代码地址如下:
http://www.demodashi.com/demo/14659.html
之前讲过一篇TabLayout实现顶部导航的文章,这篇文章,来详细介绍下TabLayout的一些基本使用,让大家以后更加方便的使用。
这篇文章涉及的内容有:
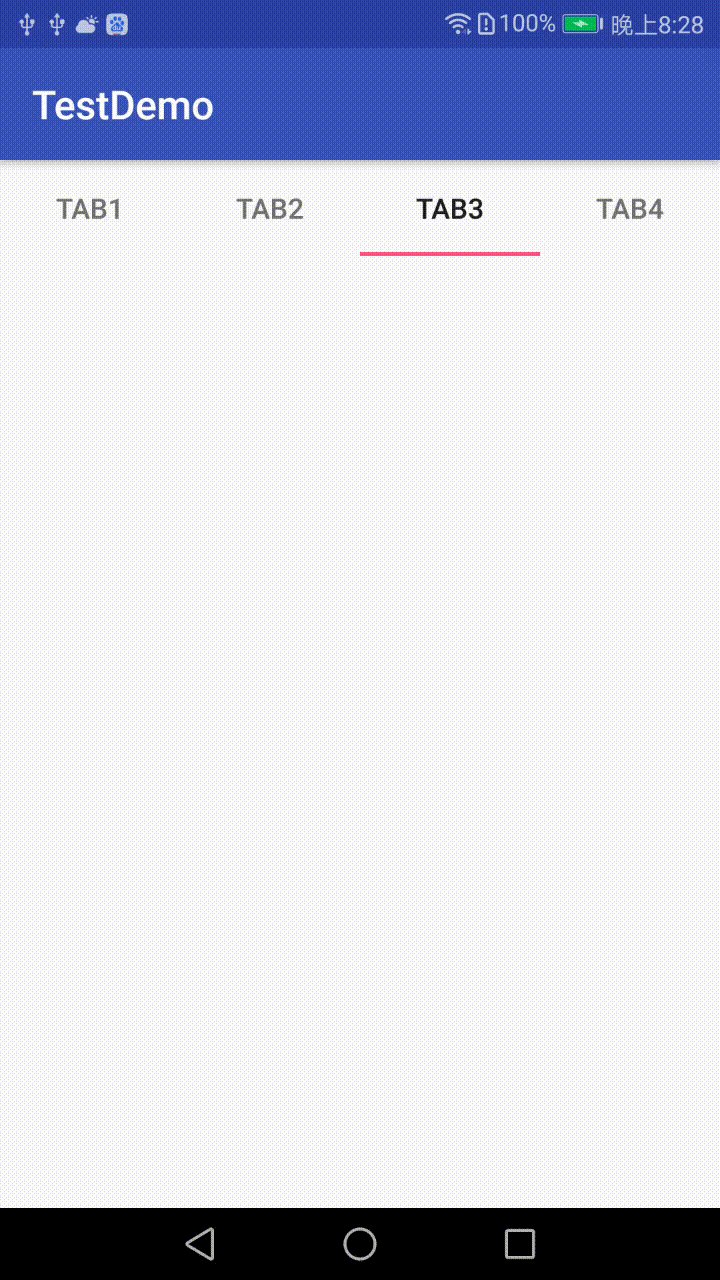
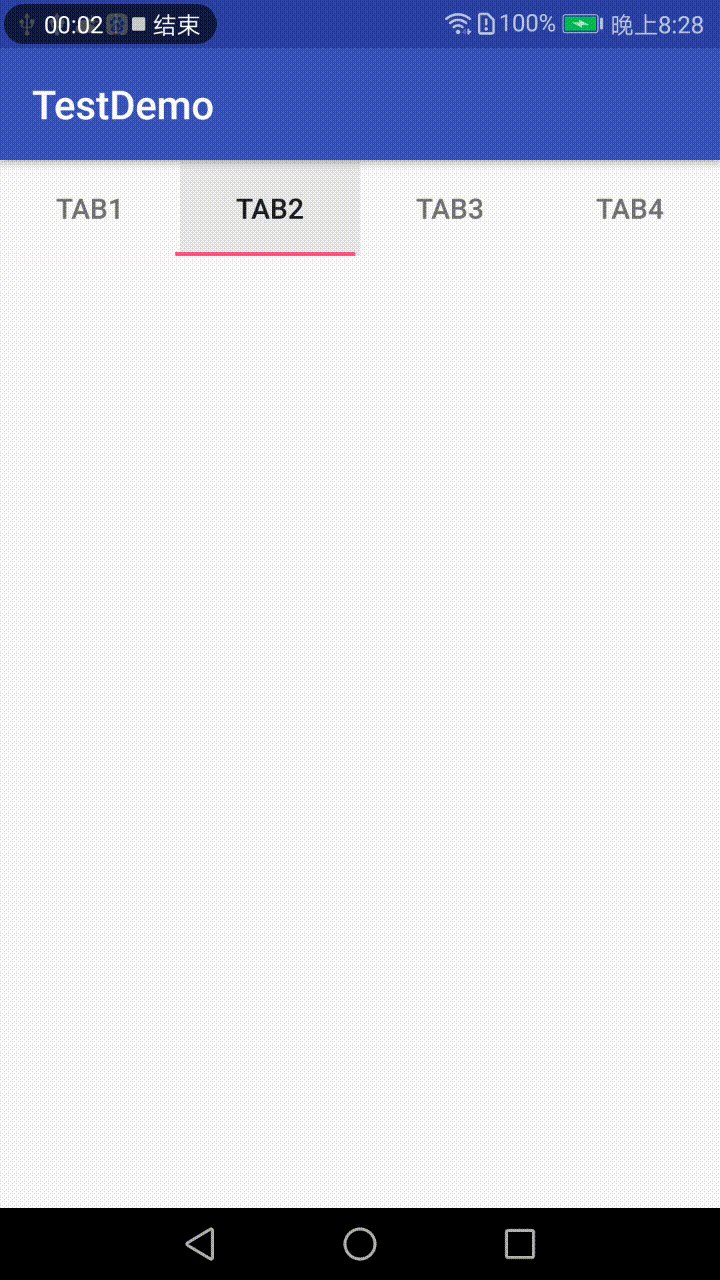
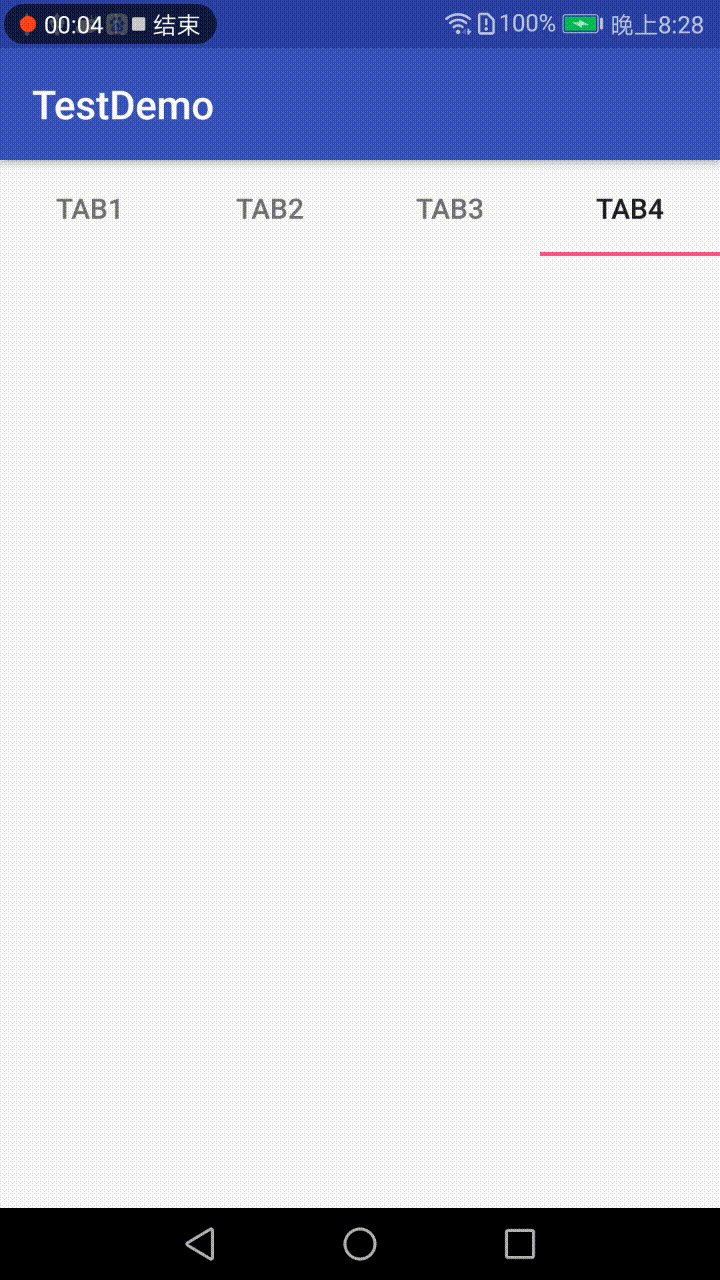
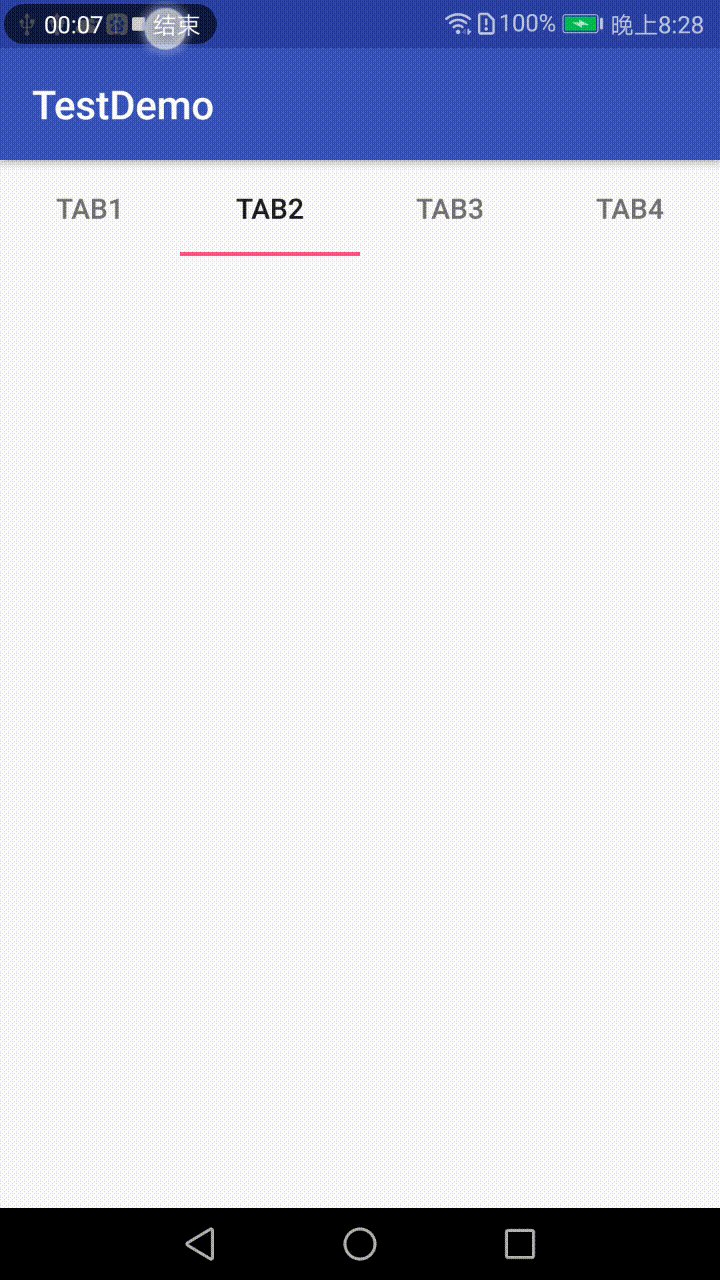
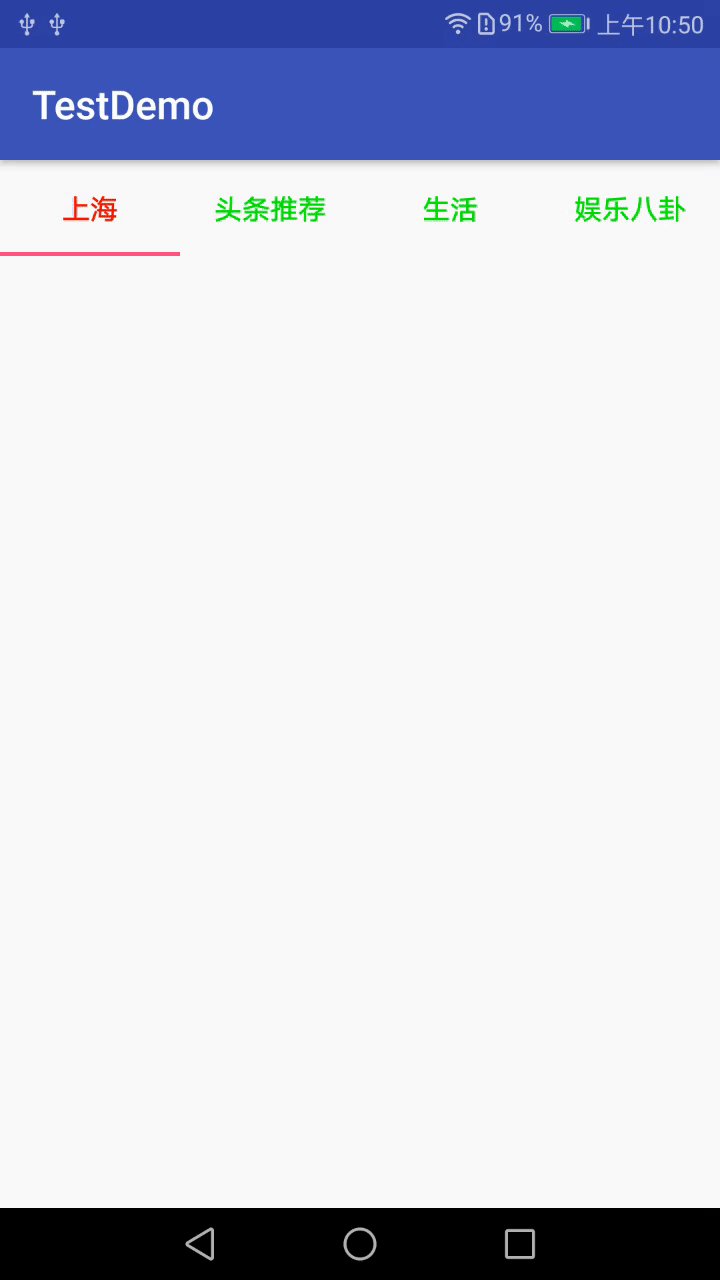
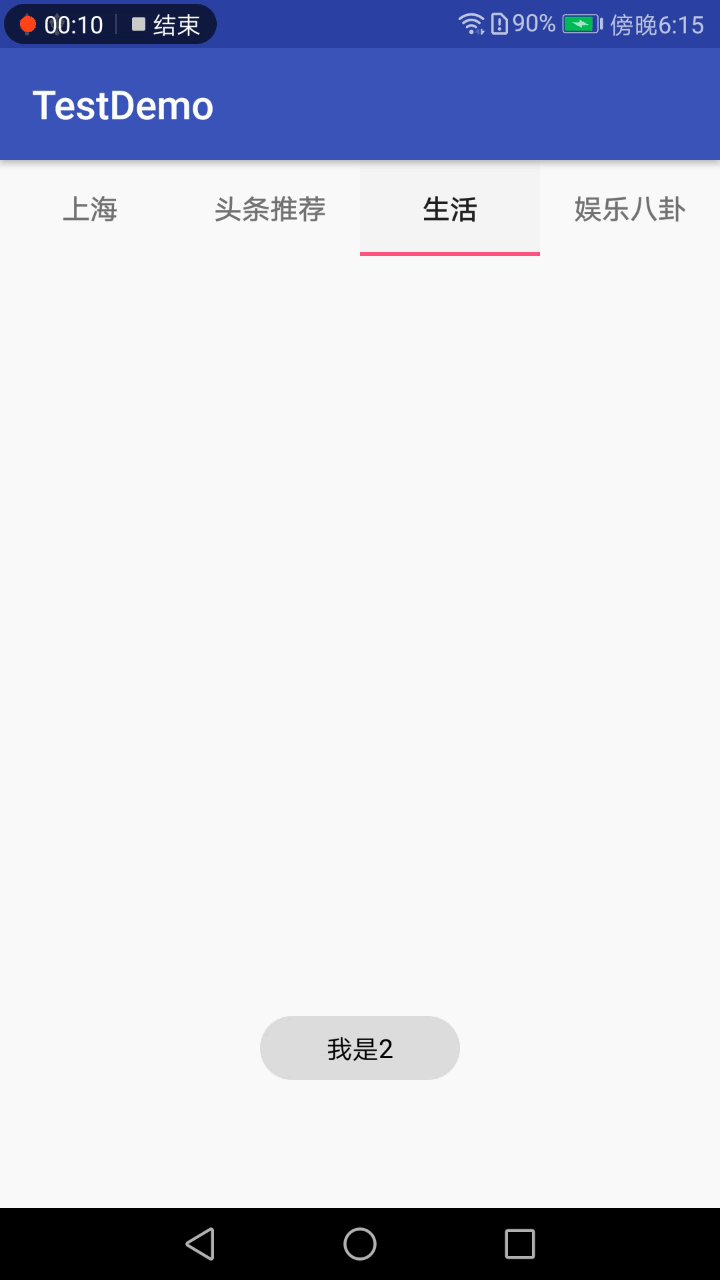
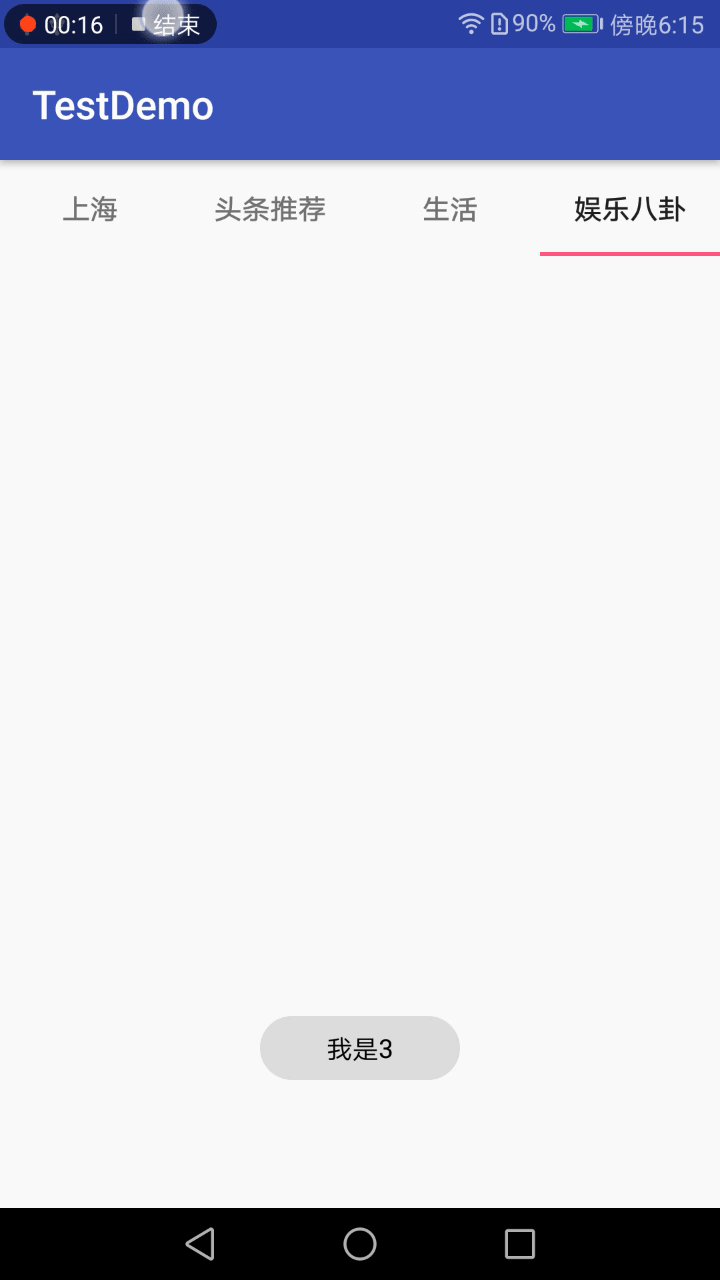
项目截图及效果图
//TabLayout
implementation 'com.android.support:design:27.1.1'
implementation 'com.android.support:support-v4:27.1.1'TabLayout导航ui的实现有两种方式,xml的实现和代码的实现。
直接在TabLayout内部加入TabItem即可,
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab1"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab2"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab3"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab4"/>
</android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>先声明一个导航 代码实现如下:
@BindView(R.id.tablayout)
TabLayout mTabLayout;
private String mTitles[] = {
"上海", "头条推荐", "生活", "娱乐八卦", "体育",
"段子", "美食", "电影", "科技", "搞笑",
"社会", "财经", "时尚", "汽车", "军事",
"小说", "育儿", "职场", "萌宠", "游戏",
"健康", "动漫", "互联网"};
//TabLayout的基本使用
for(int i=0;i<4;i++){
TabLayout.Tab tab=mTabLayout.newTab();
tab.setTag(i);
tab.setText(mTitles[i]);
mTabLayout.addTab(tab);
}这两种方法的区别是xml添加的只能是固定的几个item,若item的个数超过一屏宽度则不能使用这种方式布局,而代码布局则能实现item的个数超过一屏宽度的布局。
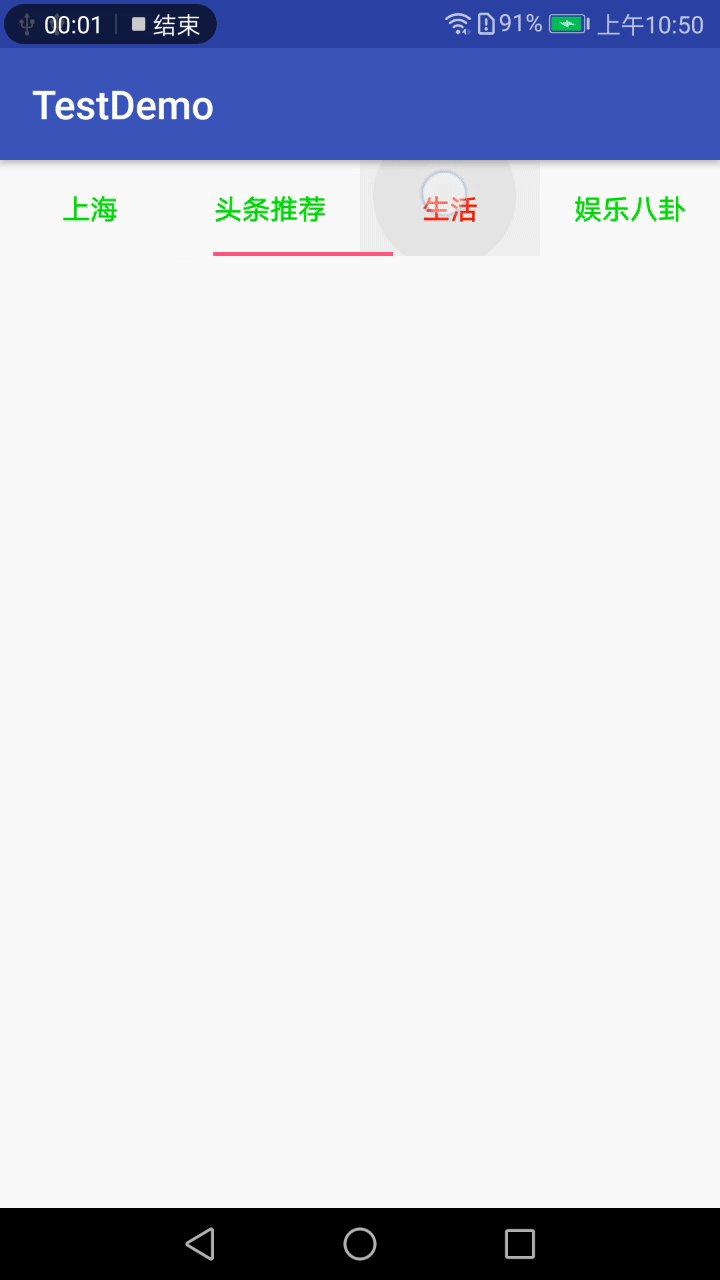
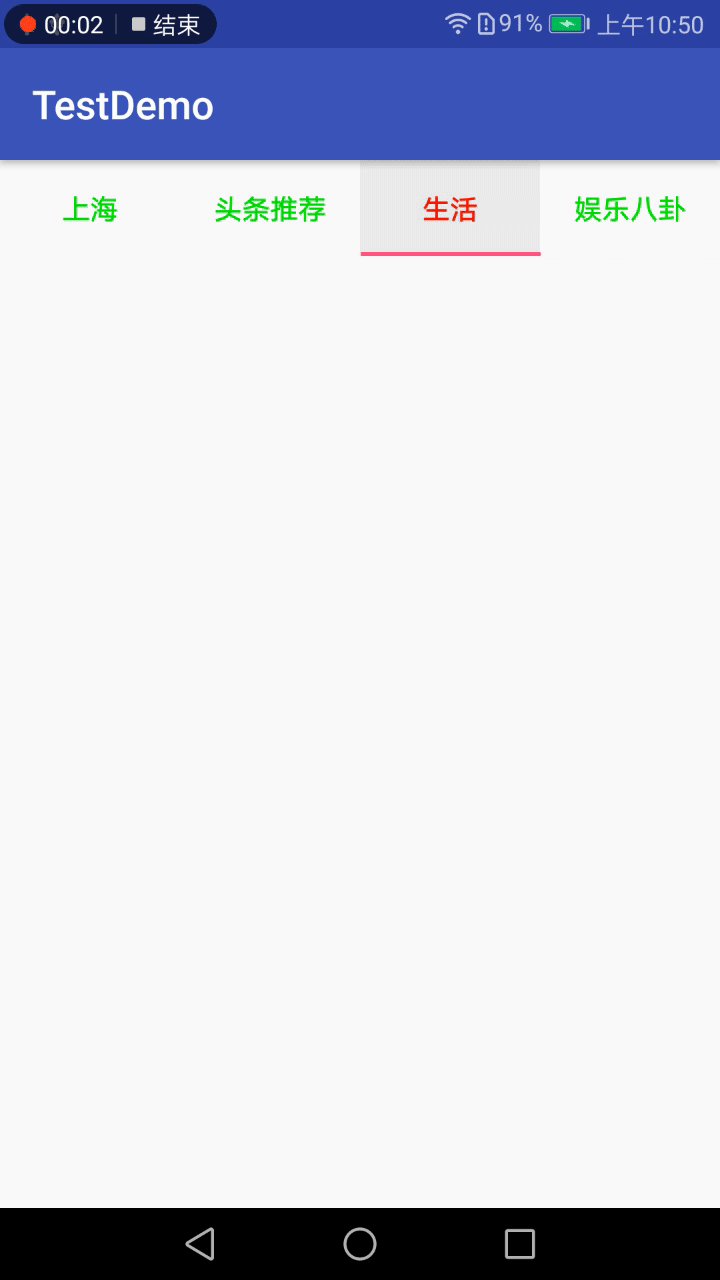
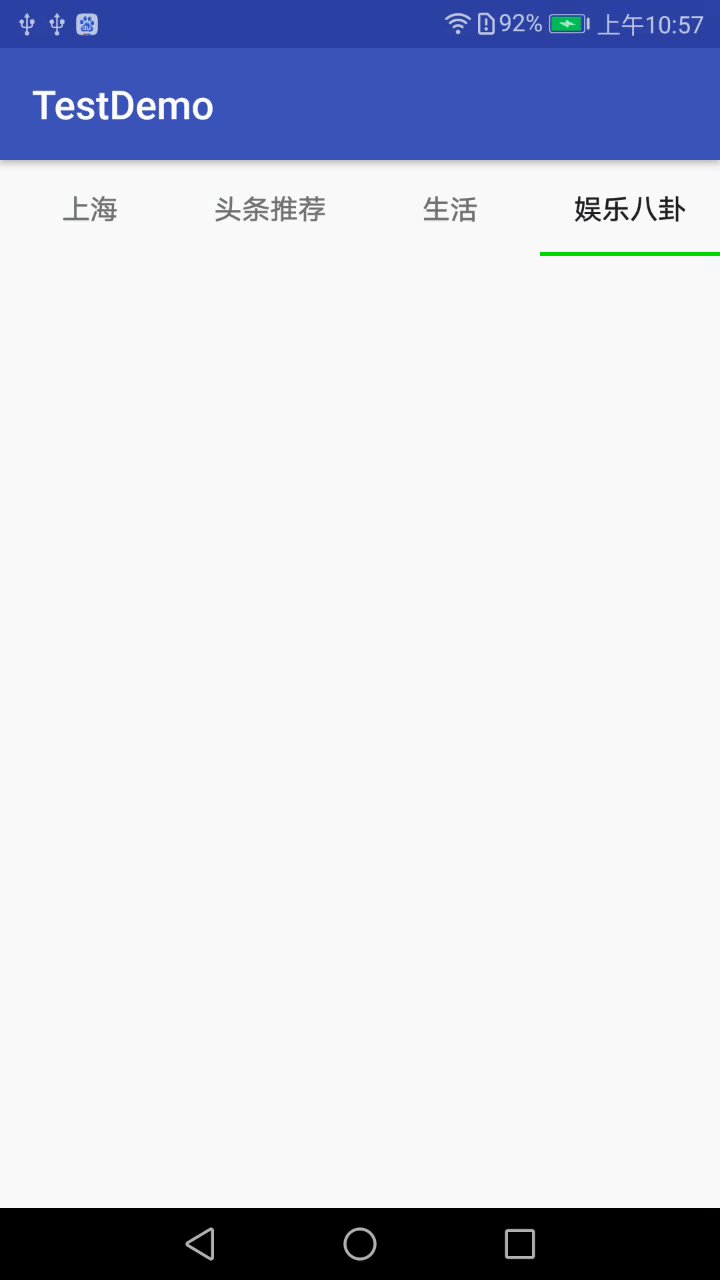
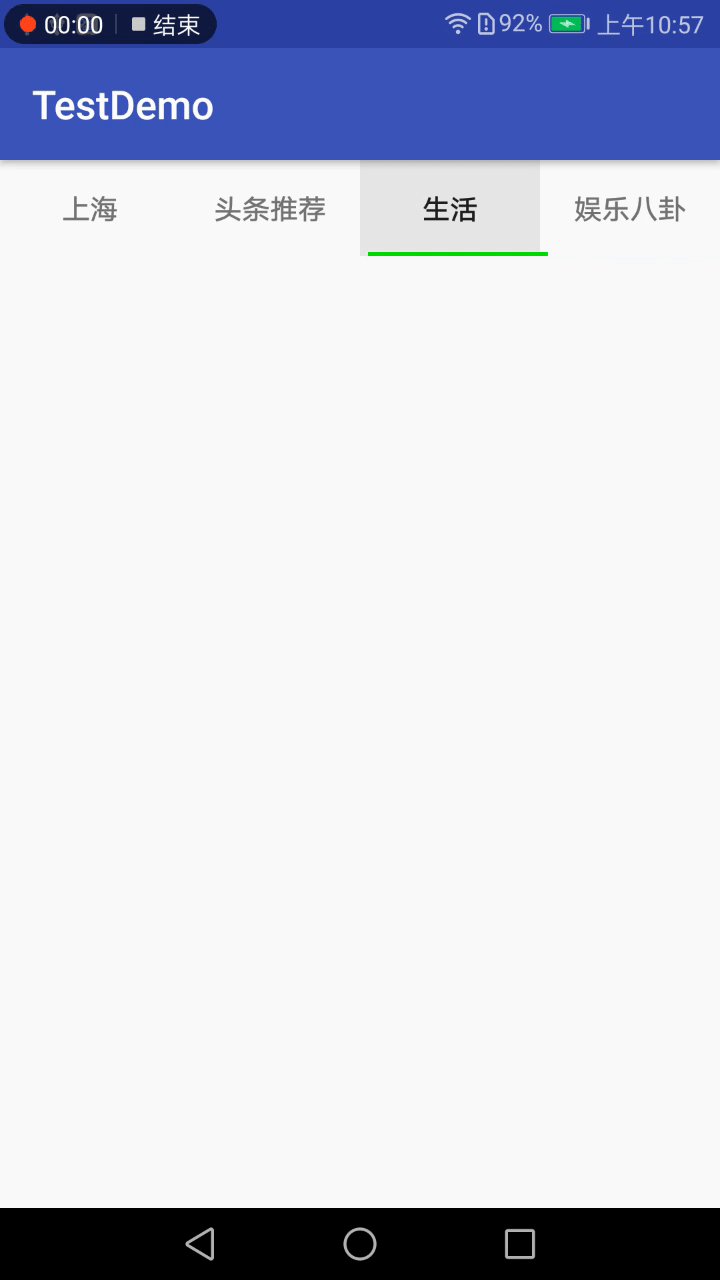
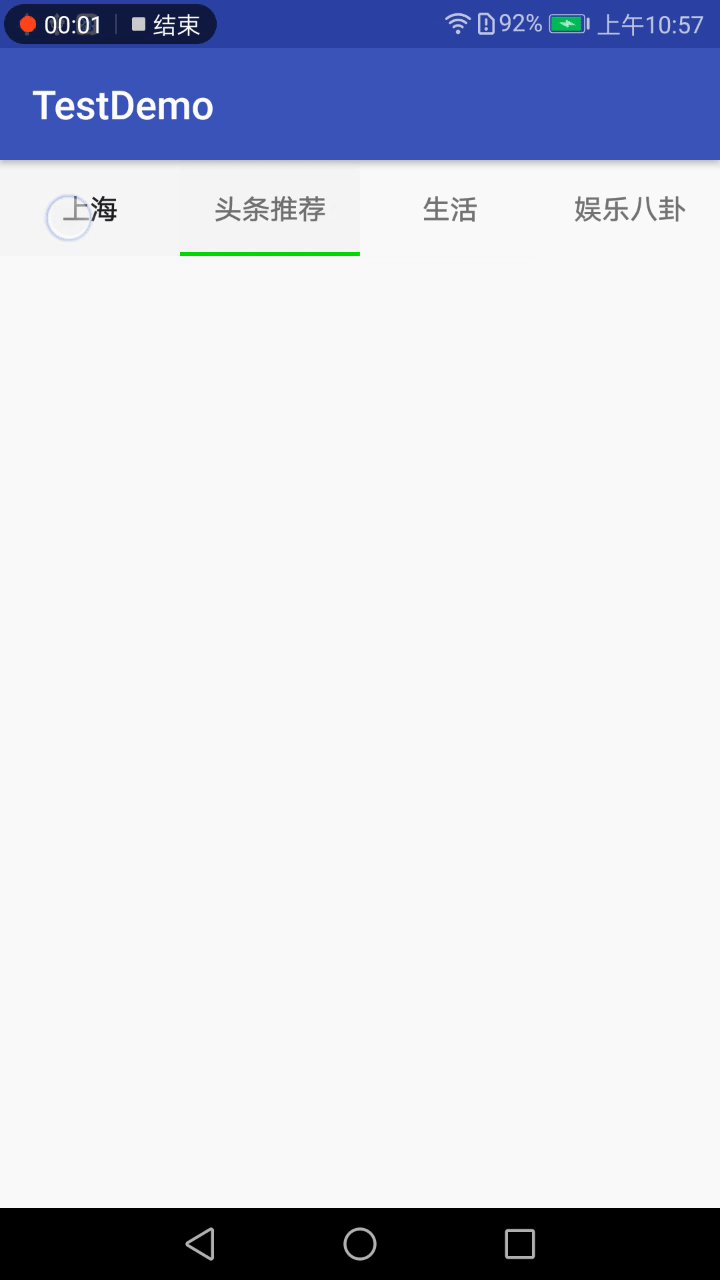
下面给出效果图

当导航过多的时候,使用app:tabMode="scrollable"属性,能实现滑动均分,当导航不足一屏的时候,去掉app:tabMode="scrollable"才能实现均分展示.
xml中显示如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>代码如下:
for(int i=0;i<4;i++){
TabLayout.Tab tab=mTabLayout.newTab();
tab.setTag(i);
tab.setText(mTitles[i]);
mTabLayout.addTab(tab);
}效果图:

当item个数很多的时候,xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:tabMode="scrollable"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>代码如下:
//TabLayout的基本使用
for(int i=0;i<mTitles.length;i++){
TabLayout.Tab tab=mTabLayout.newTab();
tab.setTag(i);
tab.setText(mTitles[i]);
mTabLayout.addTab(tab);
}效果图如下:

之前已经讲过TabLayout和ViewPager联动的知识了,有兴趣的可以了解下TabLayout实现顶部导航(一)这篇文章,这里就不做详细讲解了。
设置Tab内部的子控件的Padding:
app:tabPadding="xxdp"
app:tabPaddingTop="xxdp"
app:tabPaddingStart="xxdp"
app:tabPaddingEnd="xxdp"
app:tabPaddingBottom="xxdp"设置整个TabLayout的Padding:
app:paddingEnd="xxdp"
app:paddingStart="xxdp"设置最大的tab宽度:
app:tabMaxWidth="xxdp"设置最小的tab宽度:
app:tabMinWidth="xxdp"TabLayout开始位置的偏移量:
app:tabContentStart="50dp"设置选中和没选中的颜色可以在xml中设置,也可以在代码中设置
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<!--app:tabSelectedTextColor="@color/red"//选中色-->
<!--tabTextColor="@color/blue"//未选中色-->
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:tabSelectedTextColor="@color/red"
app:tabTextColor="@color/blue"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>代码中设置的时候,xml不需要做相关设置:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>代码设置如下:
//设置tab文本的没有选中(第一个参数)和选中(第二个参数)的颜色
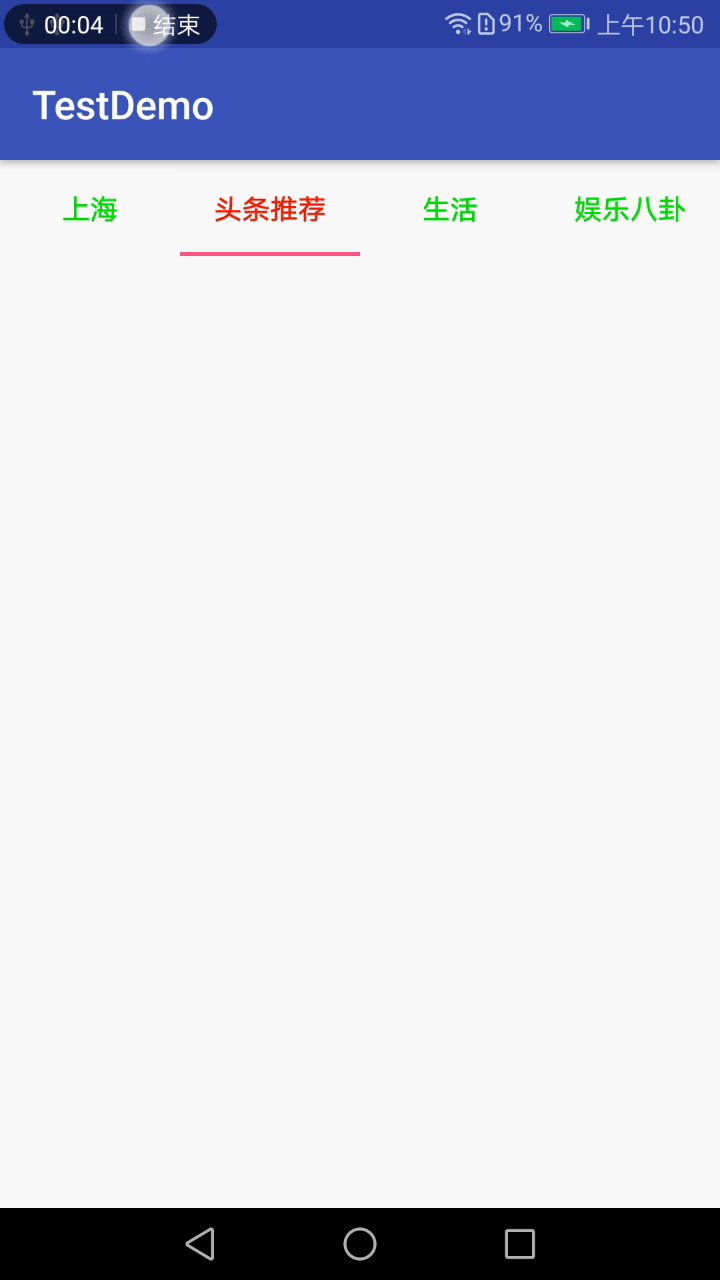
mTabLayout.setTabTextColors(Color.GREEN, Color.RED);效果图如下:

由于篇幅原因,后面几个知识点就不做详细介绍了,文末会给出相关知识点的效果图,具体的大家可以看demo中的介绍,这里我主要强调几点:
if(!mTabLayout.getTabAt(position).isSelected()){
return;
}这段代码即表示只有当前item被选中的情况下,点击事件才生效。这个方法可以用来处理TabLayout和ViewPager联动的情况下,仍需要在item上添加处理事件的情况。








ok,今天关于TabLayout相关知识就讲到这里了。
TabLayout基本属性全解
代码地址如下:
http://www.demodashi.com/demo/14659.html
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
原文:https://www.cnblogs.com/demodashi/p/10474187.html