? ? ??
<TextBox Name="txt"
? ? ? ? ? ? ? ? ? ? ?FontSize="30"
? ? ? ? ? ? ? ? ? ? ?AcceptsReturn="True"
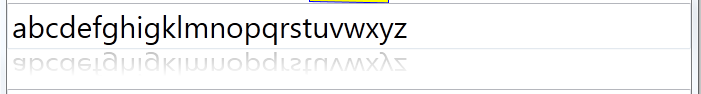
? ? ? ? ? ? ? ? ? ? ?AcceptsTab="True">abcdefghigklmnopqrstuvwxyz</TextBox>
? ? ? ? ? ? <Rectangle RenderTransformOrigin="1,0.5" Height="40">
? ? ? ? ? ? ? ? <Rectangle.Fill>
? ? ? ? ? ? ? ? ? ? <!--得到元素的外观-->
? ? ? ? ? ? ? ? ? ? <VisualBrush Visual="{Binding ElementName=txt}" />
? ? ? ? ? ? ? ? </Rectangle.Fill>
? ? ? ? ? ? ? ? <Rectangle.RenderTransform>
? ? ? ? ? ? ? ? ? ? <!--反转效果-->
? ? ? ? ? ? ? ? ? ? <ScaleTransform ScaleY="-1" />
? ? ? ? ? ? ? ? </Rectangle.RenderTransform>
? ? ? ? ? ? ? ? <Rectangle.OpacityMask>
? ? ? ? ? ? ? ? ? ? <!--反射的透明效果-->
? ? ? ? ? ? ? ? ? ? <LinearGradientBrush StartPoint="0,0"
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?EndPoint="0,1">
? ? ? ? ? ? ? ? ? ? ? ? <GradientStop Offset="0.3"
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? Color="Transparent" />
? ? ? ? ? ? ? ? ? ? ? ? <GradientStop Offset="1"
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? Color="#44000000" />
? ? ? ? ? ? ? ? ? ? </LinearGradientBrush>
? ? ? ? ? ? ? ? </Rectangle.OpacityMask>
? ? ? ? ? ? </Rectangle>