http://www.open-open.com/lib/view/open1350386395227.html
http://www.ibm.com/developerworks/cn/web/1210_wangzh_extjsmvc/index.html
Ext JS 4 简介
Ext JS 4 目前是 Sencha 的产品,4.x 的正式版本号是 4.0.7。Ext JS 4 提供商业版本,但如果您的项目是开源的,则可以免费使用 Ext JS 4。Ext JS 的论坛目前非常活跃;Ext JS 还在不但地升级改进,据 Sencha 官方统计,使用 Ext JS 的开发者数目在一百万以上。
Ext JS 4 与之前版本的比较
渲染效率提高
所有类都经过调优,包括最影响渲染效率的布局引擎重写。
命名空间
命名空间是 Ext JS 4 的 MVC 的基础,自此 Ext JS 类能按作用域分开存放了。.NET 或 Java 开发者应该熟悉命名空间带来的好处:命名空间让全类名映射到类文件路径变得很容易,将类按作用域分文件夹存放使得类更容易管理。以 MVC 为例,Ext JS 类将按作用域:模型、视图和控制器分为三类,分别存放于对应文件夹中。
按需加载类
清单 1. 按需加载类的例子
1 |
Ext.define(‘MyNamespace.Cat‘, { |
2 |
requires: [‘MyNamespace.BabyCat‘], |
3 |
giveBirth: function() { |
4 |
// 实例化 BabyCat 之前,必须加载 BabyCat 的类定义。通过设置“requires”属性,能实现类的按需加载 |
5 |
return new MyNamespace.BabyCat(); |
6 |
} |
7 |
}); |
这 个特性其实是基于全新设计的类系统的,详见下面的小结。不同于先前版本:即使用到 Ext JS 框架中很少一部分单元,Ext JS 也会加载所有的框架,按需加载只加载需要的类。因此按需加载类为 JS 优化和减少内存消耗提供了一个有效途径。Sencha 为此还提供了 SDK 工具对 JS 代码进行 Minify,在部署前运行 minify 对 JS 代码最小化后,将得到一个最小 JS 集合。
全新的类系统 由于篇幅的限制,具体请参阅官方文档 Class System,其中详细描述了怎样用 Ext JS 4 的方式定义类,以及错误处理和调试
MVC 架构 用 Ext JS 4 之前的版本写大的客户端应用,您会发现越来越“难”,您会发现有四难:难写、难读、难维护、难扩展。随着越来越多的功能添加进来,代码越来越失控,一个 JS 文件几千行可能很普遍了,当然也不排除代码组织得很好易于扩展的情况,但这些都需要开发者付出额外的开发代价去组织自己的架构。从 Ext JS 4 开始有了自己的 MVC 架构,开发者不必再付出这种额外的代价也能写出漂亮的代码。Ext JS 4 对 MVC 有自己的定义,以下定义来自 Sencha 官网的文档:
Model
:一组字段的集合以及它们对应的数据(例如:“User”类 model 有“username”和“password”字段),通过 data 包 (store,proxy 等 )Model 能序列化自己,并能通过关联关系从一个 Model 导航到另一个 Model。Model 的工作原理类似 Ext JS 3 中的 Record 类,通常结合 Store 为表格控件或其它控件提供显示数据。
View
:任意组件,如 Grid, Tree 和 Panel 都是视图。
Controllers
:在这里写所有的逻辑代码:如渲染视图、实例化模型、加载并初始化其它控制器等。
MVC 的概念很简单,但实际项目中运用 MVC 模式将代码组织起来会不会没那么简单?答案在后面的章节“介绍开发 Ext JS4 的利器 : Sencha Architect 2”中,该章节会详细介绍怎样用该工具开发 MVC 模式的 Ext JS 程序。
为什么要运用 MVC 架构
MVC 的概念
MVC 是一种成熟的软件设计模式。MVC 模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程 序结构更加直观。软件系统通过对自身基本部份分离的同时也赋予了各个基本部分应有的功能。专业人员可以通过自身的专长分组:
控制器 Controller - 负责转发请求,对请求进行处理。
视图 View - 界面设计人员进行图形界面设计。
模型 Model - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计 ( 可以实现具体的功能 )。
MVC 模式的特点:
重用性
Ext JS 4 中,数据模型、视图组件和存储组件能重复使用,使用时只需将它们的名称作为引用添加到特定的 controller 中。
职能分离
模型、视图、控制器以及存储之间的职能分离,使得每个 JS 文件的职能单一化、最小化。开发人员只需要引用这些必需的职能单元即可构建新的功能。
职责清晰
由于每一个 JS 单元文件的职责清晰,不同类型的“职责”被划分为不同的组件。在集成开发工具中,开发人员很容易利用这些组件构建自己的应用。
复杂性
运用 MVC 模式时有一定的复杂性,因为开发者需要付出额外的努力去学习 Ext JS 4 的 MVC 框架,但在大型项目中这个付出是值得的。另外 Sencha 提供了相应的集成开发工具 Sencha Architect 协助基于 MVC 框架的开发,一定程度上减轻了因运用 MVC 模式带给开发者的压力。
运用 MVC 以前:
代码组织凌乱
上面的小结中提到 Ext JS 4 之前的代码通常会碰到四“难”,除此之外,代码很难管理,由于没有分离出类似控制器单元,导致“拷贝、粘贴”过多,应用逻辑代码支离破碎,给调试和测试带来很多不便。
缺乏整体逻辑
由于视图等“静态”代码和事件监听代码混杂在一起,代码功能职责混乱,很多本应作为公用的代码也一起被混进去,导致可扩展性几乎全无,因此为新功能编写新的代码也变得越来越不容易,修改代码更是容易出错。
运用 MVC 以后:
01 |
<html> |
02 |
<head> |
03 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
04 |
<title>Demo</title> |
05 |
<link rel="stylesheet" type="text/css" |
06 |
href="http://extjs.cachefly.net/ext-4.0.2a/resources/css/ext-all.css"/> |
07 |
<script type="text/javascript" |
08 |
src="http://extjs.cachefly.net/ext-4.0.2a/ext-all-debug.js"></script> |
09 |
<link rel="stylesheet" type="text/css" href="style.css"/> |
10 |
<script type="text/javascript" src="demo.js"></script> |
11 |
</head> |
12 |
<body></body> |
13 |
</html> |
整个工程仅此一个 HTML 文件 , 供十一行,其中 demo.js 是工程的启动文件,里面包含了所有 UI widget 的构建,后面会具体介绍。
JavaScript 脚本都按职责存放在不同的 JS 文件中。
不同的 JS 文件按 MVC 目录命名约定"controller"、"store"、"view"、"model"分类存放。
整个工程里只有一个 HTML 文件,而且只作为入口文件,里面不写任何脚本。请看下面入口文件的例子。
整体逻辑更加条理
入口定义在 Ext.application({...}) 中,这是 Ext JS 4 为开发 MVC 应用新增的函数,我们可以在里面引入初始时所需的 controller、view 或 model,在 launch 函数中编写初始代码,和以前在 Ext.onReady() 中一样。因为 Ext 引擎会在 Ext.application({...}) 函数执行时创建一个全局 application 实例并能在 controller 中被引用得到 (this.application.*),所以我们也可以在 application 中定义一些公共函数,甚至注册一些事件,方便其它 controller 调用。
"model"文件夹中只有模型相关的类定义,每个模型定义必须包含字段,还能定义字段校验规则,不同模型之间的关联,以及数据代理 ( 连接服务器存取数据 )。比如雇员\部门对应两类模型,体现为两个类文件"Employee"和"Department"。
"view"文件夹中定义了所有的 widget,每一个 widget 对应一个类文件。view 的代码属于静态代码,后面将提到怎样用工具自动生成。
"controller"文件夹中的控制器按管理范围的不同划分为不同的类文件,其中每一个控制逻辑都包括初始化、组件事件监听以及引 用等。比如,导航菜单的控制器会包含对主页面菜单按钮的动作监听”click“,并在该事件中负责创建相应的子页面;而子页面对应的控制器只负责该页面中 的组件的行为,如提交按钮的点击等。另外控制器本身能被动态加载,在下文的例子中我们还可以看到,不同的控制器被加载的时机和顺序是由用户行为(如点击某 按钮)控制的。其实这个特性是基于依赖于 Ext JS 4 的动态加载类的新特性的。详见"按需加载类"一节。
由此可见,运用 MVC 后 HTML 里不再直接写 JS 了,JS 按逻辑、职责分门别类存于不同的目录,对应到不同的文件中。
开发 Ext JS4 的利器:Sencha Architect
Sencha Architect 是 Sencha 公司出品的一款辅助 ExtJS 开发的商业 IDE 软件,能帮助 ExtJS 开发人员更加专注于核心 JS 代码的开发,从而大大减少花费在编写界面、组织代码等反复性的工作上的时间。笔者写作时的工具版本是 2.0.0 Build 412,此工具最大的特点是能帮助用户管理符合 MVC 模式的代码。例如,视图类代码能通过拖放组件结合属性设置的方式完全自动生成,不用写手一行代码。其它如 Model、Store 和 Controller 的代码能通过属性设置,方法、事件设置自动生成。理想情况下,一个熟练的 ExtJS 开发者在使用 Sencha Architect 时,百分之九十以上的时间会花在 controller 的实现和自定义组件(包括 override 一些组件)的开发。这一点也不夸张,因为在 Sencha Architect 中开发界面实在太轻松了。感兴趣的朋友可以从官网下载 Sencha Architect 的 30 天试用版尝尝鲜。
主要特性有 :
自动生成 view 代码
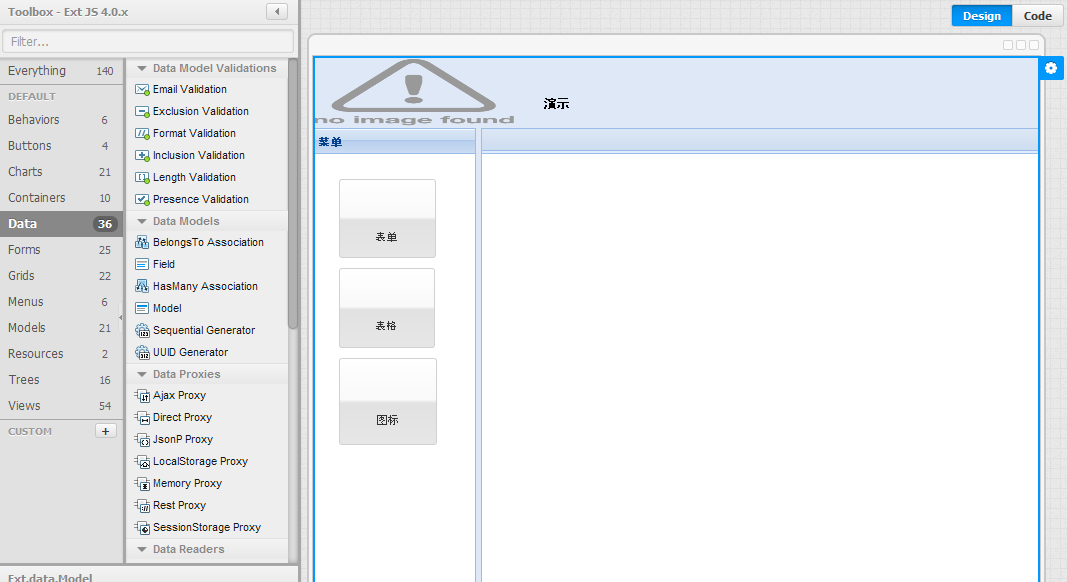
通过拖放组件的方式生成复杂视图。
图 2. 视图设计
代码模式和设计模式切换
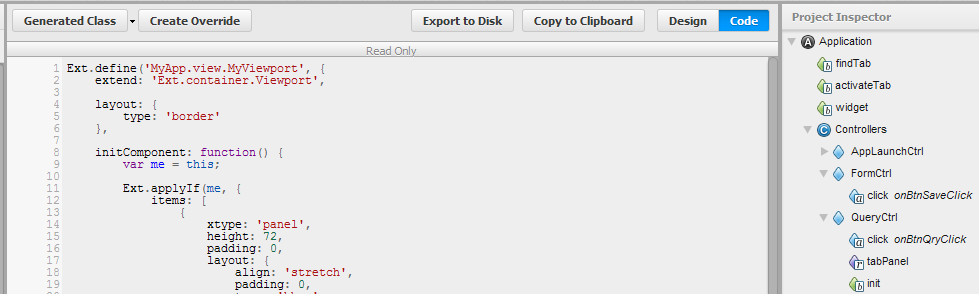
设计好的视图,能方便切换到代码模式下预览,拷贝或导出。
图 3. 模式切换
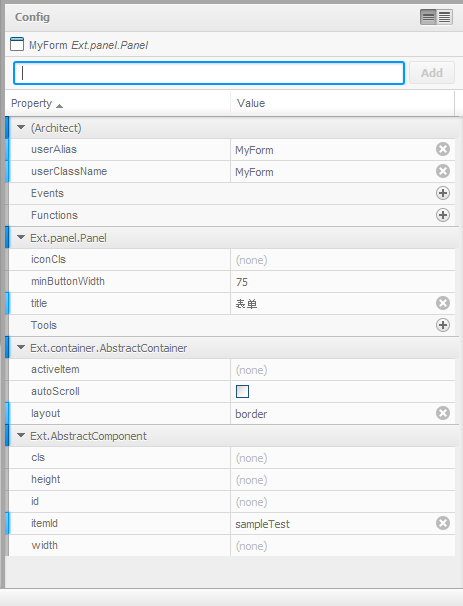
属性设置面板
图 4. 属性面板
项目导航面板
图 5. 导航面板
下面的示例程序是一个非常实用的集表单提交,表格应用和图表显示的综合运用的例子。由于篇幅限制,本文只列举主要的 JS 单元,感兴趣的朋友请到本文末尾处下载完整的示例程序。
入口代码
本示例使用了默认的 appFolder:app, 实际中用户可以覆盖此属性,使用符合项目要求的路径名。我在项目中倾向于 appFolder 中的所有类由 Sencha Architect 工具维护,通过配置 mvn,在 compile 时将 appFolder 中生成的类拷贝到 webApp 中。手工维护的 JS 文件放在独立的命名空间中(称其为扩展空间吧),并在入口中声明,这样能被 application 引用并加载,同时在扩展空间的类也能 require 到 application 对应命名空间中的类,这样做的好处是,您能将 override 的代码移出来放到扩展空间中,另外还能放一些项目中用到的插件。
清单 3. 入口代码
01 |
/* 动态加载依赖的前提 */ |
02 |
Ext.Loader.setConfig({ |
03 |
enabled: true, |
04 |
paths: { |
05 |
‘Extention‘: ‘js‘// 设置一个扩展命名空间,区分工具生成的代码 |
06 |
} |
07 |
}); |
08 |
09 |
Ext.application({ |
10 |
requires: [ |
11 |
‘Extention.RandomGen‘// 加载扩展命名空间中的类 |
12 |
], |
13 |
14 |
views: [ |
15 |
‘MyViewport‘ |
16 |
], |
17 |
autoCreateViewport: true, |
18 |
name: ‘MyApp‘, |
19 |
controllers: [ |
20 |
// 引用初始页面时,所需要的最小 controller 集合, |
21 |
// 其它的由主菜单按钮触发动态加载 |
22 |
‘AppLaunchCtrl‘ |
23 |
], |
24 |
/* 以下函数仅示意用户能在 application 中定义自己的全局函数,具体实现请下载代码后查看 */ |
25 |
findTab: function(tabPanel, record) {}, |
26 |
activateTab: function(tabPanel, targetTab) {}, |
27 |
widget: function(tabPanel, controllerName, widgetName, record, cfg) {} |
28 |
}); |
主菜单控制器
控制主菜单中三个按钮的点击事件,以及它们的状态:如按下和浮起。
表单子页面控制器
表单提交相关,本示例中,点击提交按钮后将弹出一个“Save”提示框。
表格子页面控制器
通过查询按钮控制表格的 store 重新加载新数据。
图表子页面控制器
通过下拉选择框控制图表的刷新。
清单 4. 图表子页面控制器代码
Ext.define(‘MyApp.controller.ChartCtrl‘, {
extend: ‘Ext.app.Controller‘,
stores: [
‘MyChartStore‘,
‘LatestMonths‘
],
refs: [
{
ref: ‘tabPanel‘,
selector: ‘#tabPanel‘
},
{
ref: ‘latestMon‘,
selector: ‘#comboLatest‘
}
],
/* 请参看 init 中的事件绑定 */
onComboboxSelect: function(combo, records, options) {
console.log(‘onComboboxSelect‘);
this.getMyChartStoreStore().load();
return false;
},
init: function(application) {
// 绑定月份下拉框的 select 事件
this.control({
"#comboLatest": {
select: this.onComboboxSelect
}
});
/* 绑定 store 的 load 事件,完成动态数据效果(演示)
实际中项目不需要这样,
应在 store 上定义 proxy 从服务器拿数据
*/
this.getMyChartStoreStore().on(
{
‘load‘ : function(me, operation, eOpts) {
me.loadData(generateData(8));
}
}
);
// 初始化月份下拉框的值为”1“
this.getLatestMon().setValue(‘1‘);
// 为图表加载数据,此处显示调用,
// 是因为此 store 属性 autoLoad 定义 false
this.getMyChartStoreStore().load();
}
});
|
项目中的主要问题和解决办法
关于 Sencha Architect 代码的管理
此工具能生成几乎所有必须的代码,但对于手工编写的部分 JS 代码,本文推荐在 webApp 下建立独立的目录,并在入口文件中定义对应的路径到命名空间的映射。
用编译工具如 mvn 将生成目录拷贝到 webApp 中。
关于 Controller
划分好 controller 的范围和生命周期。
划分好页面功能区,然后确定需要哪些 controller; 区分哪些是动态的,比如一个子窗口或新页签,对应 controller 的加载时机也应该是动态的。
将需要动态加载的 Controller 从入口文件定义中移除。
这样做的一个显而易见的好处是,避免初始页面"过载";另外能避免因 init()调用太早导致事件绑定失败,原因也显而易见:需要绑定事件的组件还没有被创建出来。
关于 store 多实例
设置过 storeId 的 store 将在 storeManager 中注册为单例;有时这是个限制,比如想在多个 view 实例中拥有独立的 store 时,Sencha Architect 目前没有好的办法。办法有二,一是 override view,让每个 view 在 create 时拥有自己的 store;二是在 Model 中设置 proxy( 当然这时得移除 store 中的 proxy)。第二种方法来自 Sencha 的技术支持,但我还没试过。
关于 TreePanel 对属性设置的要求 我在使用 Sencha Architect 的时候碰到过这个问题,Architect 能显示热数据,即属性设置好后,设计器能实时将数据作为预览显示出来;我一开始就碰到树不能显示的问题,接着是显示了又无法展开下级。
设置好 store 的 proxy 中的 idProperty、root 属性。
我一开始设置错了 root(设置了一个不存在的 field),后来查了很久,找到了这个位置 , 问题解决。中间还怀疑是工具的 bug :-)。 瞧,一个很不起眼的地方,但很打击士气。
设置好树节点所用到的 Model 中的 idProperty 属性。
这个属性决定点击树的节点往下钻取时往服务器传递的参数。
总结
Ext JS 从 4.0 以后有了很大的变化,特别是增加了对 MVC 开发模式的支持,给 Ext JS 开发注入了新的活力,也极大地方便了大型 WEB 项目的开发。本文通过对使用 MVC 前后的比较,透过一个很实用的 MVC 实例,演示了运用 Ext JS4 MVC 开发 Web 前端比用以前的版本要简单很多;文章最后,本人根据自己在开发过程中的经历提出了一些常见的困难以及解决办法。希望读者能从中得到一些启发和帮助。
运用 Ext JS 4 的 MVC 架构,布布扣,bubuko.com
原文:http://my.oschina.net/zhongwenhao/blog/297830