关于延迟加载:
setTimeout( function(){//add your code}, 5 * 1000 );//延迟5000毫米
div中有span和img,想要垂直居中,需要使用到
vertical-align:middle;
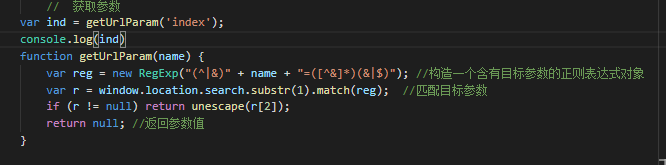
3.页面携带参数跳转并接收是
JQ: 
接收页面:
关于倒计时:
在传递时间戳时: dom显示 
js逻辑
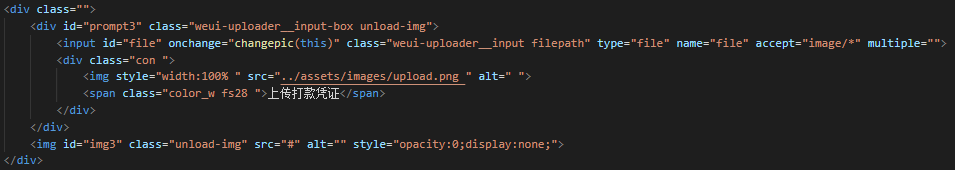
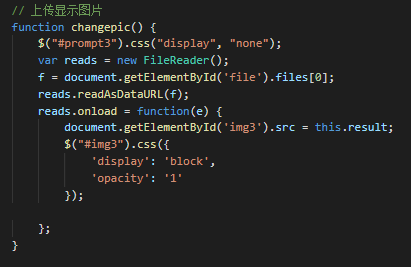
5.关于上传图片,并显示预览在原位置
dom:
js:原文:https://www.cnblogs.com/keenjade/p/10883057.html