安装react
安装react,需要先安装nodejs;准备好了nodejs以后,就可以执行命令行语句执行,把react安装为全局的对象;
npm install create-react-app --g
在下载安装好react以后,就可以执行命令行语句,在当前目录下创建项目
create-react-app hello-app
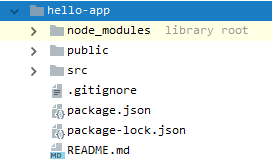
执行这个命令会,下载所有与react项目相关的资源;并且自动在项目中创建以下目录

验证项目是否创建成功

安装成功,会在页面展示一个react首页;执行过程就是以下过程,需要注意的是,react使用的独有的端口号3000.


原文:https://www.cnblogs.com/hmlwyh/p/10855788.html