标签(空格分隔): margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>认识margin</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box{
width:300px;
height:300px;
border:1px solid red;
background-color: green;
margin:20px;
}
</style>
</head>
<body>
<!--margin 外边距指的是距离,-->
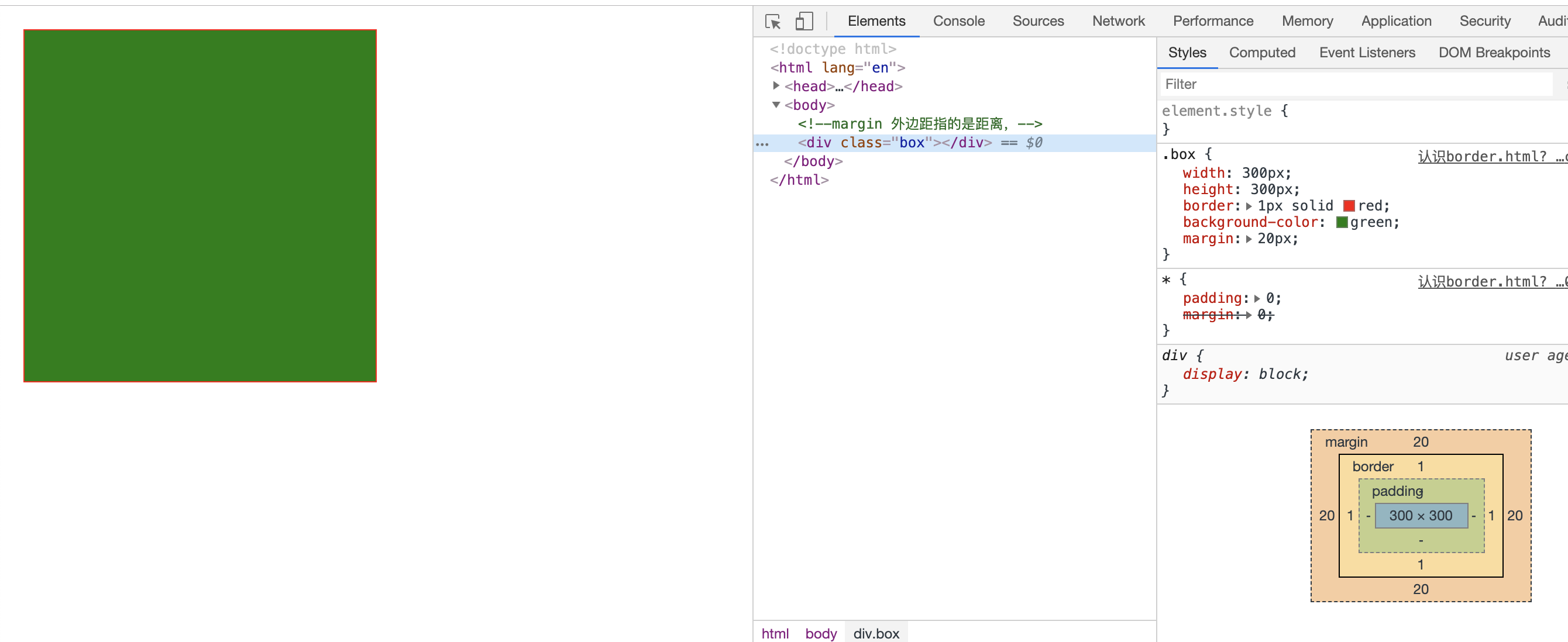
<div class="box"></div>
</body>
</html>特别注意一下margin的特殊之处,margin默认会使我们看到左边框有8px的宽度,为了去除默认我们加入{
width:0;
heigth:0;
}具体可以把上述的代码去除{},这个查看一下;

通过上述的代码我们可以到一个上下左右都是20px的margin;
2.通过如下的代码设置margin上下左右的高度来体验一下滚动的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>认识margin</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box{
width:300px;
height:300px;
border:1px solid red;
background-color: green;
margin-top:30px;
margin-lef:30px;
margin-bottom:1000px
}
</style>
</head>
<body>
<!--margin 外边距指的是距离,-->
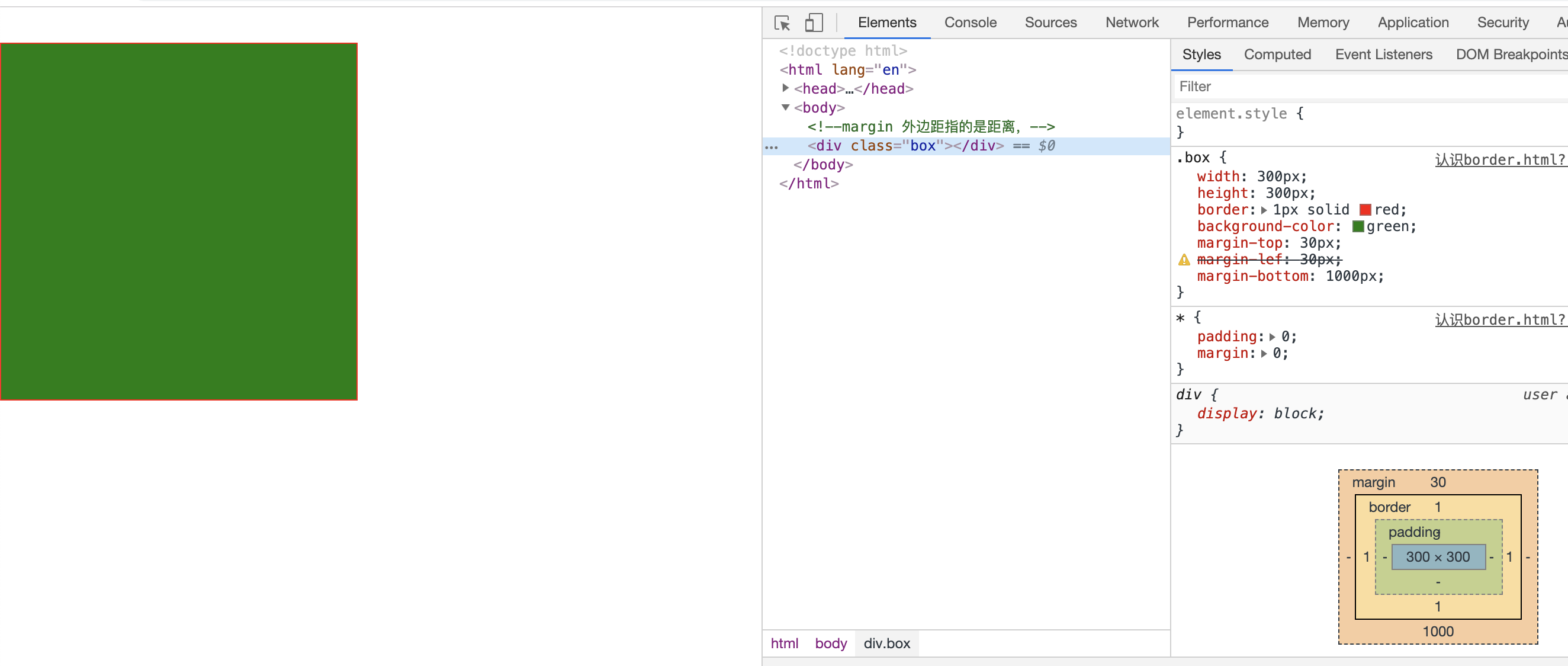
<div class="box"></div>
</body>
</html> 通过上边的margin-bottom的设置的比较大的时候,有明显的滚动的效果了;
通过上边的margin-bottom的设置的比较大的时候,有明显的滚动的效果了;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>认识margin</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box{
width:300px;
height:300px;
border:1px solid red;
background-color: green;
margin-top:30px;
margin-lef:30px;
margin-bottom:200px
}
p{
border:1px solid red;
}
</style>
</head>
<body>
<!--margin 外边距指的是距离,-->
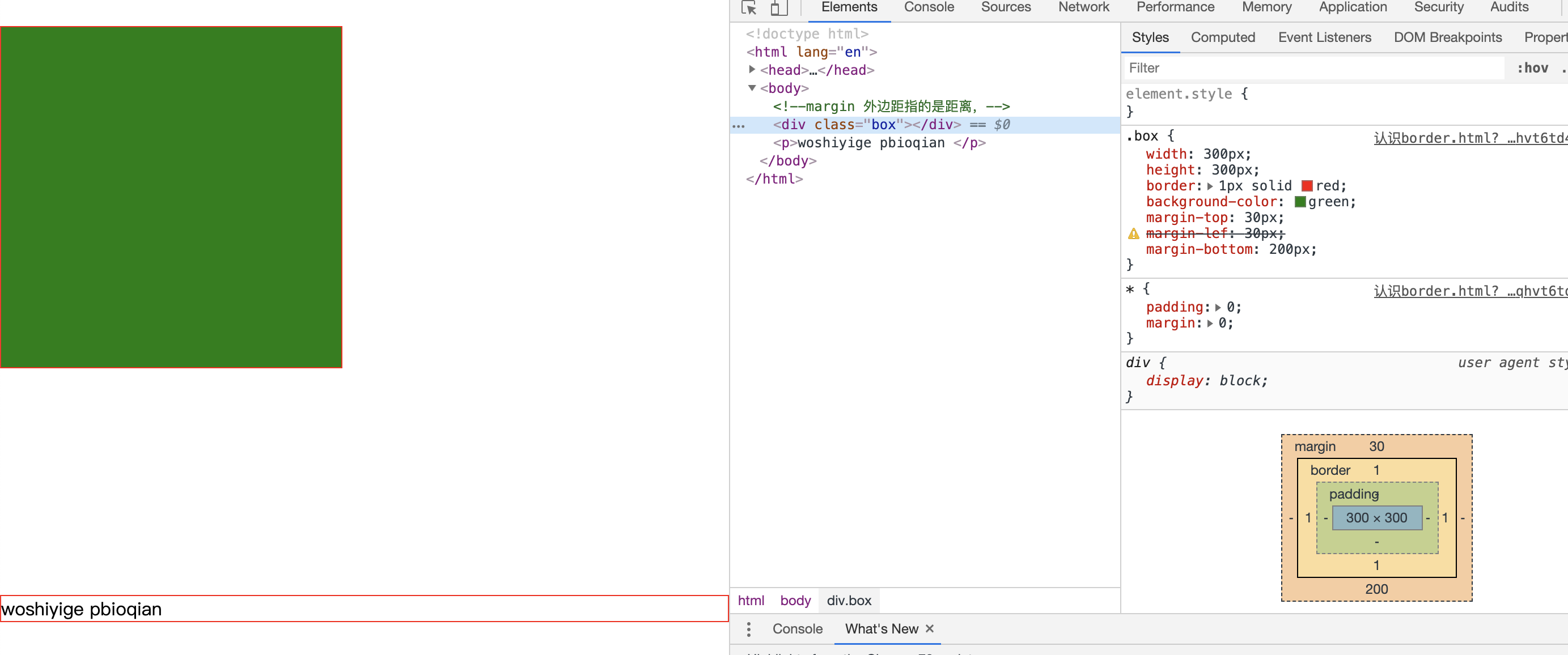
<div class="box"></div>
<p>woshiyige pbioqian </p>
</body>
</html>
看到上图我们可以看到一个盒子的真实的宽高,有包含margin在内的真实的宽高;
原文:https://www.cnblogs.com/surewing/p/10634307.html