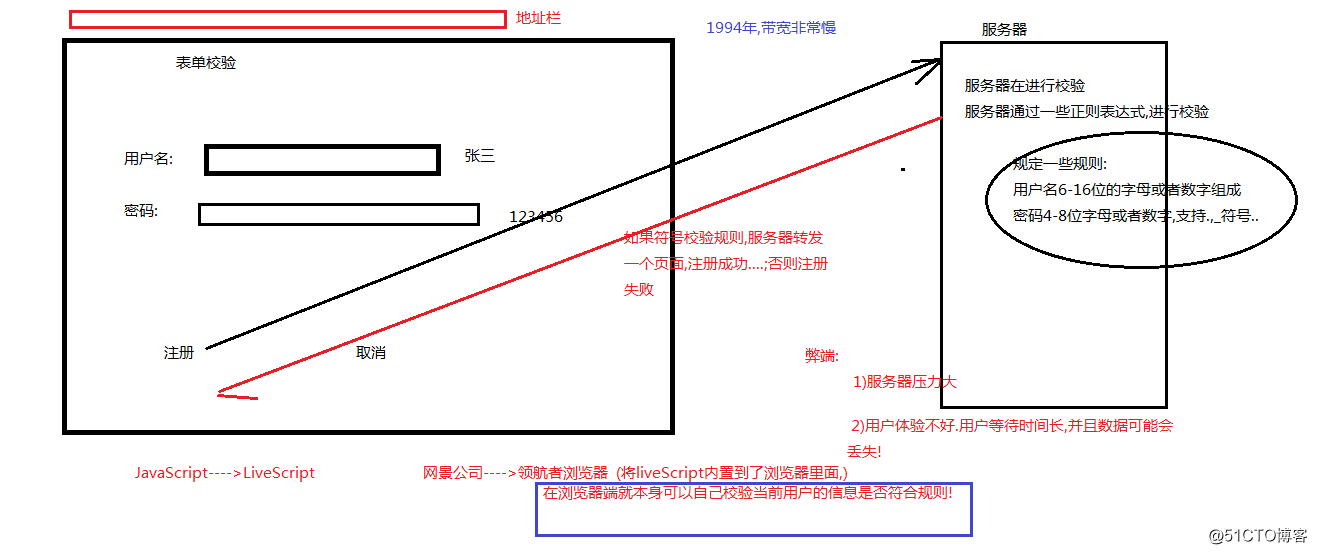
JavaScript和jscript
ECMA:欧洲制造商者联盟 组织将这两个语言的语法统一
基础语法一样
BOM编程:Browser Object Model:基于浏览器对象模型编程
DOM编程:Document Object Model:基于文档对象模型编程

XML解析
DOM解析
SAX解析
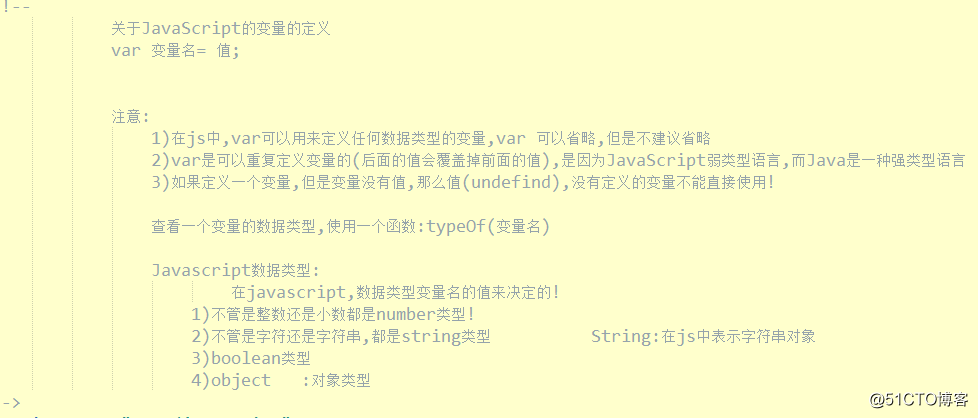
JavaScript的基础语法:
javascript的使用
分为两种方式:
1) 内部方式
在html的head标签体写script标签

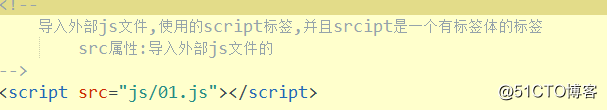
2) 外部方式:导入外部的js文件


JavaScript流程控制语句
大体和Java语言的语法相似!
4.函数概念
5.Js中的内置对象
String
Number
Boolean
Math
Date
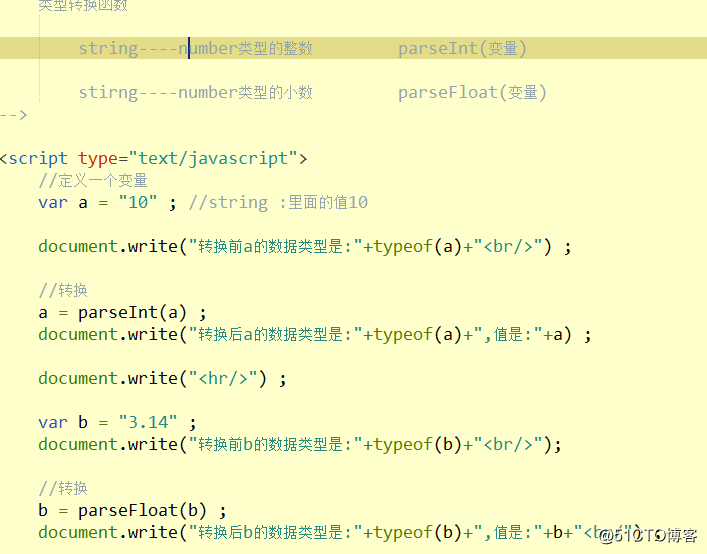
6.在JavaScript中常用的两个函数
alert("弹出一个提示框") ;
document.write("向浏览器输出内容")
7.witch语句:格式 witch(document){....}
将document对象当做witch语句参数,然后直接使用它里面的write() ;
8.or-in:针对数组或者对象进行遍历
for(var 遍历的变量名 in 数组名称/对象名称)//{
输出变量名
}
如果是对象(js中的对象是一个重点)进行操作,那么这里变量名就是当前对象的属性
9.函数
函数的定义:
function 函数名称(形式参数列表)//{
//语句
}函数的调用
函数名称(实际参数列表) ;
函数中的注意事项:
1)函数的形式参数不能有var关键字定义,否则报错
2)在js中函数是可以有return语句的,直接return,但是没有返回值
3)在js中,函数是不存在的重载概念,后面定义的函数回覆盖掉前面定义的函数
4)当实际参数的数量小于形式参数的数量,就会出现一个值肯定是NaN;如果实际参数大于形式参数,那么最终会计算前面的值,然后将后面的数据丢弃掉!
5)在js的每一个函数中,里面存在默认的数组:arguments,它的作用就是将实际参数从左到右依次赋值给形式参数(从左到右)
10.String对象
js中String对象 的常用方法
chatAt() :返回指定索引位置处的字符
indexOf():表示某个子字符串在当前字符串中第一次出现的索引
lastindexOf();
fontColor():给当前字符串设置一个颜色标记
substrint(start,end):截取功能
11.Math对象
向上取整 //在整数位置+1
var num = 4.30 ;
document.write(Math.ceil(num)+"<br/>");
向下取整 :如果有小数部分,将小数部分去除掉,保留整数位
document.write(Math.floor(num)+"<br/>");
四舍五入
document.write(Math.round(num)+"<br/>");
获随机数 random():包含0,但是不包含1
document.write(Math.random()*100+"<br/>") ;
max/min
document.write(Math.max(num,100)) ;
12.定时器
1)setInterval("任务",毫秒值) ; 每经过多少毫秒重复执行这个任务(函数)
2)timeout("任务",毫秒值) ;经过多少毫秒后执行一次这个任务
13.Data对象
如何创建一个Date对象
var date = new Date() ;
alert(date) ; //Sun Jun 17 2018 16:05:35 GMT+0800 (中国标准时间)
获取系统时间: 2018年6月17日 XXX时:xx分:xx秒 --->Java中存在一个类:SimpleDateFormat
getFullYear :获取年份
document.write(date.getFullYear()+"年") ;
获取月份:getMonth 方法返回一个处于 0 到 11 之间的整数,
document.write((date.getMonth()+1)+"月") ;
获取月份中的日期
document.write(date.getDate()+"日"+" ") ;
获取一天当中的小时
document.write(date.getHours()+":") ;
获取分
document.write(date.getSeconds()+":") ;
获取分钟的秒
document.write(date.getMinutes()) ;14Array对象的创建方式
1)方式1:相当于动态初始化
var arr = new Array(3) ;
2)var arr = new Array() ; 表示0个长度
3) 直接指定数组中 具体元素
var arr = new Array("hello",100,true,‘a‘) ;
注意事项:
1)在js中,数组可以存储任意类型的元素!
2)在js中,不存在数组角标越界一说,数组中的元素数量是可以不断的增加..不会出现异常!
** (二)自定义对象**
(1)js中的自定义对象
定义对象
1)相当于有参构造 的形式
2)无参构造的形式
function 自定义对象(Person) (参数名){
定义属性
定义方法
}
创建对象
var p = new Preson(实际参数) ;
//输出对象p中的属性值
//调用对象p中的方法
方式1:自定义对象方式1 :有参构造的形式
定义一个对象
function Person(name,age){ //this:代表当前对象
定义属性
this.name = name ;
this.age = age ;
定义方法
this.speak = function (){
alert("这是说话的功能...")
}
}创建对象
var p = new Person("张三",28);
方式2:无参构造的形式
定义一个对象
function Person(){
}
创建对象
var p = new Person() ;
追加属性
p.name = "李四" ;
p.age = 38 ;
//追加方法
p.speak = function(){
alert("这是李四说话的功能...")
}
//自定义对象方式3: 利用Object对象 ,Object对象在js中代表任意对象的一个模板
定义对象
function Person(){
}
创建对象
var p = new Object() ;
追加属性
p.name = "厄齐尔" ;
p.age = 29 ;
追加方法
p.play = function (){
alert("全场隐形...") ;
}
自定义对象方式4 json解析 (全国的省市区三级联动)
"标题1":"内容","名称2":"内容2"
"属性名1":值1,
"属性名2":值2,
"方法名":function(){
}
var p = {
//就是json格式的写法
//追加属性
"name":"王五",
"age":28,
"play":function(){
alert("王五会踢球...")
}
};
要么使用for-in语句将对象的属性遍历出来,或者直接输出
document.write(p.name+"<br/>") ;
document.write(p.age+"<br/>") ;
调用方法
p.play(); (三)原型
(1)设计一个数组工具对象,例如ArrayUtil对象,该对象提供以下两个方法:
search(array,target): 传入指定的数组和指定的字符串,返回指定字符串所在的位置
max(array): 传入指定的数组,返回该数组中的最大值
<html>
<head>
<meta charset="UTF-8">
<title>自定义对象练习</title>
<script src="js/ArrayUtil.js"></script>
<script type="text/javascript">
//创建一个数组,静态初始化
var arr = [43,65,13,87,3,19] ;
//创建ArrayUtil对象
var arrayUtil = new ArrayUtil();
//查询3这个元素对应的索引
var index = arrayUtil.search(arr,300) ;
document.write("你要查找的元素的位置是:"+index) ;
document.write("<hr/>") ;
//获取arr中的最大值
var max = arrayUtil.max(arr) ;
document.write("当前数组中的最大值是:"+max);</script>
</head>
<body>
</body>
</html>
(2问题:刚才使用的是自定义了一个对象ArrayUtil对象,完成刚才查询和最值操作;
在不提供任何工具类的情况下,怎么将search()和max()追加到Array(js的内置对象)对象中)
Array对象有的方法
function Array(){
this.join = function() {
}
this.reverse = function(){
}
追加
this.search() = function(){
}
这样写就不行了,因为Array对象是内置对象,不能直接这做,获取不到源码!
}
原型(prototype)
作用:就是给js中的内置对象追加方法使用的
1)每一个js内置对象都有一个原型属性(prototype)
2)如果往原型对象中追加一个方法,那么这个方法会自动追加到内置对象中
3)原型属性是可以直接被内置对象调用然后追加方法(四)其他的对象
(1)Windows对象
window对象:它代表浏览器的一个窗口对象
注意:
由于window对象中的方法频繁调用,所以为了简化书写方式,有时候window可以去掉
里面涉及的方法:
open("打开资源文件url","以什么什么方式打开(_blank)/_self","指定新打开的窗口和高度")
和定时器相关的方法:
setInterval("任务",时间毫秒值); 没经过多少毫秒后重复执行这个任务
clearInterval():取消和setInterval相关的任务
window.clearInterval(iIntervalID) :这个要插入一个Id
setTimeout("任务",时间毫秒值); 经过多少毫秒后只执行一次
clearTimeout():取消和setTimeout相关的超时事件
和弹框相关的方法
window.alert("提示框") ; //window可以省略
window.confirm("消息对话框");有确认框,取消框
prompt:提示对话框,其中带有一条消息和一个输入框
(2)location对象:
href属性:可以修改页面的href属性来实现页面跳转 更改的href属性:--- URL(统一资源定位符)
URI
方法:
定时刷新:reload()
(3)history对象
history对象中的方法
forward:装入历史列表中下一个url
back:装入历史列表中前一个url
go(正整数或者负整数)
(4)screen对象
属性 描述
availHeight 获取系统屏幕的工作区域高度,排除 Microsoft? Windows? 任务栏。
availWidth
(5)js中的监听器
<html>
<head>
<meta charset="UTF-8">
<title>js中的事件监听器</title>原文:http://blog.51cto.com/13670525/2131525