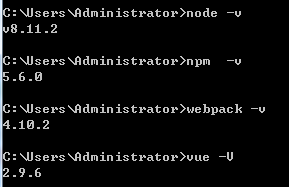
在上两篇博文中已经安装了node.js、webpack、vue-cli,安装的版本为:

今天通过这篇博文创建项目。
1.选择路径
首先通过命令行进入想要创建项目的路径,例如:
通过e:命令进入盘幅,再经过cd命令进入文件夹。
2.创建项目
通过命令vue init webpack pm,其中pm为你创建项目的项目名称,在执行命令后vue-cli会下载模板,之后进行项目信息设置:
-
-
-
-
? Project description intracompany
-
-
-
? Vue build (Use arrow keys)
-
-
-
? Install vue-router? Yes
-
-
? Use ESLint to lint your code? No
-
-
-
? Pick a test runner jest
-
? Setup e2e tests with Nightwatch? Yes
-
? Should we run `npm install` for you after the project has been created? (recom
-
? Should we run `npm install` for you after the project has been created? (recom
-
? Should we run `npm install` for you after the project has been created? (recom
-
? Should we run `npm install` for you after the project has been created? (recom
-
-
-
-
vue-cli · Generated "pmtext".
-
-
# Project initialization finished!
-
# ========================
-
-
-
-
-
-
-
npm install (or if using yarn: yarn)
-
-
执行上面内容后即完成了项目的所有内容,按照链接即可打开项目。
bug
如果在执行:
vue init webpack pm 卡死,说明node.js的版本有问题,尝试其他稳定版,即可以解决此问题。
报错:
-
39365 error code ELIFECYCLE
-
-
39367 error chromedriver@2.38.3 install: `node install.js`
-
39367 error Exit status 1
-
39368 error Failed at the chromedriver@2.38.3 install script.
-
39368 error This is probably not a problem with npm. There is likely additional logging output above.
解决链接
npm install chromedriver
51.webpack vue-cli创建项目
原文:https://www.cnblogs.com/sqyambition/p/9320755.html

