注:文章译自http://wgld.org/,原作者杉本雅広(doxas),文章中如果有我的额外说明,我会加上[lufy:],另外,鄙人webgl研究还不够深入,一些专业词语,如果翻译有误,欢迎大家指正。
三维空间--我们生活这个这个现实的世界就是一个三维空间。
在三维的世界里,所有的东西都由横,竖,深度。将这些东西重现,就是一个实时3D渲染。但是再现这个3D空间,我们是在一个2D的显示器上来实现的。
电脑和手机的屏幕,都是一个2D的显示器。至少现在还没有一个3D的显示设备,当然,研究所这些地方可能会有,但是一般的家庭肯定是没有的。
利用WebGL可以模拟三维空间,但是最终必须输出显示在一个二维的显示器上。由深度决定的前后关系,根据远近进行放大和缩小,这些都必须提前进行运算得出结果。
OpenGL也好,DirectX也好,这个从三维到二维的变换等基本的计算手法一般是不会变的。当然,WebGL也是一样的。
虽然说3D的计算基本上都是一致的,但是DirectX和OpenGL之间还有点小差异。
说到DirectX和OpenGL的区别,经常会拿坐标系来举例。就是使用左手坐标系还是右手坐标系。OpenGL使用的是右手坐标系。
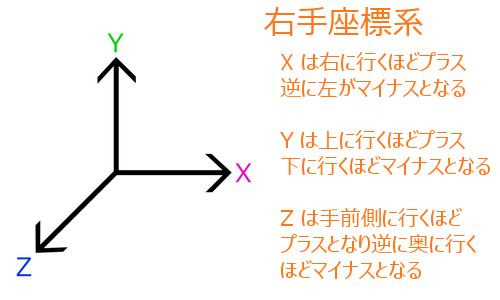
下图是右手坐标系的图解。

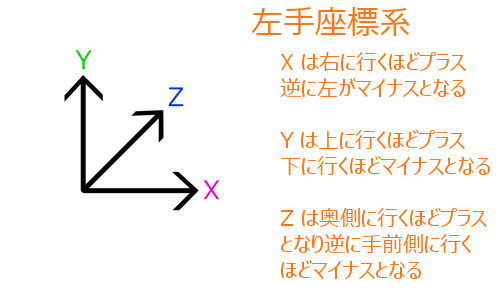
下图是左手坐标系的图解。

比较的话,主要是Z坐标的方向不同。x坐标和y坐标的话,哪个坐标系都是一样的。
除去Z坐标的处理,哪个坐标系都是没有深度的概念的,所以没必要想的太复杂。WebGL是OpenGL的一个分支,当然是使用右手坐标系了。
无论用DirectX还是OpenGL,最终都需要将三维的情报向二维进行变换。就像刚开始说的那样,最终的图像都是由二维显示器来显示的。
这时候,坐标变换就是必须的了。坐标变换大致可以分为三种,将这些正确的组合在一起,最终决定显示器上的位置。
用身边的东西举例说明的话,三维向二维转换的例子就是照相机。照片和图像,通过照相机已经全部变为了二维,最终,输出成了照片和动画。
脑子里想象一下使用照相机照相的一幕,来试着理解一下坐标变换吧。
三种坐标变换中的第一个,是模型变换。在OpenGL的处理中虽然一般叫做模型变换,但是在DirectX中被叫做世界变换。
模型变换,是指为了定义参照物在三维空间的什么位置而进行的坐标变换。和现实的世界不同,程序中的三维空间里定义了世界的中心的基准点,就是原点。从这个原点出发,为了知道参照物的相对位置,就需要进行必要的坐标变换。
假设,虚拟的三维空间里有一个苹果,那么为了表示这个苹果在什么位置,就需要进行相应的模型变换了。
三种坐标变换的第二个,是视图变换。
视图变换,定义了镜头的实际位置以及镜头的方向。拿刚刚举例的苹果来说,即使三维空间中有一个苹果,如果镜头的方向不对着苹果的话,同样也是看不到这个苹果的。而且,如果将镜头大幅度远离苹果,那么也有可能看不到苹果了。
为了决定镜头的位置和角度所进行的坐标变换就叫做视图变换。
三种坐标变换中的最后一个,是投影变换。
这个变换,定义了三维空间的摄影区域。比如,是横向摄影,还是纵向摄影,最远拍摄多远距离等。
一般的照相机,直接拍摄镜头前的所有图像,最远拍摄多远也基本上没什么意识。但是,程序是无法模拟无限大的空间的,所以,从哪里开始拍摄,拍摄到哪里,必须有一个明确的范围。
投影变幻,通过远近法则,可以将近处的物体描画的比较大,远处的物体描画的比较小。
内容有点长了,来总结一下吧。
使用程序来模拟三维空间的时候,最终的情报必须变换成二维数据。而且三维坐标,根据平台不同,Z轴的处理是不一样的。WebGL是OpenGL的处理系,使用的是右手坐标系。
为了模拟三维空间,将三维空间的情报向二维的情报进行转换,需要三个坐标变换。分别是模型变换,视图变换和投影变换,将这些变换进行组合,最终决定描画的图形内容。
为了使用WebGL进行开发,本次所介绍的坐标系和坐标变换的知识是必不可少的。细节先不说,如果大致的意思都不了解的话,后面实际处理的时候肯定会有疑惑的。最低限度,三个坐标变换的意思一定要记住。
下一次,看一下为了使用WebGL都需要做哪些准备。
转载请注明:转自lufy_legend的博客http://blog.csdn.net/lufy_legend
[WebGL入门]三,3D绘图的基础知识,布布扣,bubuko.com
原文:http://blog.csdn.net/lufy_legend/article/details/38292139