Promise 中不能自定义使用 try/catch 进行错误捕获,但是在 Async/await 中可以像处理同步代码处理错误
一个独立的 worker 线程,独立于当前网页进程,有自己独立的 worker context。
一旦被 install,就永远存在,除非被 uninstall
需要的时候可以直接唤醒,不需要的时候自动睡眠(有效利用资源,此处有坑)
可编程拦截代理请求和返回,缓存文件,缓存的文件可以被网页进程取到(包括网络离线状态)
能向客户端推送消息
不能直接操作 DOM,但是service worker可以通过postMessage与页面之间通信,把消息通知给页面,如果需要的话,让页面自己去操作DOM。
出于安全的考虑,必须在 HTTPS 环境下才能工作
异步实现,内部大都是通过 Promise 实现
3、列举Es6,常用的一些新特性
class定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象;Class之间可以通过extends关键字实现继承;super关键字,它指代父类的实例(即父类的this对象)30分钟掌握ES6/ES2015核心内容(上)// 假设我们有两个js文件: index.js和content.js,现在我们想要在index.js中使用content.js返回的结果,我们要怎么做呢? //content.js define(‘content.js‘, function(){ return ‘A cat‘; }) // AMD //index.js require([‘./content.js‘], function(animal){ console.log(animal); //A cat }) // CMD //index.js var animal = require(‘./content.js‘) //content.js module.exports = ‘A cat‘ // ES6 //index.js import animal from ‘./content‘ //content.js export default ‘A cat‘
underfind参考资料如下:
ECMAScript 6 入门
ES6 Promise 用法讲解
6、类型转换规则
[] == ![]
7、如何实现深拷贝?
Object.assign 是用来深拷贝的,其实并不是,Object.assign 只会拷贝所有的属性值到新的对象中,如果属性值是对象的话,拷贝的是地址,所以并不是深拷贝。Object.assign() 行为一致, 执行的都是浅拷贝(只遍历一层)undefined function deepClone(obj) { function isObject(o) { return (typeof o === ‘object‘ || typeof o === ‘function‘) && o !== null } if (!isObject(obj)) { throw new Error(‘非对象‘) } let isArray = Array.isArray(obj) // 扩展运算符只拷贝一层 let newObj = isArray ? [...obj] : { ...obj } Reflect.ownKeys(newObj).forEach(key => { newObj[key] = isObject(obj[key]) ? deepClone(obj[key]) : obj[key] }) return newObj }
8、如何理解原型、原型链?
Object 是所有对象的爸爸,所有对象都可以通过 __proto__ 找到它Function 是所有函数的爸爸,所有函数都可以通过 __proto__ 找到它prototype 是一个对象__proto__ 属性指向原型, __proto__ 将对象和原型连接起来组成了原型链9、基本类型判断,如怎么区分数组和对象?

if (!Array.isArray) { Array.isArray = function(arg) { return Object.prototype.toString.call(arg) === ‘[object Array]‘; }; }
9、写一个通用的事件侦听器函数
// 视能力分别使用dom0||dom2||IE方式 来绑定事件 // 参数: 操作的元素,事件名称 ,事件处理程序 addEvent : function(element, type, handler) { if (element.addEventListener) { //事件类型、需要执行的函数、是否捕捉 element.addEventListener(type, handler, false); } else if (element.attachEvent) { element.attachEvent(‘on‘ + type, function() { handler.call(element); }); } else { element[‘on‘ + type] = handler; } }, // 移除事件 removeEvent : function(element, type, handler) { if (element.removeEventListener) { element.removeEventListener(type, handler, false); } else if (element.datachEvent) { element.detachEvent(‘on‘ + type, handler); } else { element[‘on‘ + type] = null; } }, // 阻止事件 (主要是事件冒泡,因为IE不支持事件捕获) stopPropagation : function(ev) { if (ev.stopPropagation) { ev.stopPropagation(); } else { ev.cancelBubble = true; } }, // 取消事件的默认行为 preventDefault : function(event) { if (event.preventDefault) { event.preventDefault(); } else { event.returnValue = false; } }, // 获取事件目标 getTarget : function(event) { return event.target || event.srcElement; }, // 获取event对象的引用,取到事件的所有信息,确保随时能使用event; getEvent : function(e) { var ev = e || window.event; if (!ev) { var c = this.getEvent.caller; while (c) { ev = c.arguments[0]; if (ev && Event == ev.constructor) { break; } c = c.caller; } } return ev; }
/(\d)(?=(/d{3})+\.)/g
num.toString() .replace(/(\d)(?=(\d{3})+\.)/g, function($0, $1) { return $1 + ","; });
absolute 生成绝对定位的元素,相对于值不为 static的第一个父元素进行定位。fixed (老IE不支持) 生成绝对定位的元素,相对于浏览器窗口进行定位。relative 生成相对定位的元素,相对于其正常位置进行定位。static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)。inherit 规定从父元素继承 position 属性的值。
overflow:visible以为的overflow设置,否则没有粘滞效果。因为改变了滚动容器(即使没有出现滚动条)。因此,如果你的position:sticky无效,看看是不是某一个祖先元素设置了overflow:hidden,移除之即可。png24位的图片在iE6浏览器上出现背景,解决方案是做成PNG8浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一IE下,even对象有x,y属性,但是没有pageX,pageY属性; Firefox下,event对象有pageX,pageY属性,但是没有x,y属性
3、简述一下你对HTML语义化的理解?
用正确的标签做正确的事情。 html语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析; 即使在没有样式CSS情况下也以一种文档格式显示,并且是容易阅读的; 搜索引擎的爬虫也依赖于HTML标记来确定上下文和各个关键字的权重,利于SEO; 便于阅读维护理解。
4、请描述一下 cookies,sessionStorage 和 localStorage 的区别?
是否携带:cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密),会在 http 请求中携带(即使不需要) 存储大小: cookie数据大小不能超过4k。 sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。 有期时间: localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据; sessionStorage 数据在当前浏览器窗口关闭后自动删除。 cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭 *iframe会阻塞主页面的加载(Onload事件) *不利于搜索引擎优化;如果需要使用iframe,最好是通过javascript 动态给iframe添加src属性值,这样可以绕开以上两个问题。
WebSocket、SharedWorker; 也可以调用localstorge、cookies等本地存储方式;localstorge另一个浏览上下文里被添加、修改或删除时,它都会触发一个事件 storage
圆角 (border-radius:8px) 阴影 (Shadow\Reflect) 文字特效 (text-shadow、) 线性渐变 (gradient) 旋转 (transform) 缩放,定位,动画等,例如:transform:\scale(0.85,0.90)\ translate(0px,-30px)\ skew(-9deg,0deg)\Animation:
1、描述一下React 生命周期
渲染过程调用到的生命周期函数,主要几个要知道;
* constructor?
* getInitialState?
* getDefaultProps?
* componentWillMount?
* render?
* componentDidMount?
更新过程
* componentWillReceiveProps?
* shouldComponentUpdate?
* componentWillUpdate?
* render?
* componentDidUpdate?
卸载过程
componentWillUnmount2、实现组件有哪些方式?
React.createClass 使用API来定义组件 React ES6 class component 用 ES6 的class 来定义组件 Functional stateless component 通过函数定义无状态组件 3、应该在React生命周期的什么阶段发出ajax请求,为什么?
AJAX请求应在 componentDidMount函数 进行请求。因为此时组件已经挂载安装,保证了数据更新后对应的组件也能更新4、当组件的setState函数被调用之后,发生了什么?
React 会将传入的参数与组件当前的状态合并,生成新的状态 一> 根据新的状态构建 React 元素树 一> 计算出新的树与老树的节点差异,进行最小化重渲染5、为什么循环产生的组件中要利用上key这个特殊的prop?
Keys负责帮助React跟踪列表中哪些元素被改变/添加/移除。React利用子元素的key在比较新旧元素树的时候,快速得知一个元素是新的还是刚刚被移除。 6、介绍redux,主要解决什么问题
一个组件所需要的数据,必须由父组件传过来,而不能像 flux 中直接从 store 取。
当一个组件相关数据更新时,即使父组件不需要用到这个组件,父组件还是会重新 render,可能会有效率影响,或者需要写复杂的 shouldComponentUpdate 进行判断。
把树形结构按照层级分解,只比较同级元素。
给列表结构的每个单元添加唯一的 key 属性,方便比较。
合并操作,调用 component 的 setState 方法的时候, React 将其标记为 dirty.到每一个事件循环结束, React 检查所有标记 dirty 的 component 重新绘制.
选择性子树渲染。开发人员可以重写 shouldComponentUpdate 提高 diff 的性能
8、介绍react优化
用 shouldComponentUpdate 避免资源浪费 const element。setTimeOut或不可控的refs、DOM操作。props和state的数据尽可能简单明了,扁平化。return null而不是CSS的display:none来控制节点的显示隐藏。保证同一时间页面的DOM节点尽可能的少减少DOM操作、避免全局变量、将样式表放在顶部,将脚本放在底部、小图片(<10kb)转换base64编码、资源按需加载等。1、函数节流和防抖
debounce:把触发非常频繁的事件(比如按键搜索)合并成一次执行。
throttle:保证每 X 毫秒恒定的执行次数,比如每200ms检查下滚动位置,并触发 CSS 动画或请求数据。
requestAnimationFrame:可替代 throttle ,函数需要重新计算和渲染屏幕上的元素时,想保证动画或变化的平滑性,可以用它。注意:IE9 不支持。
2、介绍事件代理以及优缺点
在js中,当我们移除某个元素但没有将元素和监听函数进行解绑时,事件处理函数依旧会留在内存中,无法被当成垃圾回收。
function delegateEvent(interfaceEle, selector, type, fn) { if(interfaceEle.addEventListener){ interfaceEle.addEventListener(type, eventfn); }else{ interfaceEle.attachEvent("on"+type, eventfn); } function eventfn(e){ var e = e || window.event; var target = e.target || e.srcElement; //如果目标元素与选择器匹配则执行函数 if (matchSelector(target, selector)) { if(fn) { //将fn内部的this指向target(在此之前this都是指向的绑定事件的元素即interfaceEle) fn.call(target, e); } } } }
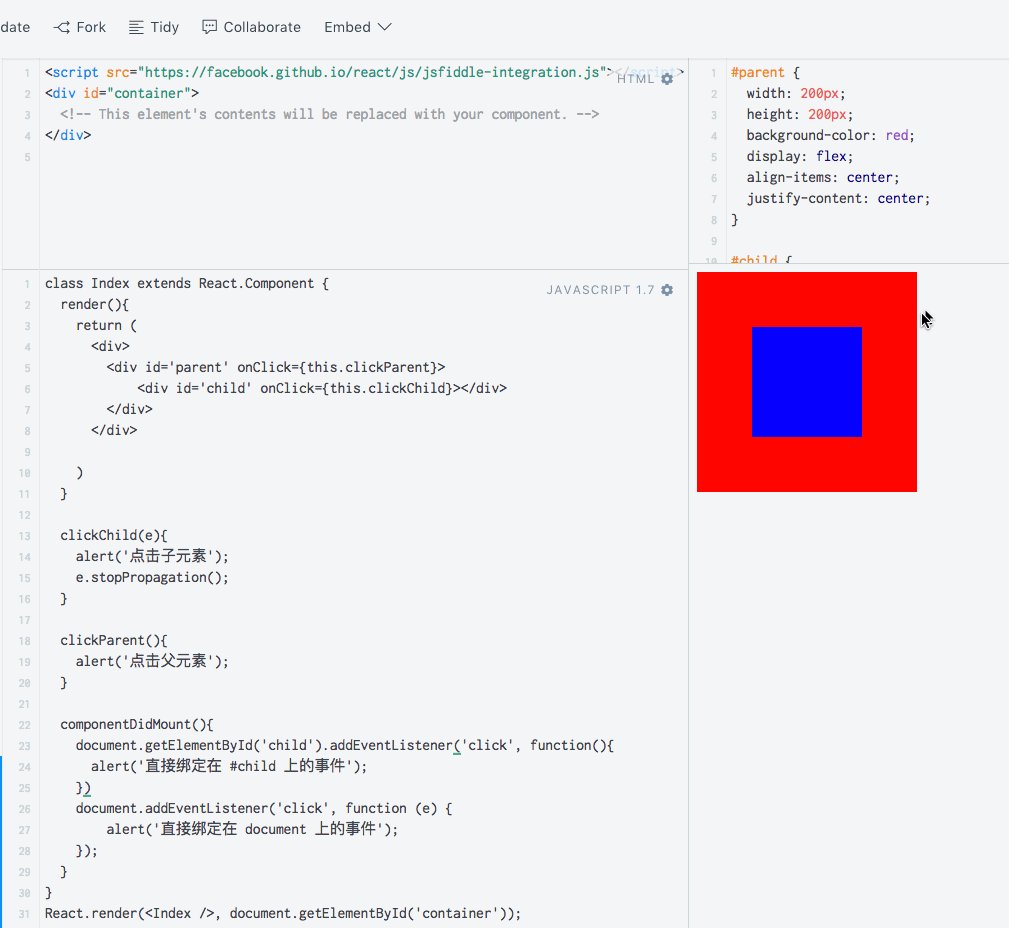
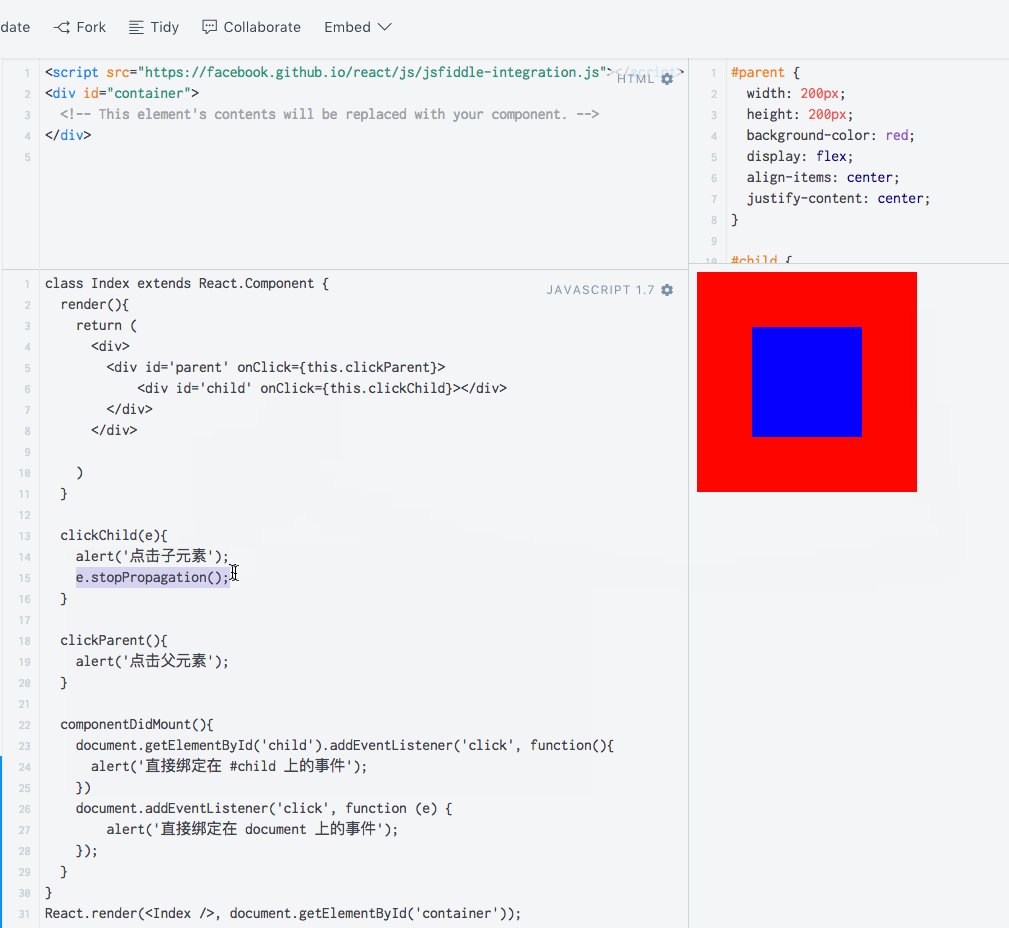
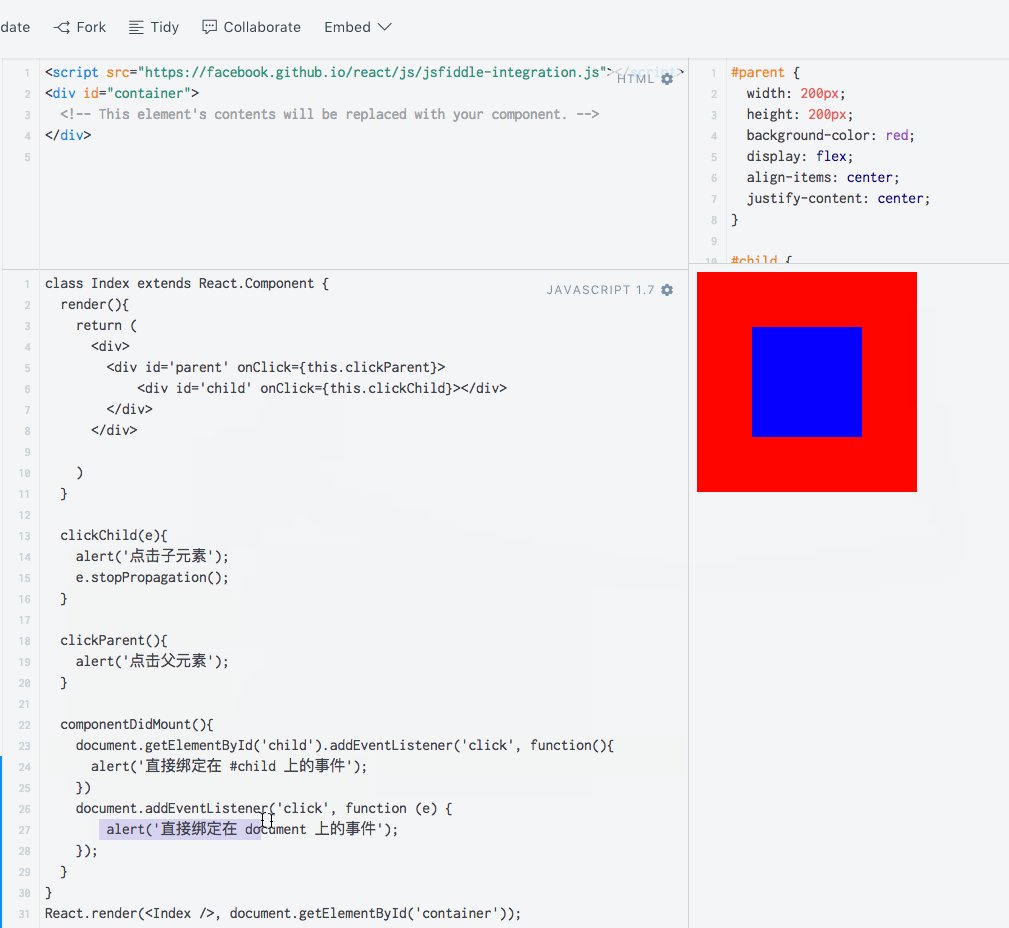
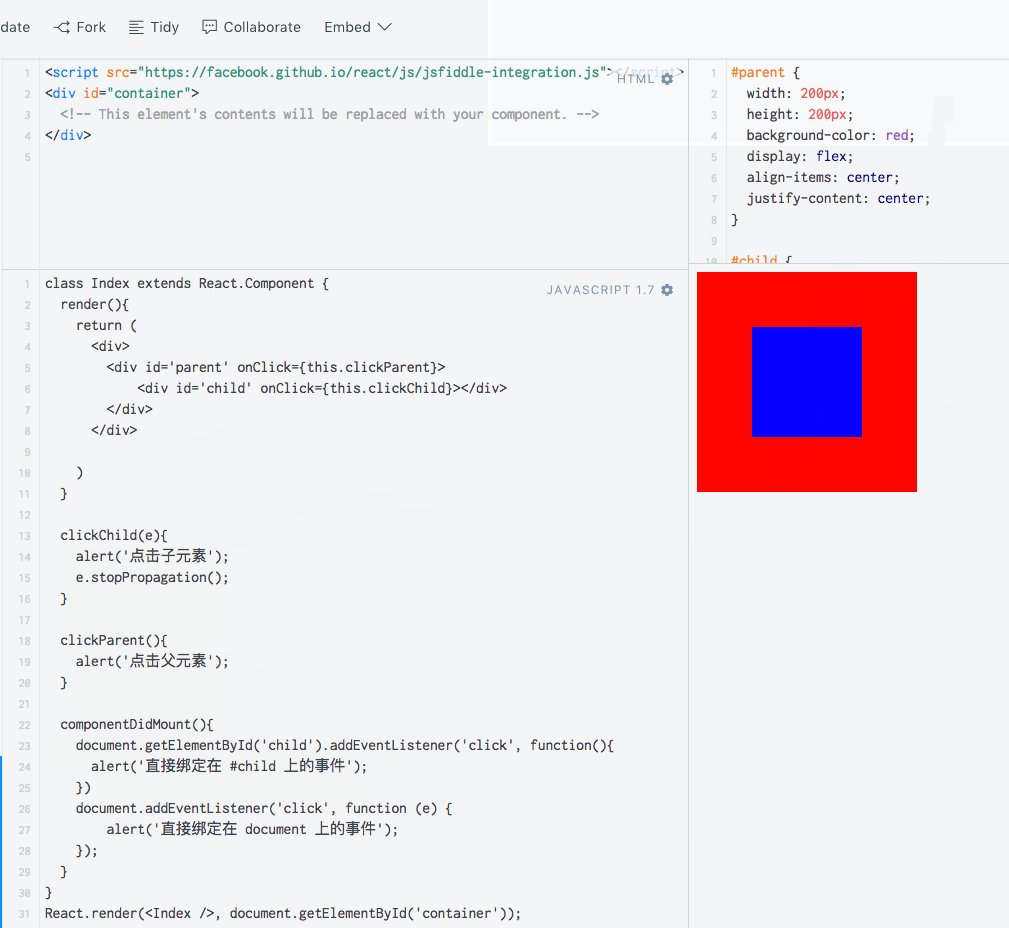
e.stopPropagation,只能阻止 React 模拟的事件冒泡,并不能阻止真实的 DOM 事件冒泡,更加不能阻止已经触发元素的多个事件的依次执行。在这种情况下,只有原生事件对象的 stopImmediatePropagation能做到。

本质上,内存泄漏可以定义为:应用程序不再需要占用内存的时候,由于某些原因,内存没有被操作系统或可用内存池回收
所以,确保用完以后把它设置为 null 或者重新定义
前端架构主要解决的是高复用性,架构能力提升方向主要是组件库开发、前端框架实现
在观察者模式中,观察者是知道Subject的,Subject一直保持对观察者进行记录。然而,在发布订阅模式中,发布者和订阅者不知道对方的存在。它们只有通过消息代理进行通信。
在发布订阅模式中,组件是松散耦合的,正好和观察者模式相反。
观察者模式大多数时候是同步的,比如当事件触发,Subject就会去调用观察者的方法。而发布-订阅模式大多数时候是异步的(使用消息队列)。
1、HTTP2.0和HTTP1.X相比的新特性
2、通过什么做到并发请求
对请求并发数进行限制,并且使用排队机制让请求有序的发送出去
3、http1.1时如何复用tcp连接
使用 keep-alive
4、三次握手
Cross-Site Scripting(跨站脚本攻击)简称 XSS,是一种代码注入攻击。攻击者通过注入恶意脚本,使之在用户的浏览器上运行
内容安全策略 (CSP) 本质上就是建立白名单,开发者明确告诉浏览器哪些外部资源可以加载和执行
通常可以通过两种方式来开启 CSP:
Content-Security-Policymeta 标签的方式 <meta http-equiv="Content-Security-Policy">示例:
只允许加载本站资源
Content-Security-Policy: default-src ‘self’
只允许加载 HTTPS 协议图片
Content-Security-Policy: img-src https://*CSRF(Cross-site request forgery)跨站请求伪造:冒充用户执行某项操作的目的
示例:
2007年Gmail的CSRF漏洞:点开一个黑客的链接,所有邮件都被窃取(攻击者诱导用户进入某个页面,在页面中通过表单提交 POST 请求,也说明了表单是可以进行跨域攻击的)
2008年YouTube上几乎所有用户可以操作的动作都存在CSRF漏洞
2012年WordPress发现了一个操作用户账户的CSRF漏洞:攻击者引导用户先进入目标的WordPress,然后点击其钓鱼站点上的某个按钮,该按钮实际上是表单提交按钮,会添加某个具有管理员权限的用户
点击劫持是一种视觉欺骗的攻击手段。攻击者将需要攻击的网站通过
iframe嵌套的方式嵌入自己的网页中,并将iframe设置为透明,在页面中透出一个按钮诱导用户点击。
X-FRAME-OPTIONS 是一个 HTTP 响应头,在现代浏览器有一个很好的支持。这个 HTTP 响应头 就是为了防御用 iframe 嵌套的点击劫持攻击。
DENY,表示页面不允许通过 iframe 的方式展示SAMEORIGIN,表示页面可以在相同域名下通过 iframe 的方式展示ALLOW-FROM,表示页面可以在指定来源的 iframe 中展示中间人攻击是攻击方同时与服务端和客户端建立起了连接,并让对方认为连接是安全的,但是实际上整个通信过程都被攻击者控制了。攻击者不仅能获得双方的通信信息,还能修改通信信息。如:不安全的公共 WIFI
urn:isbn:9780141036144
原文:https://www.cnblogs.com/kuangliu/p/10358090.html