为true的时候,对应的元素留下来,
为false的时候,对应的元素过滤掉
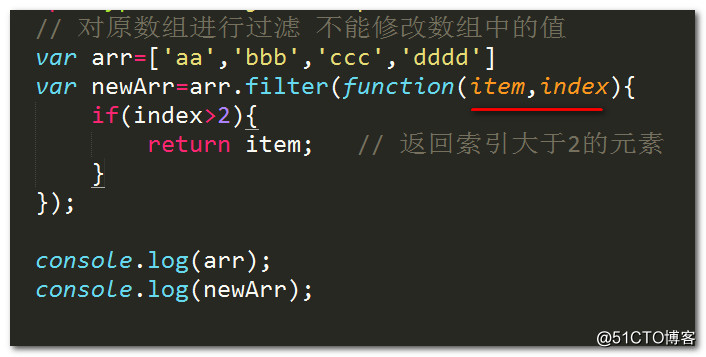
filter方法的使用:

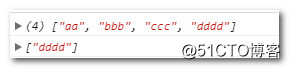
对应的结果:

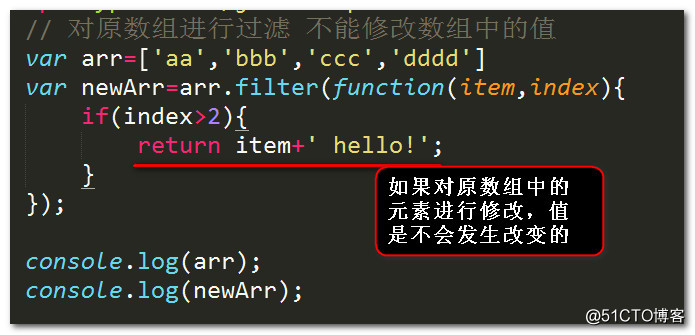
如果我们尝试对原数组中的元素进行修改,会有什么效果了?

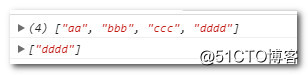
结果如下:

会发现数据不会发生改变的。
也就是说:filter方法是对原数组的元素进行过滤,返回到一个新的数组中去。不影响原始的数组。
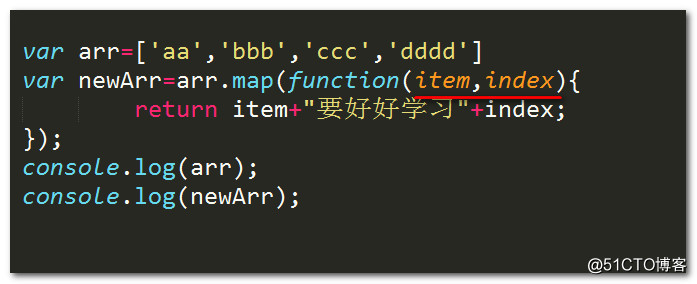
map方法的使用:

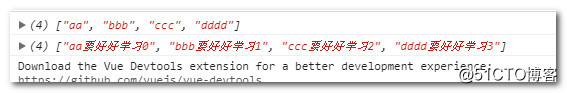
结果如下:

所以:map方法是可以原数组中的元素进行处理、修改等操作,然后返回一个新的数组对象。
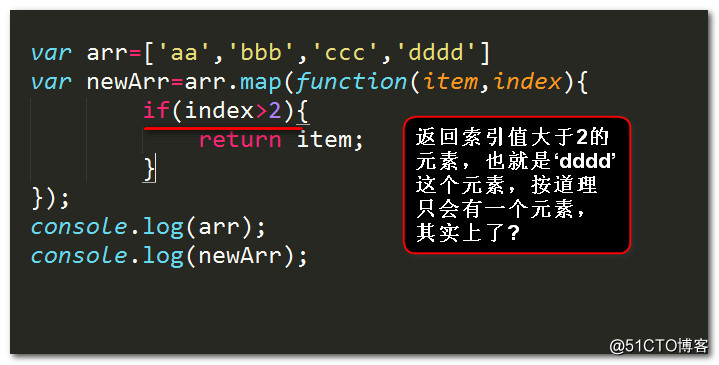
那如果map方法做过滤的操作是个什么效果?

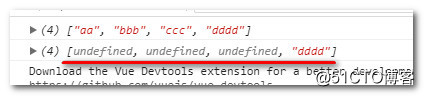
结果如下:

最后总结:
filter方法是对原数组进行过滤筛选,产生一个新的数组对象
map方法对元素中的元素进行加工处理,产生一个新的数组对象。
原文:http://blog.51cto.com/11871779/2126561