leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
leaflet 实现克里金插值功能
源代码 demo 下载
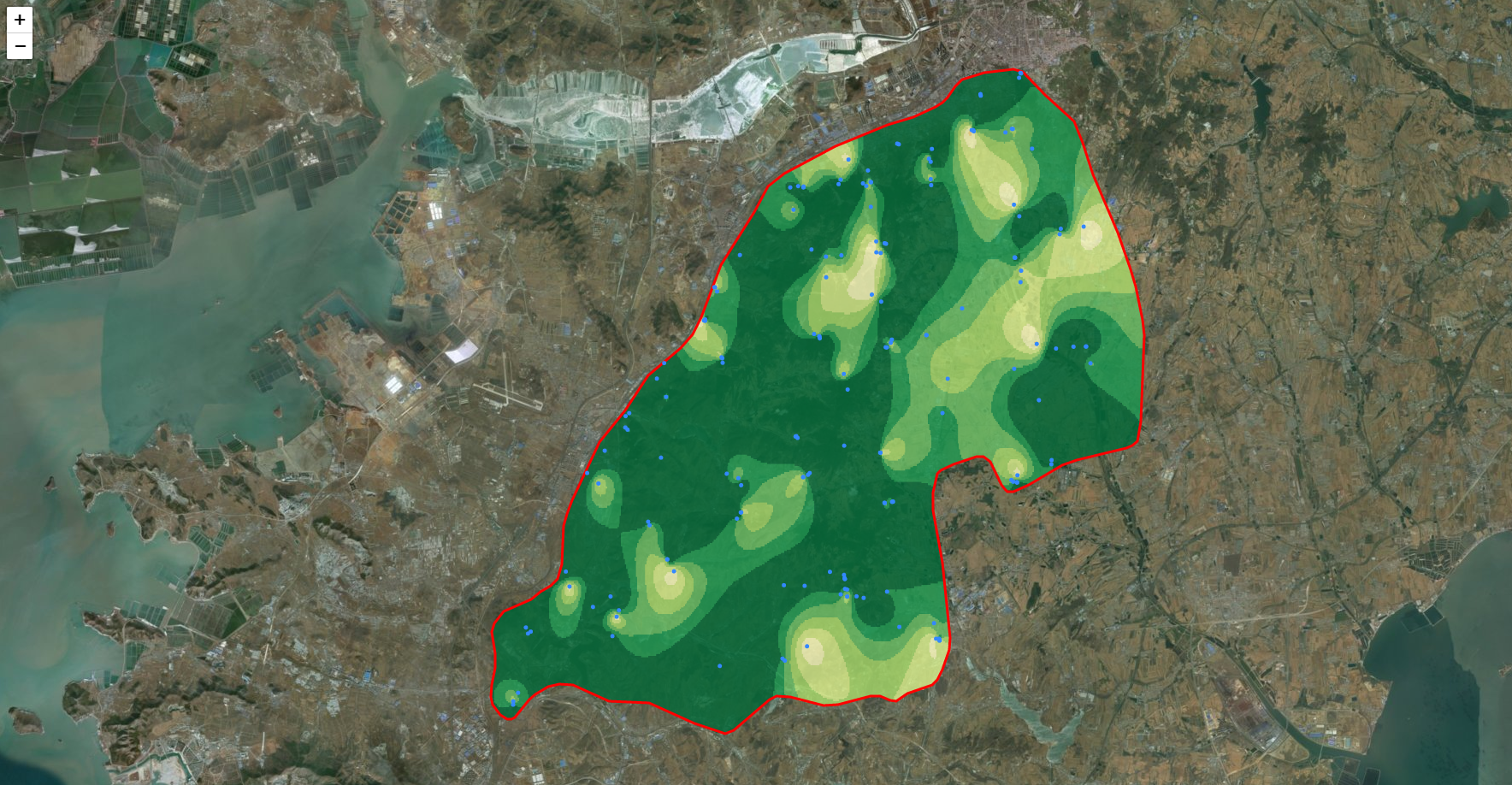
本篇 demo 利用 leaflet api 结合 kriging 实现克里金插值功能,效果图如下:
实现思路
kriging 渲染空间插值在容器 canvas,然后 canvas 容器以图片图层形式叠加在 leaflet 地图上
function loadkriging() { var canvas = document.getElementById("canvasMap"); canvas.width = 1000; canvas.height = 1000; var n = points.length; var t = []; var x = []; var y = []; for (var i = 0; i < n; i++) { t.push(points[i].attributes.TN_); x.push(points[i].geometry.x); y.push(points[i].geometry.y); L.circle([y[i], x[i]], {radius: 1}).addTo(map); } var variogram = kriging.train(t, x, y, "exponential", 0, 100); var width = 0.0005; var grid = kriging.grid(world, variogram, width); var colors = ["#006837", "#1a9850", "#66bd63", "#a6d96a", "#d9ef8b", "#ffffbf", "#fee08b", "#fdae61", "#f46d43", "#d73027", "#a50026"]; kriging.plot(canvas, grid, [121.75573509037618, 122.01776807642929], [39.18501934760944, 39.39127165938733], colors); }
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
原文:https://www.cnblogs.com/giserhome/p/11117047.html