渲染目标纹理RTT(Render Target Texture),指GPU允许将三维场景渲染到一个中间缓存中;
Unity为渲染目标纹理RTT定义了一种专门的纹理类型————渲染纹理(Render Texture)
使用方式:
使用案例:
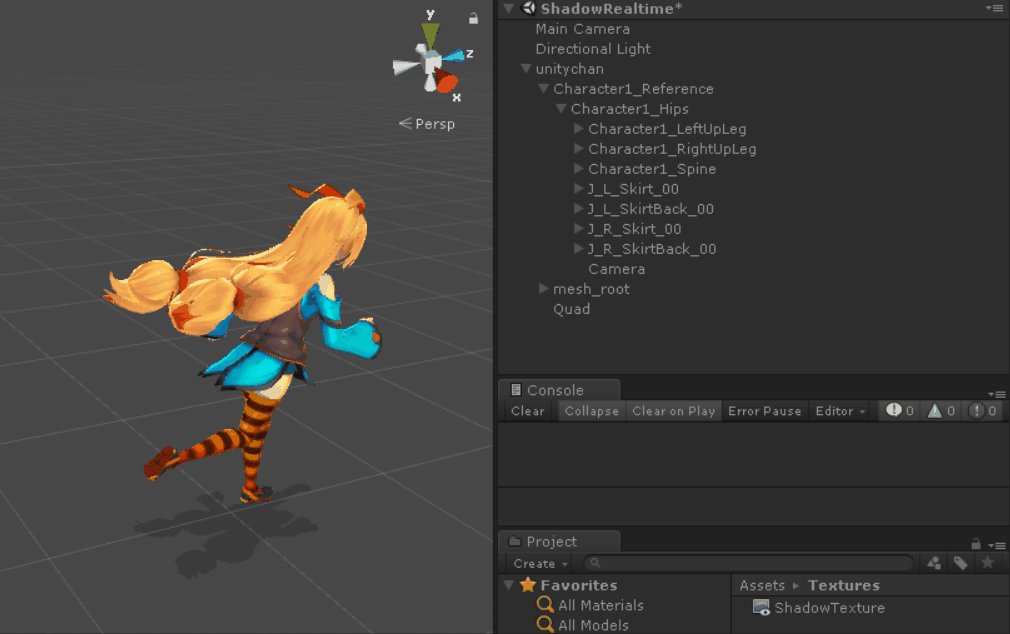
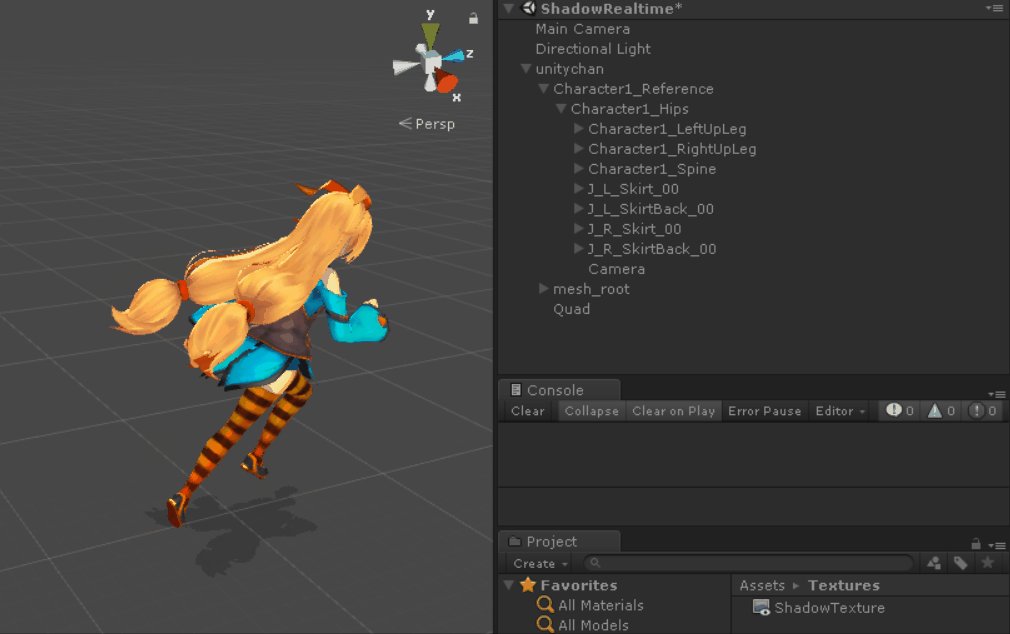
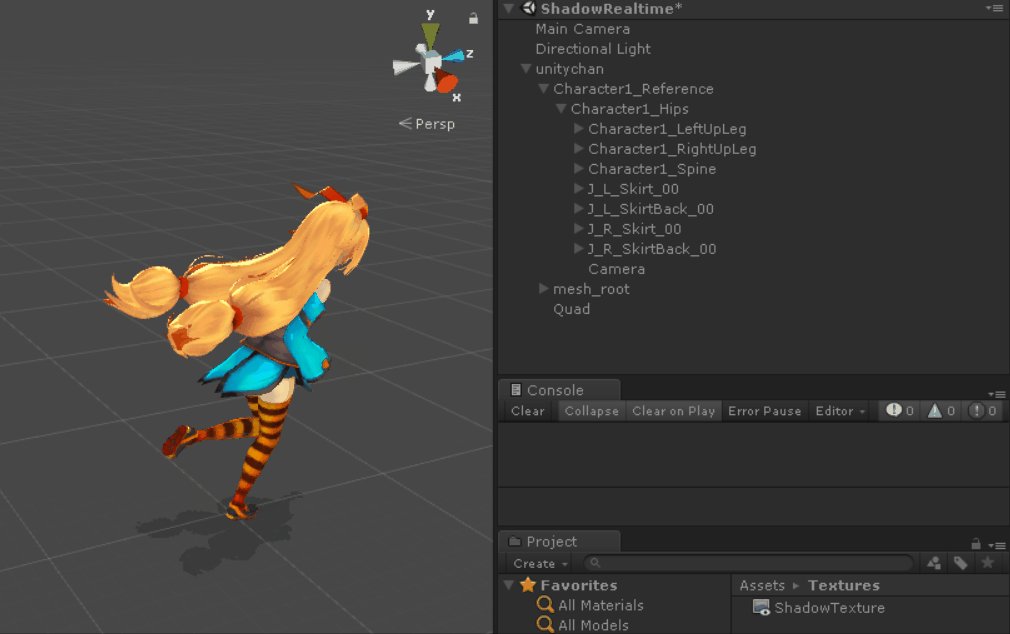
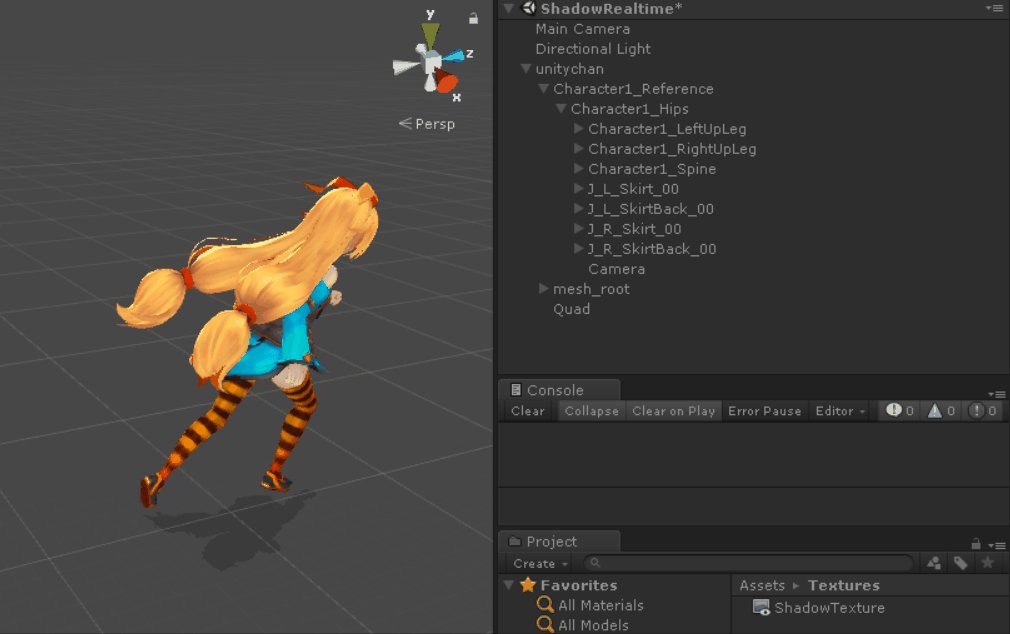
使用渲染纹理可以简单的实现移动端的实时阴影绘制,将额外的一个Camera设置成正交摄像机放置于需要阴影效果的物体上方合适位置,并为该Camera设置渲染纹理,物体下方添加一个Quad来显示该渲染纹理。
Shader "Custom/ProjectorShadowShader"
{
Properties
{
_Color("Main Color",Color) = (1,1,1,1)
_MainTex("Render Tex",2D) = "white"{}
_Cutoff("Alpha Cutoff",Range(0,1)) = 0.2
}
SubShader
{
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "TransparentCutout"
}
Lighting off
ZWrite off
Blend SrcAlpha OneMinusSrcAlpha
pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
float _Cutoff;
struct a2v
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
fixed4 frag(v2f i):SV_Target
{
fixed4 c1 = tex2D(_MainTex , i.uv);
if(c1.a < _Cutoff)
clip(c1.a - _Cutoff);
else
{
c1.rgb = c1.rgb * float3(0,0,0);
c1.rgb = c1.rgb + _Color;
c1.a = _Color.a;
}
return c1;
}
ENDCG
}
}
}
注意事项:
简单阴影效果:

书籍:
OpenGL宝典、Unity Shader入门
原文:https://www.cnblogs.com/sylvan/p/9501881.html