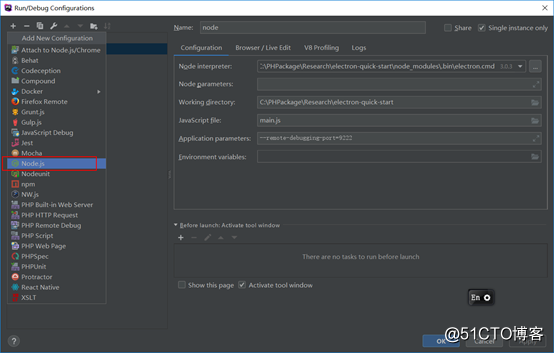
打开Run/Debug Configurations窗口,添加一个Node.js配置:
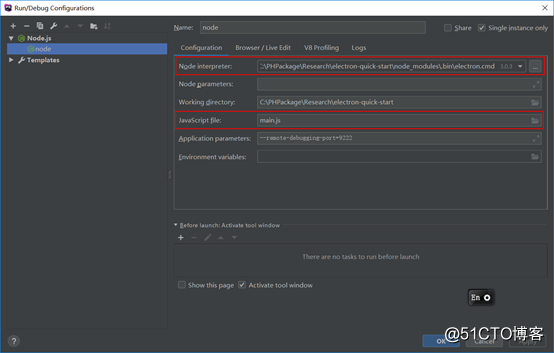
然后配置Node Interpreter参数,对于windows系统,配置为项目目录下的node_modules.bin\electron.cmd。JavaScript file参数,配置为main.js:
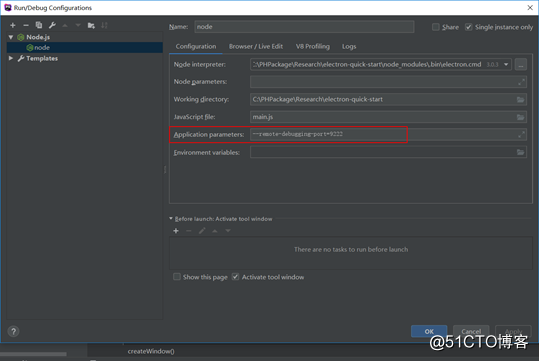
打开Run/Debug Configurations窗口,配置Application parameters参数:
--remote-debugging-port=9222
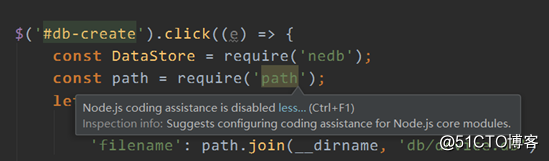
未开启nodejs代码辅助之前,IDE内会有提示:
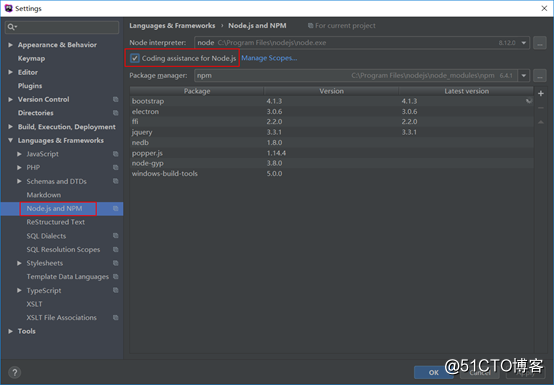
开启方法:
使用PhpStorm或WebStorm作为electron IDE
原文:http://blog.51cto.com/lancelot/2313205