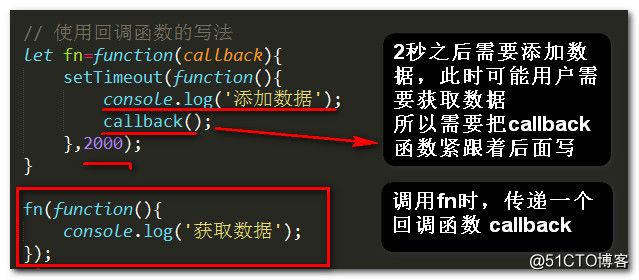
使用回调函数的写法:

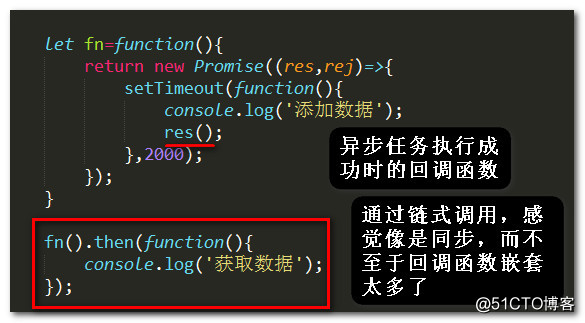
使用Promise对象之后的写法:

Promise的作用:把回调函数写法分离出来,在异步操作执行完后,用链式调用的方法执行回调函数,对于多层回调来说,非常的方便。
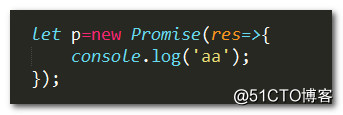
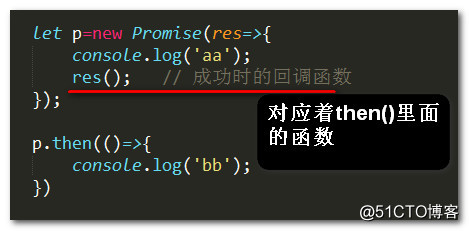
再看如下例子:

此时控制台会输出 'aa' 这个结果

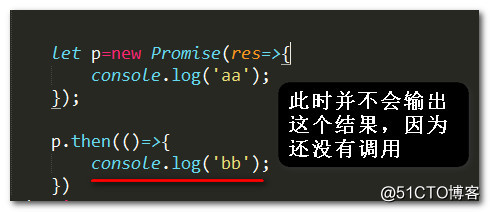
此时控制台还是只有 'aa' 这个结果

此时控制台就会有 'aa' 和 ‘bb’ 这两个结果。
也就是说把回到函数写在 then里面,进行链式调用,分离开来。代码看起来更加清晰。
未完,待总结。
原文:http://blog.51cto.com/11871779/2132360