最近在学习Jquery,发现attr不太好用,从网上搜了下终于知道其原因,记下备查。
以下为以为网友在js贴吧的内容:
以<input type="checkbox" id="all"/>为例子取值的例子
$("#all").attr("checked")
在1.6前(含1.6),返回值是boolean类型的true或false;
在1.6后,返回值是"checked"或undefined。
再来看赋值的例子
$("#all").attr("checked",xxxx)
当xxxx为false或null时,取消选中;否则,选中。
所以,$("#all").attr("checked", undefined)执行的结果是:checkbox变成选中状态。
综合attr取值和赋值的例子,再考虑下面第三个常用场景:全选的例子
$("#all").click(function() {
var flag = $(this).attr("checked");
$("input.single").attr("checked",flag);
});
当用jquery 1.6前的版本时,flag是true|false;可以得到我们想要的结果。
当用1.6后的版本时,flag是"checked"| undefined;结果是复选框总是被选中。
兼容性解决方案:
方案一:
var flag = $(this).attr("checked") || false;
这样,flag的值也是true 或 false了。方案二:is(":checked")
另外,1.6后,对dom属性的更改,jquery推荐使用prop()代替attr()。
prop()方法在jquery 1.6后提供。
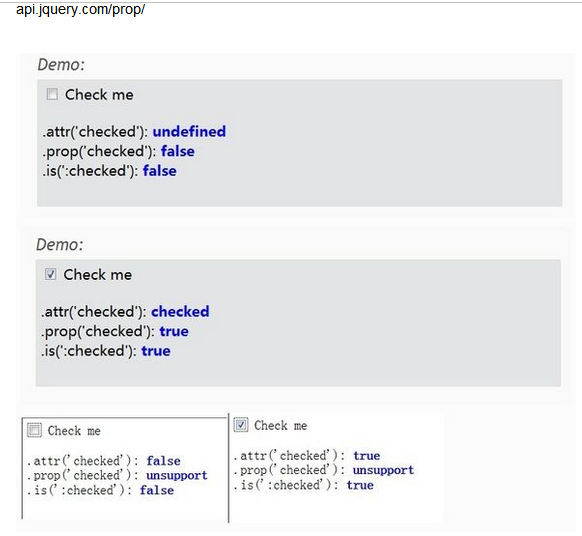
下列图片为jquery 1.7.2和1.4.2的demo演示:

jquery版本间兼容性:checkbox选中状态,布布扣,bubuko.com
原文:http://my.oschina.net/u/877170/blog/298360