今天,学习Flex自定义事件,可以使两个类通信,定义一个Main类。
public class Main extends Sprite
{
public function Main()
{
//演示ChildSprite类是与Main类通信,ChildSprite类稍后说明;
var child:ChildSprite=new ChildSprite();
//指示该实例的属性值
child.flag="01";
//监听器接受 事件类型“Replay” ,监听事件源 child,处理函数 main_echo
child.addEventListener("Replay",main_echo);
//定义事件对象作为发信息,事件类型“Echo”
var say:TextEvent=new TextEvent("Echo");
//事件对象 传送信息
say.text="发信息给你";
//抛出事件 事件类型“Echo” ,监听事件源 child,监听器注册稍后说明
child.dispatchEvent(say);
}
//事件处理函数,响应事件类型“Replay”
private function main_echo(event:TextEvent):void{
//处理收到的信息,实现通信目的
trace(event);
}
}
现在看看ChildSprite的定义,ChildSprite.as
public class ChildSprite extends Sprite
{
//定义一个属性值,表示出不同实例
private var _flag:String;
public function ChildSprite()
{
super();
_flag="";
//监听器接受 事件类型“Echo” ,监听事件源 this,处理函数ChildSprite_fromMain
//但在main抛出“Echo”事件就可以监听,处理
addEventListener("Echo",ChildSprite_fromMain);
}
//处理“Echo”事件
private function ChildSprite_fromMain(event:TextEvent):void{
//flag=01,就是这个输出
trace(ChildSprite(event.currentTarget).flag);
//处理收到的信息,实现通信目的
trace(event);
//收到“Echo”事件,定义一个“Replay”事件对象作为回应
var replay:TextEvent=new TextEvent("Replay");
replay.text="收到你的信息";
//抛出“Replay”事件
dispatchEvent(replay);
}
public function get flag():String
{
return _flag;
}
public function set flag(value:String):void
{
_flag = value;
}
}
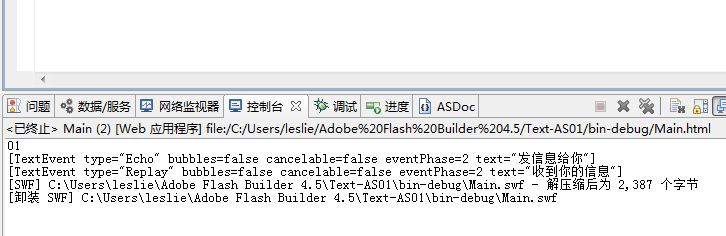
运行结果:

Flex事件机制学习-自定义事件实现类间通信 .,布布扣,bubuko.com
原文:http://www.cnblogs.com/amylis_chen/p/3848741.html