优先级是浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的。优先级仅由选择器组成的匹配规则决定的。
优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
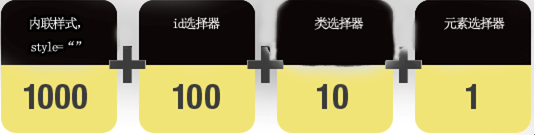
下列是一份优先级逐级增加的选择器列表:
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明, 无论它处在声明列表中的哪里. 尽管如此, !important规则还是与优先级毫无关系.使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
一些经验法则:
!important!important !important!important
解释:
利用选择器的权值进行计算比较,em 显示蓝色,示例如下:https://c.runoob.com/codedemo/3048
<html> <head> <style type="text/css"> #redP p { /* 权值 = 100+1=101 */ color:#F00; /* 红色 */ } #redP .red em { /* 权值 = 100+10+1=111 */ color:#00F; /* 蓝色 */ } #redP p span em { /* 权值 = 100+1+1+1=103 */ color:#FF0;/*黄色*/ } </style> </head> <body> <div id="redP"> <p class="red">red <span><em>em red</em></span> </p> <p>red</p> </div> </body> </html>
原文:https://www.cnblogs.com/lyan/p/9928211.html