本篇文章主要解决:什么是响应式布局?有什么优点和缺点?
简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
这个概念是为解决移动互联网浏览而诞生的。由于移动互联网的不断兴起,越来越多的用户更青睐于一个可以在不同设备上给访客提供一致浏览体验的网站,而响应式设计正好可以做到这一点。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
响应式最大的特征就是网页可以自动切换屏幕分辨率、图片尺寸及相关的脚本功能,以完美适应不同尺寸的设备,也就是说,一次建站可以满足多个终端的需求。
描述响应式界面最著名的一句话就是“Content is like water”,翻译成中文便是“如果将屏幕看作容器,那么内容就像水一样”。
1、同一页面在不同大小和比例上看起来都应该是舒适的;
2、同一页面在不同分辨率上看起来都应该是合理的;
3、同一页面在不同操作方式(如鼠标和触屏)下,体验应该是统一的;
4、同一页面在不同类型的设备(手机、平板、电脑)上,交互方式应该是符合习惯的。
下图比较清楚的给出了响应式布局的优点:

有如下几个方面缺点:
兼容各种设备工作量大,效率低下;
代码累赘,会出现隐藏无用的元素,加载时间加长;
其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果;
一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。
1、可伸缩的内容区块:内容区块的在一定程度上能够自动调整,以确保填满整个页面

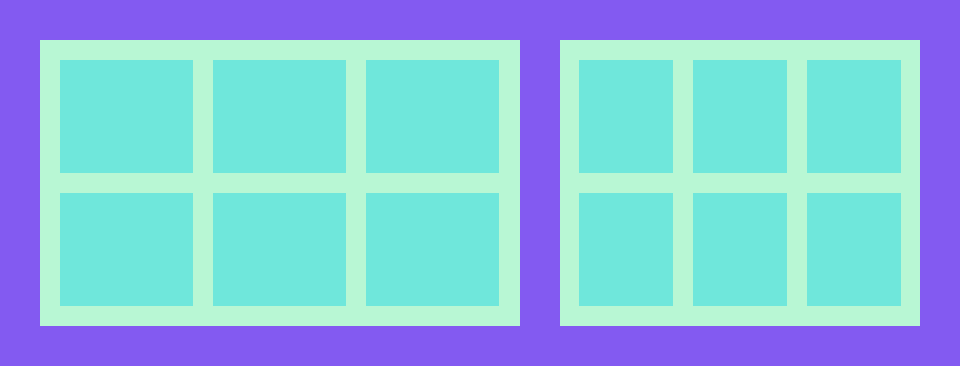
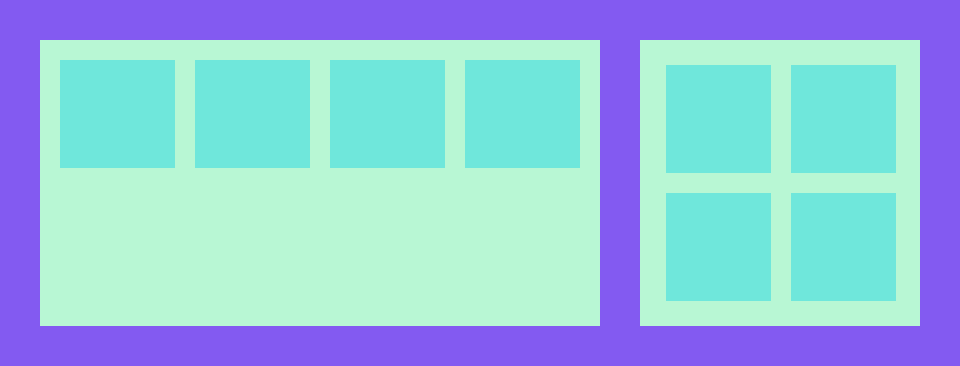
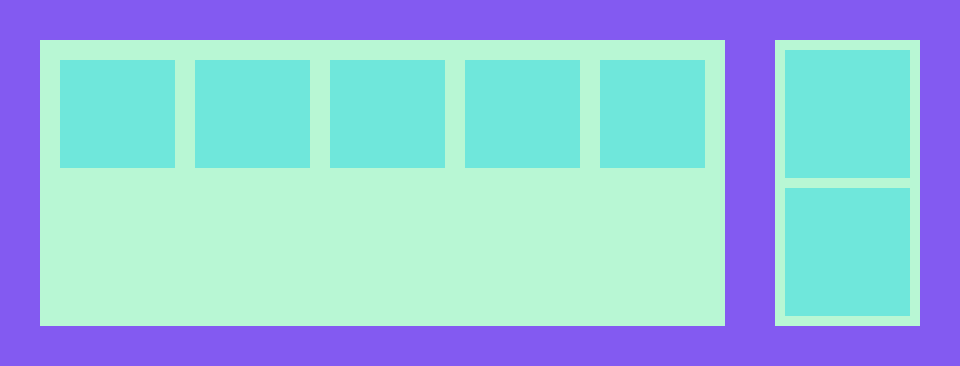
2、可自由排布的内容区块:当页面尺寸变动较大时,能够减少/增加排布的列数

3、适应页面尺寸的边距:到页面尺寸发生更大变化时,区块的边距也应该变化

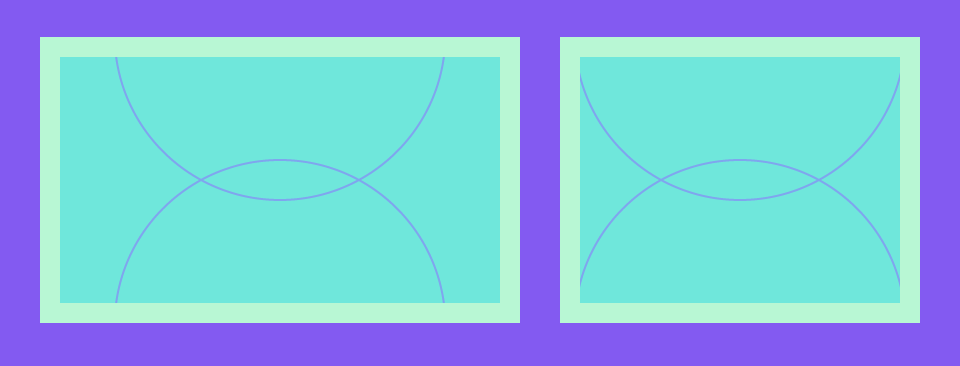
4、能够适应比例变化的图片:对于常见的宽度调整,图片在隐去两侧部分时,依旧保持美观可用

5、能够自动隐藏/部分显示的内容:如在电脑上显示的的大段描述文本,在手机上就只能少量显示或全部隐藏

6、能自动折叠的导航和菜单:展开还是收起,应该根据页面尺寸来判断

7、放弃使用像素作为尺寸单位:用dp尺寸等方法来确保页面在分辨率相差很大的设备上,看起来也能保持一致。同时也要求提供的图片应该比预想的更大,才能适应高分辨率的屏幕。否则,就会像我的Photoshop一样出现一下这种情况:【注:这块是引用别人的,还没太搞明白,等搞明白了再更新】

在http://www.liquidapsive.com/这个网站
这个页面右上角有个下拉列表,选项分别是:你在这几个选项之间切换,然后缩放浏览器宽度,查看不同布局的效果。你会发现,响应式,算是综合了流式和自适应。
百度百科:https://baike.baidu.com/item/%E5%93%8D%E5%BA%94%E5%BC%8F%E5%B8%83%E5%B1%80/1220833?fr=aladdin
奕联科技:http://www.thyilian.com/
知乎:https://www.zhihu.com/question/20976405
原文:https://www.cnblogs.com/zhaoweikai/p/9634967.html