本节所要讲的主要内容包括Android桌面小部件、App Widget的开发入门指导,并通过一个简单实例的形式来直观的讲解App Widget。
一、Widget 、App Widget 、Web App 的概念
Widget最初的概念是98年一个叫Rose的苹果工程师提出,直到2003年的时候才正式为大家所知,不过随后无数大公司都开始接受并应用这一思路。现在我们看到在苹果系统里按下F4弹出的Dashboard里的小工具叫Widget,在Windows 7里侧边栏上的那些漂亮的小工具叫Gadget(widget变体?),除此以外还有yahoo Widget等等Widget产品。他们有一个共同的特点就是采用前台Web开发用的技术(譬如HTML、CSS、Javascript)来制作的小工具、小部件。
在Android系统里,几乎每个可视化的View组件都叫Widget,起这个名字可能当时是为了赶时髦。
App Widget是从Android 1.5以后才有的东东,就是可以放在Android桌面上的应用程序小组件。这一点上看他的功能很像windows的侧边栏小工具,可惜的是他的采用技术并不是HTML等技术。当然App Widget才是我们本讲的主角,本来他应该顺理成章叫做Widget的,至少也要叫做Gadget吧,可惜这个名字已经被他自己的系统占用了,所以只好改名叫App Widget。
最后讲一下Web App 或者说是Android Web Application,也许叫mobile web application 更准确些。我们发现现在智能机系统平台很多,譬如iOS、Android、Windows Phone 、WebOS、BlackBerry等等,它们采用的技术框架也各不相同,有没有办法写一个程序在各个系统上都能运行呢?答案是肯定的,写基于Webkit的浏览器的应用即可。我们使用 HTML5、CSS3、JavaScript、WebKit 等技术来写的Web Application也许是今后的一个大潮流也说不准啊。有机会我们再讲讲Android Web Application 的开发。
二、App Widget 的简单例子:Hello App Widget
App Widget的技术实现有那么一点点绕,我们用一个最简单的例子Hello App Widget来操作一遍,然后再针对这个例子做讲解,也许你会理解的更快些。
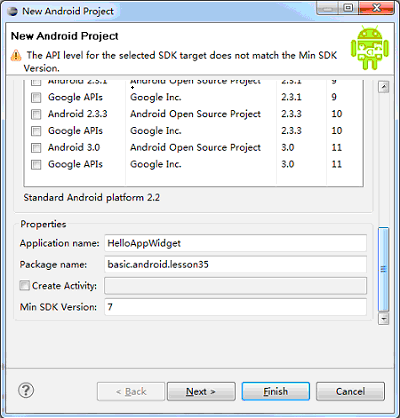
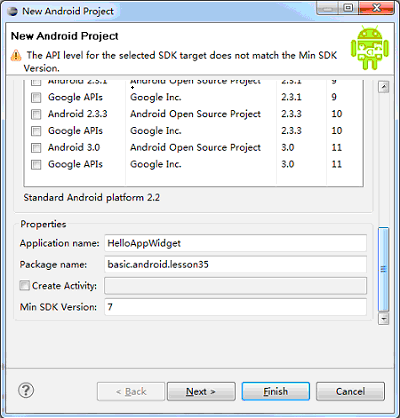
1、新建一个项目 Lesson35_HelloAppWidget ,注意创建时可以不选Create Activity。

2、准备好一个Widget的显示布局文件 layout/widget.xml,内容如下:
XML/HTML代码
- <?xml version="1.0" encoding="utf-8"?>
- <linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" android:gravity="center">
- <textview android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/textView1" android:text="欢迎进入App Widget的世界!" android:textcolor="#ff0000ff">
- </textview></linearlayout>
3、准备好一个Widget的配置文件 xml/provider_info.xml,该文件配置了widget可以占用的屏幕长宽、更新频率,所显示的布局文件(就是上面的那个布局文件)等,其内容如下:
XML/HTML代码
- <?xml version="1.0" encoding="utf-8"?>
- <appwidget -provider="" xmlns:android="http://schemas.android.com/apk/res/android" android:initiallayout="@layout/widget" android:updateperiodmillis="86400000" android:minheight="72dp" android:minwidth="294dp">
- </appwidget>
4、准备好一个处理widget请求的Java文件,basic.android.lesson35包下的HelloWidgetProvider,他继承了AppWidgetProvider类,在本例中没有任何请求处理的具体代码,我在java文件中写了大量注释,方便你的理解。内容如下:
Java代码
- package basic.android.lesson35;
-
- import android.appwidget.AppWidgetManager;
- import android.appwidget.AppWidgetProvider;
- import android.content.Context;
- import android.content.Intent;
- import android.util.Log;
-
- public class HelloWidgetProvider extends AppWidgetProvider {
-
-
- @Override
- public void onReceive(Context context, Intent intent) {
-
- Log.i("yao", "HelloWidgetProvider --> onReceive");
- super.onReceive(context, intent);
- }
-
-
- @Override
- public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
-
- Log.i("yao", "HelloWidgetProvider --> onUpdate");
- super.onUpdate(context, appWidgetManager, appWidgetIds);
- }
-
-
- @Override
- public void onDeleted(Context context, int[] appWidgetIds) {
- Log.i("yao", "HelloWidgetProvider --> onDeleted");
- super.onDeleted(context, appWidgetIds);
- }
-
-
- @Override
- public void onEnabled(Context context) {
- Log.i("yao", "HelloWidgetProvider --> onEnabled");
- super.onEnabled(context);
- }
-
-
- @Override
- public void onDisabled(Context context) {
- Log.i("yao", "HelloWidgetProvider --> onDisabled");
- super.onDisabled(context);
- }
-
- }
5、配置AndroidManifest.xml文件,增加一个receiver标签,这个标签看起来很像前面讲的BroadReceiver的配置,具体内容如下:
XML/HTML代码
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionname="1.0" android:versioncode="1" package="basic.android.lesson35">
- <uses -sdk="" android:minsdkversion="7">
-
- <application android:icon="@drawable/icon" android:label="@string/app_name">
-
-
- <receiver android:label="Hello,App Widget" android:name=".HelloWidgetProvider">
- <intent -filter="">
-
- <action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
- </intent>
-
- <meta -data="" android:name="android.appwidget.provider" android:resource="@xml/provider_info">
- </receiver>
- </application>
- </uses></manifest>
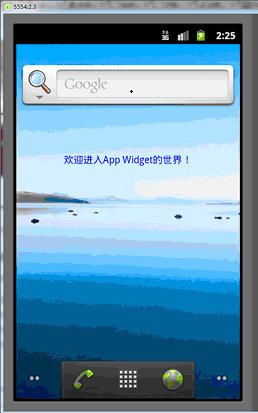
6、编译并运行程序,我们知道这种Widget程序,即使装完了也不会在程序列表中出现,因为它根本就没有main Activity,下面我给不清楚的同学说一下如何把一个widget放到桌面上。
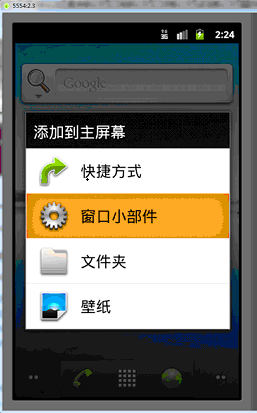
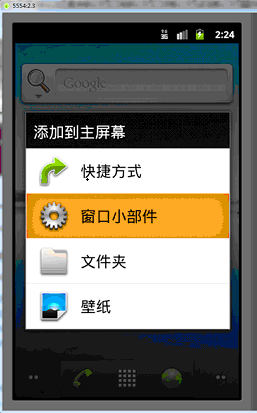
在模拟器上桌面上长按,等待弹出下面对话框:

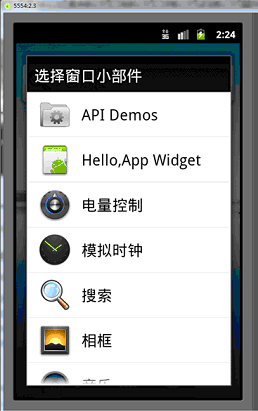
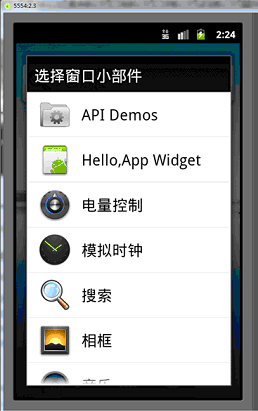
选择窗口小部件:

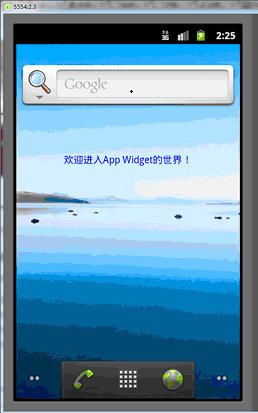
选择Hello,App Widget:

[安卓开发]App Widget开发入门指导,布布扣,bubuko.com
[安卓开发]App Widget开发入门指导
原文:http://www.cnblogs.com/xiaochao1234/p/3850381.html