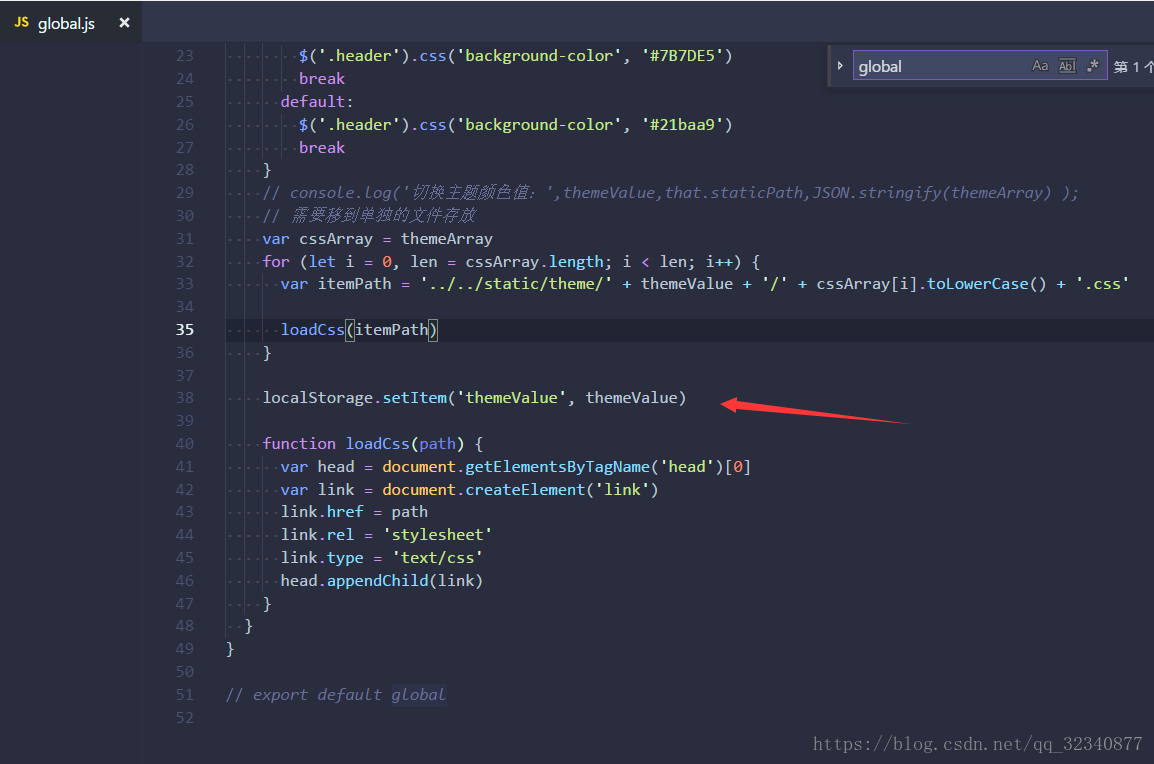
选择皮肤之后把记录存在cookie里面。

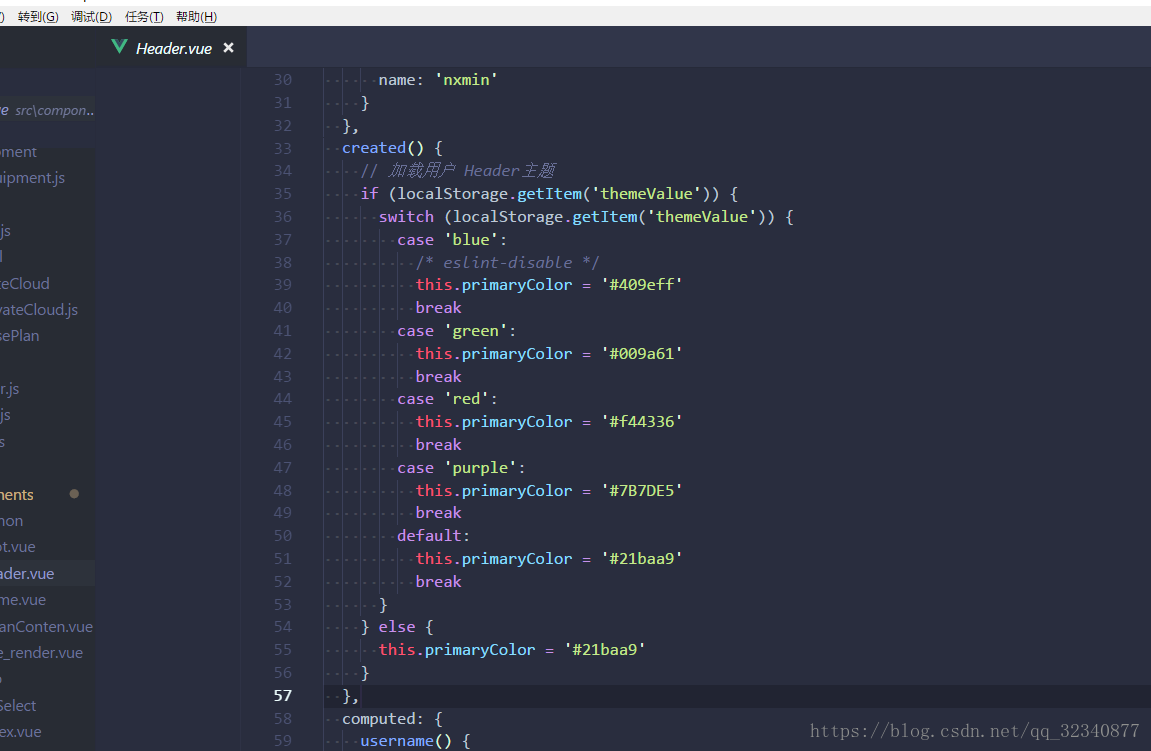
再次打开浏览器访问项目钩子初始化的时候从cookie里面得到之前选择的皮肤。

Vue学习大佬群493671066,美女多多。老司机快上车,来不及解释了。
作者相关Vue文章
基于Vue2.0实现后台系统权限控制
前端文档汇总
VUE2.0增删改查附编辑添加model(弹框)组件共用
打赏 衷心的表示感谢

vue2.0-基于elementui换肤[自定义主题]
原文:https://www.cnblogs.com/nxmin/p/8984806.html