然后直接可以在浏览器上以web的形式调试网页。
输入地址
http://你的ipd:8000/android/www/
另外补充一种其他的方式,就是使用webView从tomcat 上的项目load url回来的形式进行调试

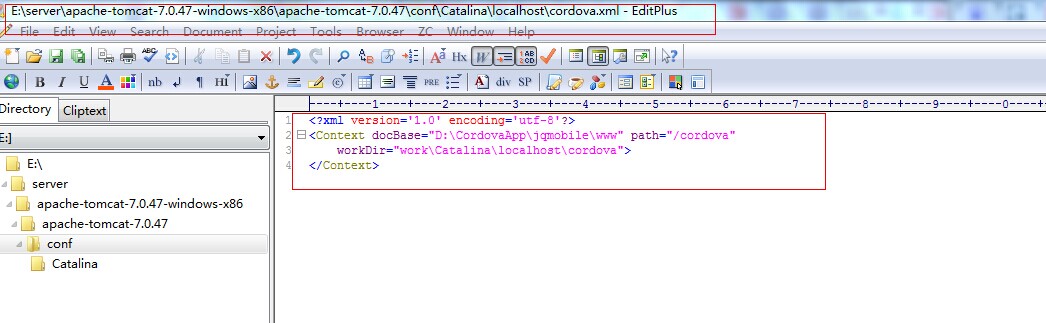
如图,在localhost路径下建一个xxx.xml文件,xxx就是你要访问的项目名称
在这个xxx文件上
如图

文字版
<?xml version=‘1.0‘ encoding=‘utf-8‘?> <Context docBase="D:\CordovaApp\jqmobile\www" path="/cordova" workDir="work\Catalina\localhost\cordova"> </Context>
docBase对应的值就指向你的android项目的www,path中的/cordova就和外面的xxx名字保持一致,同样workDir中的\cordova名字也是一样。
然后直接访问项目就ok了
如http://ip地址或者localhost:端口号/项目名(和xxx.xml名字保持一致)/
这样,你在www路径下修改任何东西刷新下浏览器就生效了。
2014/07/18 16:26更新
发现自己还是搞乱了,其实如果是在线版的话,比如webView去加载一个在线的url,那么和我们平时的web开发就是根本一模一样的,所以我们只需要在平时开发的web项目的WebRoot下随便指定一个目录比如html5,那么我们用webView去load http:xxxxxxx/项目名/html5/ 就可以了。
使用cordova serve build以及tomcat进行web 调试。,布布扣,bubuko.com
使用cordova serve build以及tomcat进行web 调试。
原文:http://my.oschina.net/liangzhenghui/blog/292344