BS 模式:Browser、Server,即浏览器与服务器模式。
HTML(Htyper Markup Language)即超文本标记语言,超文本(页面内可以包含图片、链接、引用、甚至程序 ),标记语言:标记(标签)构成的语言。
网页
网页即 HTML文档,由浏览器解析并展示出来,网页分为:
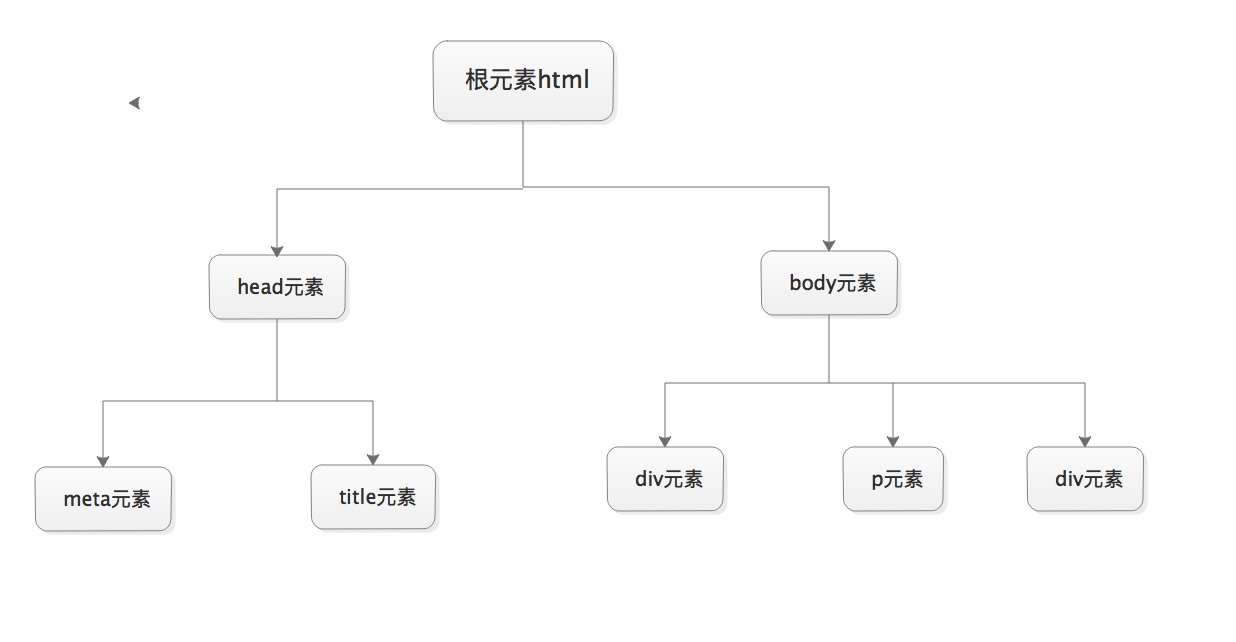
HTML 文档树

由一对尖括号包裹的单词构成,标签由开始标签(如:<h1>)和结束标签(如:</h1>)以及中间标签包裹部分的标签体(如:<h1>一级标题</h1>)构成。
还有一些标签没有只有一个标签,这种标签称为 自闭标签,如:<br/>、<input/>、<hr/>、<img/> 等。
标签属性通常用来描述标签属性的某个功能,有如下要求:
id=content<DOCTYPE html> 标签浏览器解析渲染 HTML 页面有两种模式 :BackCompat(怪异模式,默认,旧标准) 、CSS1Compa(标准模式,W3C 新标准)。
浏览器默认按照 BackCompat 模式渲染页面,如若要按照 W3C 新标准就需要在 HTML 文档最开头加上这一句:<DOCTYPE html> 。
head 标签被称为头标签,不会呈现在页面上。
meta 标签有两个属性:http-equiv、name
name 属性
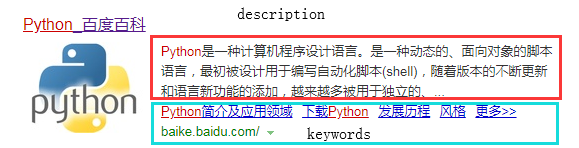
用于描述网页,属性值 content 中的内容主要便于搜索引擎机器人查询信息和分类信息用。
<meta name="keywords" content="python, html"> <!--keywords 为搜索关键词-->
<meta name="description" content="描述文本"> <!--description 为在搜索每个网页时的每个网页的描述信息-
http-equiv 属性
相当于 http 的文件头作用,向浏览器传回一些有用信息,以帮助精确地显示网页内容。
<!-- 用于刷新网页,2s后跳转到 Python 官网 -->
<meta http-equiv="Refresh" content="2; URL=https://python.org">
<!-- 编码类型 -->
<meta http-equiv="content-type" charset="utf8">
<!-- 兼容其他浏览器,如:IE6、Edge(IE=Edge) -->
<meta http-equiv="X-UA-Compatible" content="IE-EmulateIE6" /><!-- 网页标题标签 -->
<titile>Python</title>
<!-- 引入外部 css 文件 -->
<link rel='stylesheet' type='text/css' href='xxx.css'>
<!-- 在html文档中插入css文件 -->
<style type='text/css'></style>
<!-- 网页图标 -->
<link rel='icon' sizes='any' href='xxx.png'>
<!-- 插入外部 js 文件 -->
<script src='xxx.js'></script>
<!-- 在html文档中插入js文件 -->
<script type='text/javascript'></script>hx 标签(h1...h6),用于表示 HTML 文档标题
<h1>一级标题</h1>段落标签,包裹的内容被换行,并且上下文间有空白
<p>春蚕到死丝方尽</p>
<p>蜡炬成灰泪始干</p>b 和 strong 标签都是用于加粗文本,b 标签逐渐被淘汰
<b>文本加粗</b>
<strong>文件加粗</strong>strike 标签为删除线标签
<strike style="background: black">删除线</strike>
文本斜体
<em>斜体</em>上下角标签
2<sub>3</sub>
2<sup>3</sup>
换行标签
<br /> <!--可不加 /-->
分隔线标签
<hr>
为文本设置单独的样式,没有别的语义,与 div 类似,但是是内联标签
<span>文本</span>
<!--将 Python 设置为蓝色-->
<style type="text/css">
span{color: blue}
</style>
<p><span>Python</span>是一种计算机程序设计语言。是一种动态的、面向对象的脚本语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的、大型项目的开发。</p>
div 标签没有特定的语义,一般作为容器包裹其他标签,也不会显示在网页上。
<div><p>xxx</p></div>
块级标签:address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li
内联标签:a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var
特殊字符:
< <
> >
" "
© ?
® ?
  一个空格
img 标签用于显示图片,其属性如下:
<img src='https://raw.githubusercontent.com/hj1933/img/master/img/AlanTuringNotebook_EN-AU7743633207_1920x1080.jpg' alt='加载失败' title='书籍'>
a 标签为超链接标签,可以在页面内跳转(锚 #),以及跳转外部超链接,属性如下:
_blank 时会在新的窗口打开<a href='https://www.python.org' target='_blank' name=>Python 官网</a>
<!--利用锚回到顶部-->
<p id='abc'>顶部</p>
<a href='#abc'></a>
<!--图片链接-->
<a href='xxx.com'><img src='xxx.img'></a>
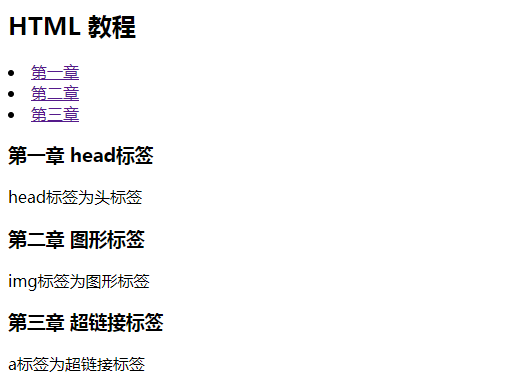
利用锚在页面内定位:
<div>
<h2>HTML 教程</h2>
<li><a href="#c1">第一章</a></li>
<li><a href="#c1">第二章</a></li>
<li><a href="#c1">第三章</a></li>
<h3><a name="#c1">第一章 head标签</a></h3>
<p>head标签为头标签</p>
<h3><a name="#c1">第二章 图形标签</a></h3>
<p>img标签为图形标签</p>
<h3><a name="#c1">第三章 超链接标签</a></h3>
<p>a标签为超链接标签</p>
</div>
点击第一章、第二章可以跳转到相应内容区:

列表分为无序列表(ul)、有序列表(ol)以及自定义列表(dl)。
无序列表
<ul>
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
</ul>
有序列表
<ol>
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
</ol>
自定义列表
<dl> <!--定义列表-->
<dt>1 head标签</dt> <!--列表标题-->
<dd>1.1 meta标签</dd> <!--列表项-->
<dd>1.2 title标签</dd>
</dl>
创建表格的六个标签元素:table、thead、tbody、tr、th、td
table 标签属性
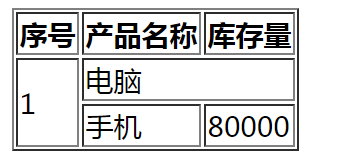
td / tr 标签属性
<tr>
<td rowspan="2">1</td> <!--合并行-->
<td colspan="2">电脑</td> <!--合并列-->
</tr>
<tr>
<!--要删除一个单元格-->
<td>手机</td>
<td>80000</td>
</tr>

Tips:合并单元格,需要先删除其中一个单元格,再将设置另外一个单元格的 rowsapn 属性
示例:
<table border="1px">
<caption>表格标题</caption> <!--设置表格标题-->
<thead>
<tr>
<th>序号</th>
<th>产品名称</th>
<th>库存量</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>电脑</td>
<td>10000</td>
</tr>
<tr>
<td>2</td>
<td>手机</td>
<td>80000</td>
</tr>
</tbody>
</table>

表单用于向服务器传输数据,包括input、textarea、select、fieldset 和 label 等元素。
表单属性
表单接收不同类型的用户输入,要提交给服务器的内容都包含在其中,属性如下:
<form action='http://127.0.0.1:8080' method='post'></form>
input 属性和对应值:
<form action='http://127.0.0.1:8080' method='post'>
<p>姓名 <input type="text" name="username"></p>
<p>密码 <input type="password" name="password"></p>
<p>爱好</p>
<input type="checkbox" name="hobby" value="music">音乐
<input type="checkbox" name="hobby" value="movie">电影
<p>性别</p>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
<p><input type="submit" value="提交"></p>
</form>
# 提交给服务端的数据格式类似于字典形式
{'username': 'xxx', 'password': 'xxx', 'hobby': ['music', 'movie'], 'gender': 'male'}
上传文件:必须是 post 形式,必须在 form 表单中添加 enctype="multipart/form-data" 属性
<form action='http://127.0.0.1:8080' method='post' enctype="multipart/form-data" >
<input type="file" name="file">
</form>
服务端:
req.FILES 中
服务器端:
def index(request):
print request.POST
print request.GET
print request.FILES
for item in request.FILES:
fileObj = request.FILES.get(item)
f = open(fileObj.name, 'wb')
iter_file = fileObj.chunks()
for line in iter_file:
f.write(line)
f.close()
return HttpResponse('ok')
select 标签下拉列表,属性如下:
select 属性
option 标签属性
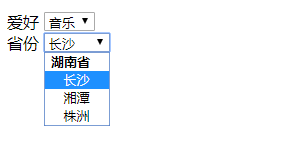
optgroup 为每一项添加分组
// select标签的 value 属性:value=1,等于选择第一个 option
爱好
<select name="hobby">
<option value="music">音乐</option>
<option value="movie">电影</option>
<option value="moutain">爬山</option>
</select> <br>
省份
<select name='province'>
<optgroup label="湖南省">
<option value="changsha">长沙</option>
<option value="xiangtan">湘潭</option>
<option value="zhuzhou">株洲</option>
</optgroup>
</select>

textarea 文本域,通常用作填写简介,属性:
简介
<textarea name="decs" cols="20px" rows="6px"></textarea>
无其他特殊含义,for 属性可以把 label 绑定到另外一个标签上,使鼠标获得焦点。
<!--for 属性将 label 与 input 绑定,for 的值必须与 id 一致。从而使得 input 标签,鼠标只需点击 用户名 三个字即可获得焦点-->
<label for='abc'>用户名</label>
<input id='abc' type='text'>
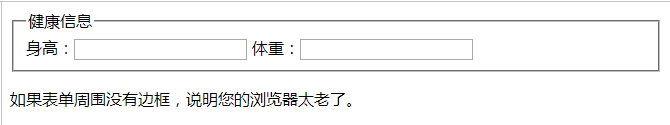
将表单内相关元素分组,属性:
<form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
<p>如果表单周围没有边框,说明您的浏览器太老了。</p>

原文:https://www.cnblogs.com/midworld/p/10847286.html