
实施返回给客户端
等http所有请求完成再返回给客户端
优点: 可以控制最后的服务器响应



Tools -> HOSTS 进行修改
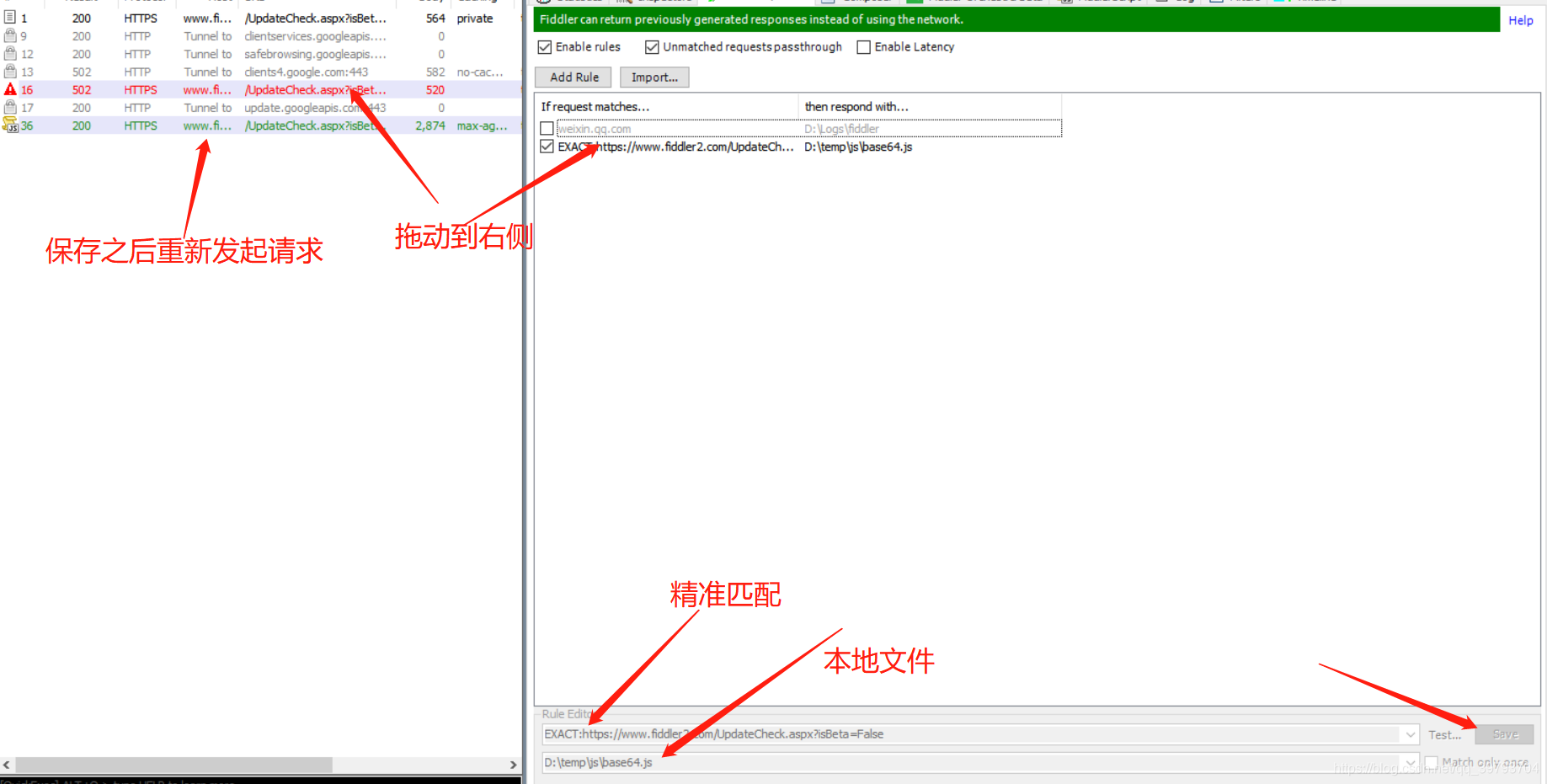
AutoResponseder
从左侧请求中选取需要代理的请求,映射到本地文件即可
composer 类似postman但是更强大
使用场景:模拟各种网络状态下的网络性能
需要安装 fiddler Script插件
安装之后 界面会有differ 按钮
使用场景:对比两个会话(网页优化亲厚进行对比,主要用户性能)
使用场景:host可视化处理,网络限速可视化,
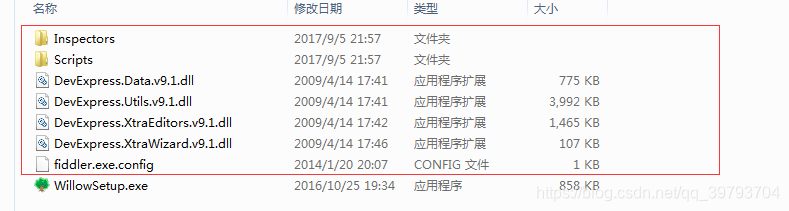
安装注意事项:
下载地址:willow
不要直接点击 .exe 运行(会报错)
将一下文件复制到fiddler 安装目录(记得备份)
本文根据 慕课网-精英讲师-远人 课程整理而来。
为最为基础使用教程
其他更为高深的使用还在研究中…… 欢迎一起探讨!
如有错误,劳请指点。
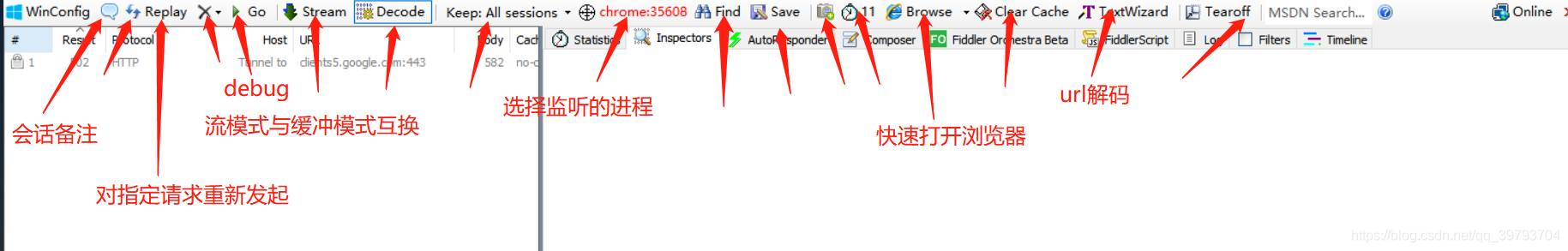
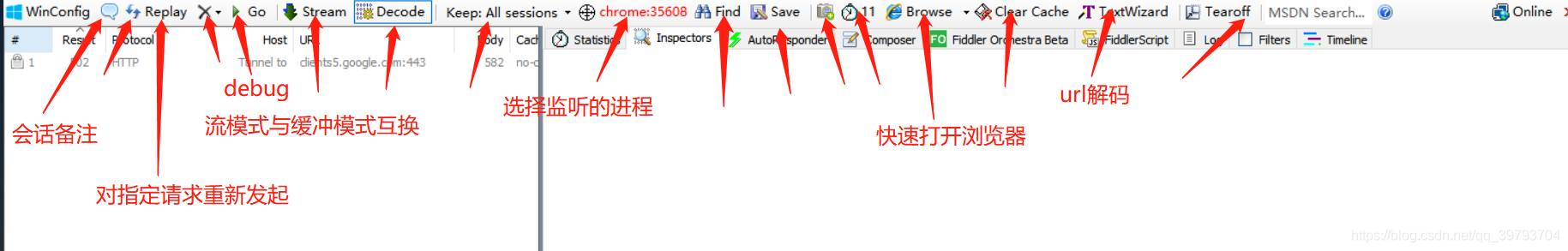
## Fiddler base### 原理![\[外链图片转存失败(img-T9XbCOH7-1564627700781)(en-resource://database/1168:1)\]@w=400h=200](https://img-blog.csdnimg.cn/20190801105054786.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM5NzkzNzA0,size_16,color_FFFFFF,t_70)* 使用代理* 代理模式 * 流模式(Streaming) > 实施返回给客户端 * 缓冲模式 (buffering) > 等http所有请求完成再返回给客户端 > **优点**: 可以控制最后的服务器响应 ### 使用场景 #### 开发环境host配置* 常规做法是直接修改windows host文件进行代理(**多场景** 下切换**低效**)* Fiddler提供高效切换 #### 前后端接口调试 * Fiddler直接配置即可 #### 线上bugfix * Fiddler 可将发布文件代理到本地快速定位线上bug #### 性能分析和优化 * Fiddler 会提供请求的实际图,清晰网站需要优化的部分 #### 界面介绍 * 工具条  * 状态栏 ![\[外链图片转存失败(img-sRJei5hF-1564627700783)(en-resource://database/1172:1)\]](https://img-blog.csdnimg.cn/20190801105034268.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM5NzkzNzA0,size_16,color_FFFFFF,t_70) * 监控面板 ![\[外链图片转存失败(img-hfDy5YzU-1564627700789)(en-resource://database/1174:1)\]](https://img-blog.csdnimg.cn/20190801105043481.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM5NzkzNzA0,size_16,color_FFFFFF,t_70) #### 常用功能 * 修改host 进行代理 >Tools -> HOSTS 进行修改 * 文件代理 > AutoResponseder > 从左侧请求中选取需要代理的请求,映射到本地文件即可  * 请求伪造、前后接口联调 > composer 类似postman但是更强大 * 网络限速 > 使用场景:模拟各种网络状态下的网络性能 > 需要安装 fiddler Script插件![\[外链图片转存失败(img-G3RN3S3a-1564627700782)(en-resource://database/1170:1)\]](https://img-blog.csdnimg.cn/20190801104944408.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM5NzkzNzA0,size_16,color_FFFFFF,t_70) #### 常用插件 * Traffic Differ > 安装之后 界面会有differ 按钮 > 使用场景:对比两个会话(网页优化亲厚进行对比,主要用户性能) * willow > 使用场景:host可视化处理,网络限速可视化, > 安装注意事项: > 下载地址:[willow](https://qzonetouch.github.io/commonWidget/willow) > 不要直接点击 .exe 运行(会报错) > 将一下文件复制到fiddler 安装目录(**记得备份**) >  --- > 本文根据 **[慕课网-精英讲师-远人](https://www.imooc.com/learn/37)** 课程整理而来。 > 为最为基础使用教程 > 其他更为高深的使用还在研究中…… 欢迎一起探讨! > 如有错误,劳请指点。
原文:https://www.cnblogs.com/forlzs/p/11308256.html