前面讲过 将css文件引入到js文件中,然后一起打包成js文件,现在我们学习单独提取分离css并且打包。
安装插件min-css-extract-plugin
npm install mini-css-extract-plugin --save-dev配置webpack.config.js
引入插件
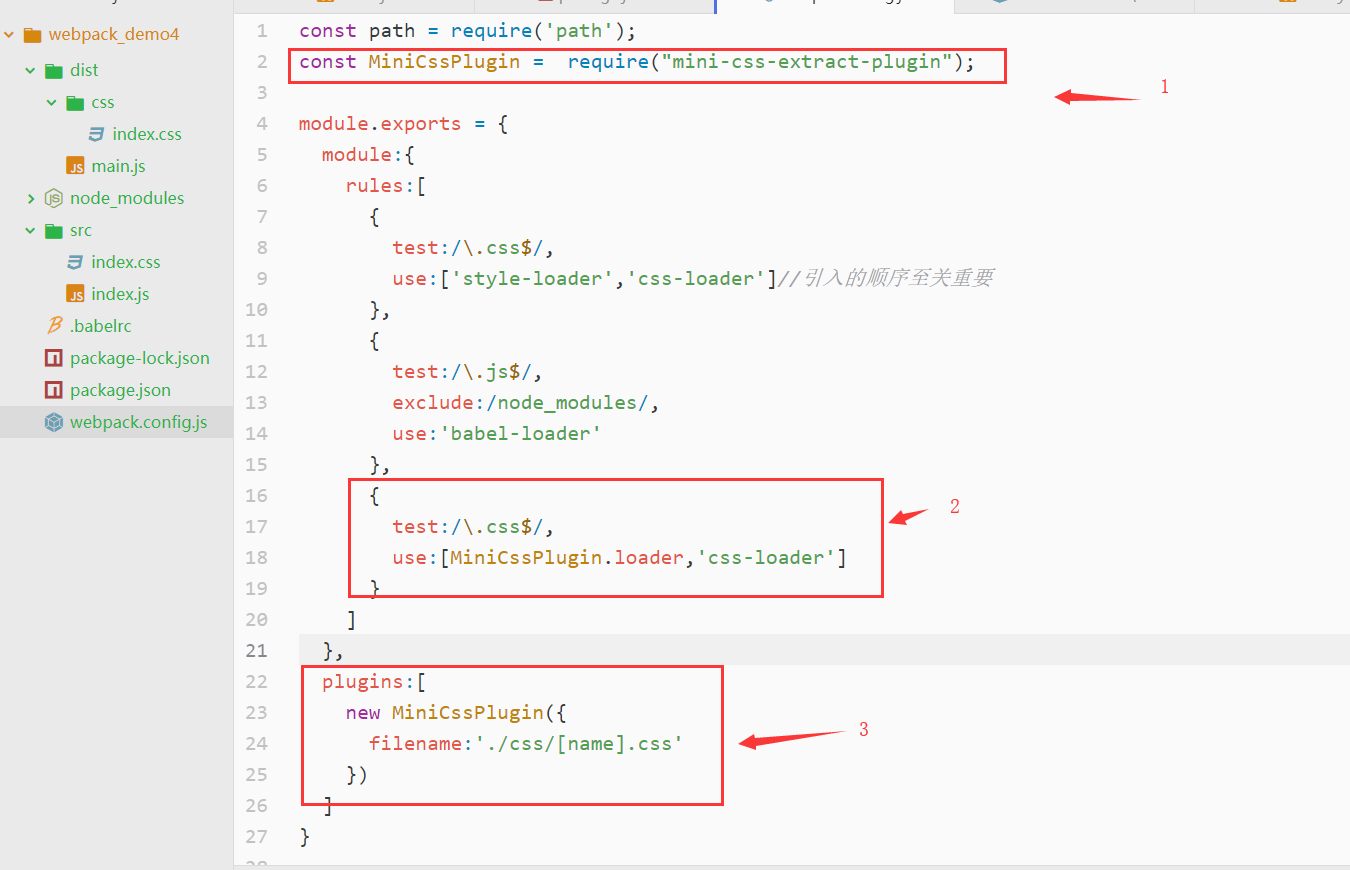
const MiniCssPlugin = require("mini-css-extract-plugin");
rules 设置
{
test:/\.css$/,
use:[MiniCssPlugin.loader,'css-loader']
}?
plugins 设置
new MiniCssPlugin({
filename:'./css/[name].css'
})
截图

运行命令打包
原文:https://www.cnblogs.com/hunterxing/p/10425295.html