本文转载自https://blog.csdn.net/xiaogeldx/article/details/87869624
templatetags存放自定义标签及过滤器的目录
templatetags这个目录名字是固定的,而里面的模块名是自定义的
参数的值可以有一个初始值,或者完全不要这个参数
没有声明name参数,Django将使用函数名作为过滤器的名字
{% load 模块名 %}声明将会载入给定模块名中的标签/过滤器
views.py中的index代码:
def index(request):
students = [
{‘id‘:10, ‘name‘: ‘小哥‘, ‘age‘: 15, ‘gender‘: 1},
{‘id‘:33,‘name‘: ‘yang‘, ‘age‘: 15, ‘gender‘: 0},
{‘id‘:53,‘name‘: ‘wen‘, ‘age‘: 25, ‘gender‘: 0},
{‘id‘:12,‘name‘: ‘long‘, ‘age‘: 18, ‘gender‘: 1},
{‘id‘:76,‘name‘: ‘na‘, ‘age‘: 16, ‘gender‘: 0},
{‘id‘:38,‘name‘: ‘yi‘, ‘age‘: 19, ‘gender‘: 0},
{‘id‘:48,‘name‘: ‘xin‘, ‘age‘: 17, ‘gender‘: 1},
]
return render(request, ‘students/index.html‘, context={
‘students‘: students,
})index.html的demo:
{% extends ‘students/base.html‘ %}
{% block title %}学生表{% endblock %}
{% load static %}
{% load customer_filters %}
{% block link %}<link href="{% static ‘students/css/index.css‘ %}" rel="stylesheet">{% endblock %}
{% block content %}
<div class="blog-masthead">
<div class="container">
<nav class="blog-nav">
<a class="blog-nav-item active" href="#">Home</a>
<a class="blog-nav-item" href="#">New features</a>
<a class="blog-nav-item" href="#">Press</a>
<a class="blog-nav-item" href="#">New hires</a>
<a class="blog-nav-item" href="#">About</a>
</nav>
</div>
</div>
<div class="container">
<div class="blog-header">
{# 从这里开始替换#}
<table class="table">
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
{# 如果students为空,则渲染empty下的内容#}
{% for stu in students %}
<tr {% if stu.age < 17 %}style="color:blue;"
{% elif stu.age > 16 and stu.age < 22 %}style="color:red;"
{% else %}style="color:green;"
{% endif %}>
{# forloop.counter获取当前for循环的迭代次数,以1开始#}
{# 硬编码跳转 <td><a href="/students/detail/{{ stu.id }}/">{{ forloop.counter }}</a></td>#}
<td><a href="{% url ‘students:detail‘ stu.id %}">{{ forloop.counter }}</a></td>
{# forloop.counter0获取当前for循环的迭代次数,以0开始#}
{# <td>{{ forloop.counter0 }}</td>#}
{# forloop.revcounter获取当前for循环的迭代次数,从大到小#}
{# <td>{{ forloop.revcounter }}</td>#}
{# forloop.revcounter0获取当前for循环的迭代次数,从大到小,最小为0#}
{# <td>{{ forloop.counter0 }}</td>#}
<td>{{ stu.name }}</td>
<td>{{ stu.age }}</td>
{#to_male对应customer_filter.py的@register.filter的name名对应#}
<td>{{ stu.gender|to_male:‘en‘ }}</td>
</tr>
{# 如果students为空,则渲染empty下的内容#}
{# {% empty %}#}
{# 要渲染的内容#}
{% endfor %}
</table>
</div>
</div><!-- /.blog-sidebar -->
<div style="position:fixed; bottom:0px;">
{# 将渲染好的模板放到想要放的模板#}
{% include ‘students/ad.html‘ %}
</div>
{% endblock %}
{% block domready %}
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>window.jQuery || document.write(‘<script src="../../assets/js/vendor/jquery.min.js"><\/script>‘)</script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{% endblock %}customer_filter.py的demo:
from django.template import Library
register = Library()
# @register.filter() #和下一行的区别是下一行可以定义name名
#自定义过滤器的第二种方法
@register.filter(name=‘to_male‘) #‘to_male‘对应{{ stu.gender }}的to_male
def to_male(value, arg=‘zh‘): #默认是中文
map = {
‘zh‘: (‘女‘, ‘男‘),
‘en‘: (‘female‘, ‘male‘)
}
# if value == 0:
# if arg == ‘zh‘:
# return ‘女‘
# return ‘female‘
# if value == 1:
# if arg == ‘zh‘:
# return ‘男‘
# return ‘male‘
return map[arg][value] #等同于上几行注释掉的demo
#下面三行注释掉的是一样的效果,是注册自定义过滤器的第一种方法
# register.filter(‘to_male‘, to_male)
# register.filter(to_male)
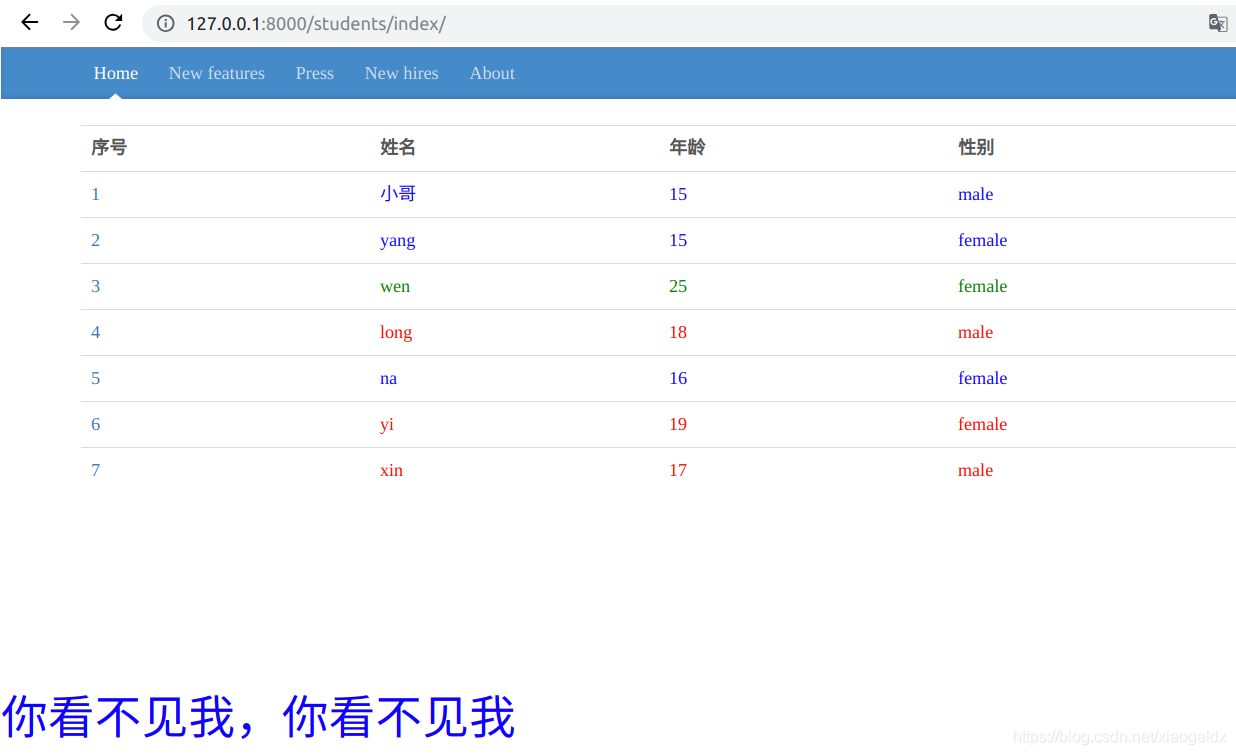
# register.filter(name=‘to_male‘, filter_func=to_male)效果图:

django.template.Labrary.simple_tag()需要使用{% load 模块名 %}标签将我们的自定义的模块加载进来
views.py的代码:
format_str = ‘%Y-%m-%d %H:%M:%S‘
return render(request, ‘students/index.html‘, context={
‘students‘: students,
‘format_str‘: format_str,
})index.html的代码:
{% load customer_tags %} #在开头
<h1>当前时间:{% current %}</h1> #在正文部分customer_tags的代码:
from django.template import Library
from datetime import datetime
register = Library()
@register.simple_tag(name=‘current‘, takes_context=True) #注册,装饰器
def current_time(context): #context必须是第一个参数,并且名字固定,不能改
return datetime.now().strftime(context[‘format_str‘])
# register.simple_tag(current_time, name=‘current‘) #注册,调用函数 django.template.Library.inclusion_tag()通过渲染另外一个模板来展示数据,类似url中的include
在customer_tags模板中定义一个函数,接受调用时传递的模板变量
@register.inclusion_tag(‘students/show_list_as_ul.html‘) #参数是想要传的模板
def show_list_as_ul(value, style):
return {‘ls‘: value, ‘style‘: style}
# registerinclusion_tag(‘students/show_list_as_ul.html‘)(show_list_as_ul)很多地方都可能会用到下面这几行代码,除了choices(模板变量)这几个变量不一样之外,其他的都是格式都一样时,那么我们就可以把这部分代码封装在一个包含标签中
<ul>
{% for i in choices %}
<li>{{ i }}</li>
{% endfor %}
</ul>show_list_as_ul.html的代码:
{% if style == ‘button‘ %}
<div class="list-group">
{% for l in ls %}
<button type="button" class="list-group-item">{{ l }}</button>
{% endfor %}
</div>
{% elif style == ‘link‘ %}
<div class="list-group">
{% for l in ls %}
<a href="#" class="list-group-item active">{{ l }}</a>
{% endfor %}
</div>
{% else %}
<ul class="list-group">
{% for l in ls %}
<li class="list-group-item">{{ l }}</li>
{% endfor %}
</ul>
{% endif %}index.html的部分代码:
{# <td>{% show_list_as_ul stu.course ‘link‘ %}</td>#}
{# 等同于上行代码#}
{# <td>{% show_list_as_ul stu.course style=‘link‘ %}</td>#}
{# <td>{% show_list_as_ul stu.course ‘button‘ %}</td>#}
<td>{% show_list_as_ul stu.course ‘‘ %}</td>customer_tags.py的部分代码:
@register.inclusion_tag(‘students/show_list_as_ul.html‘) #参数是想要传的模板路径
def show_list_as_ul(value, style):
return {‘ls‘: value, ‘style‘: style}
# registerinclusion_tag(‘students/show_list_as_ul.html‘)(show_list_as_ul)原文:https://www.cnblogs.com/xiaogeldx/p/10424943.html