作者:Boris Sever
React 16.6将代码分割带到了一个新的水平。您现在可以在真正需要时加载组件,而无需安装其他库。
什么是代码分裂和延迟加载?
Webpack将代码分割定义为:
“将代码拆分为各种捆绑的技术,然后可以按需加载或并行加载”。[ 来源 ]
另一种说法是:“按需加载或并行加载 ”是延迟加载。
与懒惰加载相反的是急切加载。无论您是否使用它,所有内容都会被加载。
为什么我们要使用代码分割和延迟加载?
有时我们必须引入大量代码来覆盖某些功能。此代码可以导入第三方依赖项或自行编写。然后,此代码会影响主包的大小。
下载几MB对于今天的互联网速度来说是小菜一碟。我们仍然需要考虑互联网连接速度慢或使用移动数据的用户。
怎么在React 16.6之前完成?
可能是最流行的React组件延迟加载库 react-loadable.
react-loadable如果您的应用程序在服务器上呈现,reactjs.org仍然建议这一点很重要。[ 来源 ]
react-loadable实际上与React的新方法非常相似。我将在下面的演示中展示这一点。
设置需要什么?
让我们看看reactjs.org对此有何看法:
“如果您正在使用Create React App,Next.js,Gatsby或类似的工具,您将拥有一个开箱即用的Webpack设置来捆绑您的应用程序。
如果你不是,你需要自己设置捆绑。例如,请参阅Webpack文档中的“ 安装和入门”指南。“
- reactjs.org
好的,所以需要Webpack,它处理捆绑包的动态导入。
使用Create React App.And 生成以下演示。在这种情况下,Webpack已经配置好,我们准备好了。
DEMO
对于本演示,我们将使用react-pdf。react-pdf是一个很棒的库,用于在浏览器,移动设备和服务器上创建PDF文件。我们可以在服务器上生成PDF,但如果我们宁愿在客户端进行,则需要一个成本:捆绑大小。
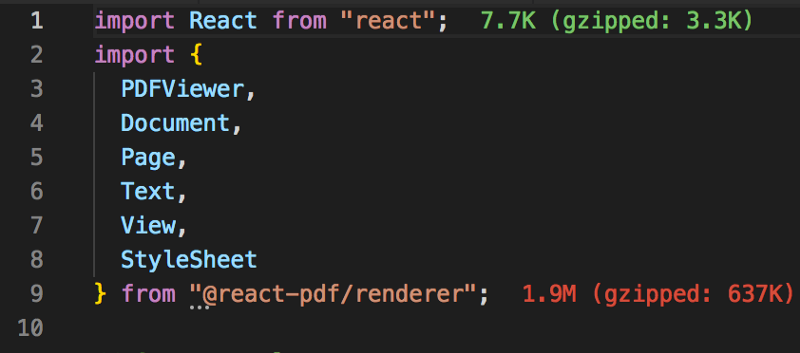
 进口成本
进口成本
我正在使用Visual Studio Code的导入成本扩展来查看所用库的大小。
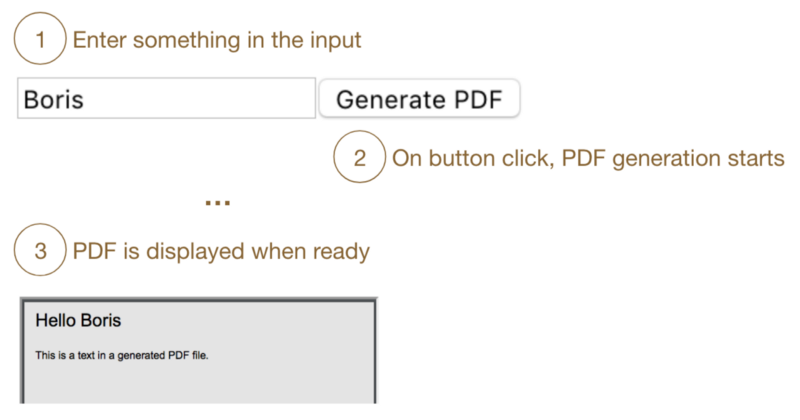
假设我们的要求是在用户点击按钮时生成PDF文件。

现在,这是一个只有一个用例的简单表单。尝试想象一个巨大的网络应用程序,这是一小部分可能性。也许用户不经常使用此功能。
让我们把自己置身于那种境地。PDF生成并不经常使用,并且为每个页面请求加载整个代码没有意义。
我将尝试展示我们如何开发一个延迟加载的解决方案,如果没有它。
渴望VS懒人加载展示
对于这两种情况,我们将使用一个从中导入依赖项的组件react-pdf并呈现一个简单的PDF文档。
这里没什么了不起的。我们进口PDFViewer, Document,Page,Text,View从react-pdf。这些都用在组件的render方法中PDFPreview。
PDFPreview只收到一个prop叫title。顾名思义,它在新生成的PDF文件中用作标题。
pdfStyles.js看起来像这样:
渴望加载
让我们首先看看没有延迟加载的父组件如何看起来像:
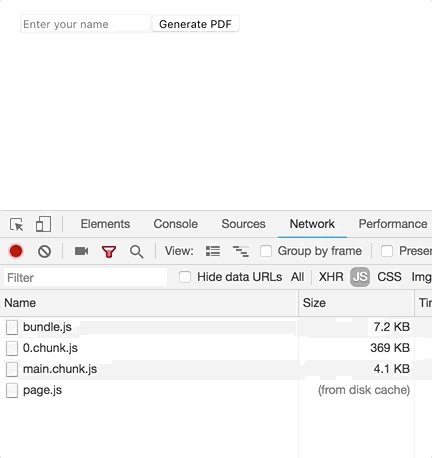
在浏览器中呈现以下视图:

我们一起来看看代码吧:
在第2行,我们导入PDFPreview组件。
在第6行,我们使用默认值初始化状态。name是一个用作PDF文件中标题的字段,而field PDFPreview是一个显示或隐藏的布尔值PDFPreview。
现在,让我们跳转到render方法并检查将呈现的内容。
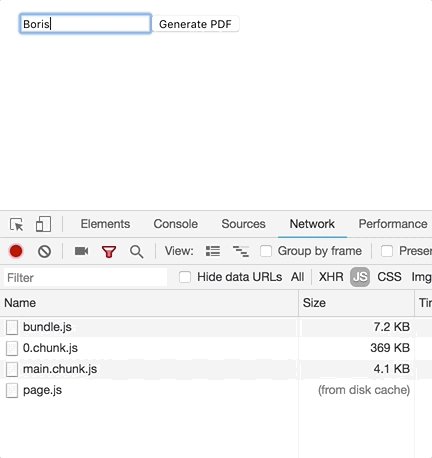
在第19和25行,我们渲染一个输入和一个按钮。当用户输入输入时,name状态会发生变化。
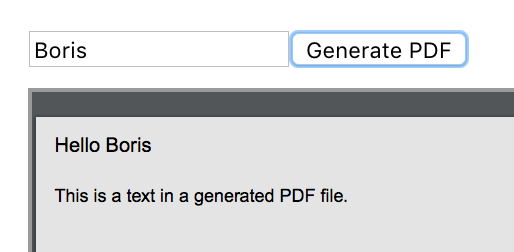
然后,当用户单击“生成PDF”时,showPDFPreview设置为true。该组件重新呈现并显示该PDFPreview组件。

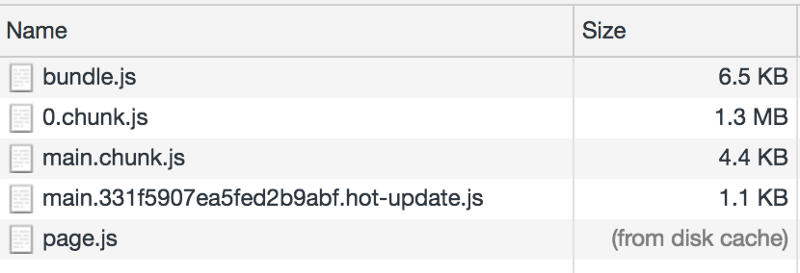
即使我们PDFPreview仅使用用户点击,所有与之相关的代码都包含在应用包中:

这是一个开发环境。在生产中,尺寸将显着缩小。尽管如此,我们还是没有最佳地分割代码。
懒加载
我们只做了很小的改动,让我们通过它们。
第2行替换为:)const LazyPDFDocument = React.lazy(() => import("./PDFPreview");
让我们看看React文档对React.lazy的看法:
React.lazy采用必须调用动态的函数import()。这必须返回一个Promise解析为具有default包含React组件的导出的模块。
- reactjs.org
在第27行,我们使用Suspense,它必须是延迟加载组件的父级。当showPDFPreview设置为true时,LazyPDFDocument开始加载。
在子组件被解析之前,Suspense显示提供给fallbackprop的任何内容。
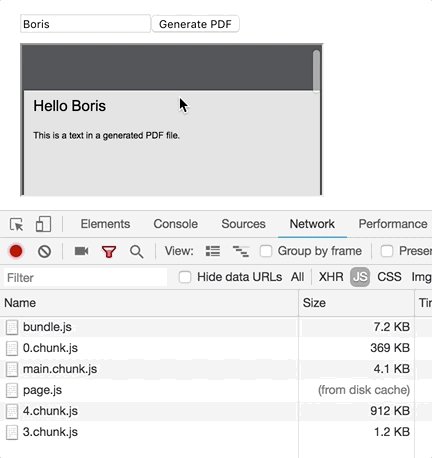
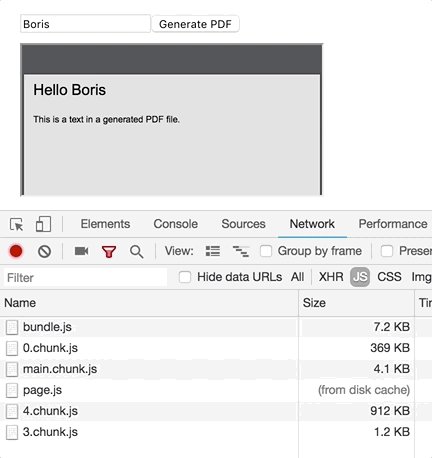
最终结果如下:

我们可以看到0.chunk.js的权重显着低于之前,并且按下按钮时加载了4.chunk.js和3.chunk.js。
结论
每次我们在项目中引入新的依赖项时,我们的责任是评估其成本并检查它对主要组合的影响。
然后我们不得不问这个功能很少被使用,我们可以按需加载它而不会牺牲用户体验。
如果答案是肯定的,那么React.Lazy和Suspense真正帮助我们完成这一任务。

